Здравствуйте дорогие друзья.
В данной статье я хотел бы описать несколько различных способов и манипуляций над товарами которых нет в наличии в opencart.
- Добавляем статус наличия в категорию
- Товар которого нет в наличии в самом конце списка
- Скрываем товар которого нет в наличии
Задача №1
В первую очередь давайте поговорим о том как вывести, (отобразить) наличие товара в список товаров в категории и аналогичных страницах таких как поиск, акции, производители, и.т.д...
По умолчанию Opencart не отображает статус наличия товара в общем списке товаров, ну что же давайте исправим это.
И так перед нами есть opencart версии 1.5.5.1 или любой другой версии данной ветки, ну и шаблон мы будем использовать по умолчанию.
Для того что бы отобразить наличие товара в категории делаем следующее:
1.В файл /catalog/language/russian/product/category.php
В любом месте добавляем:
|
1 |
$_['text_instock'] = 'В наличии'; |
Я добавил эту строку после ($_['text_manufacturer'] = 'Производитель:';) но это не принципиально и вы можете ее вставить в любом месте, между тегами <?php и ?> так же не забудьте сделать то же самое из другими языковыми файлами если у вас магазин на нескольких языках.
Текст мы добавили , теперь нам нужно откорректировать немного сам контролер а именно:
2. В файле catalog/controller/product/category.php
После строчки:
|
1 |
'special' => $special, |
Добавляем:
|
1 2 3 |
'stock' => $result['quantity'], 'stock_status'=> $result['stock_status'], 'instock' => $this->language->get('text_instock'), |
Все с контролером так же закончили.
3. Ну и последним нашим шагом мы выводим всю эту конструкцию в файл нашего шаблона :
А именно откриваем:
catalog/view/theme/default/template/product/category.tpl
и в нужном вам месте добавляем код:
|
1 2 |
<span style="font-weight: 700; color:#E10606;"><?php if ($product['stock'] <= 0) { ?> <?php echo $product['stock_status']; } ?></span> <span style="font-weight: 700; color:#428d2f;"><?php if ($product['stock'] > 0) { ?> <?php echo $product['instock']; } ?></span> |
Я его добавил сразу под ценой а именно перед последним div после кода:
|
1 2 |
<span class="price-tax"><?php echo $text_tax; ?> <?php echo $product['tax']; ?></span> <?php } ?> |
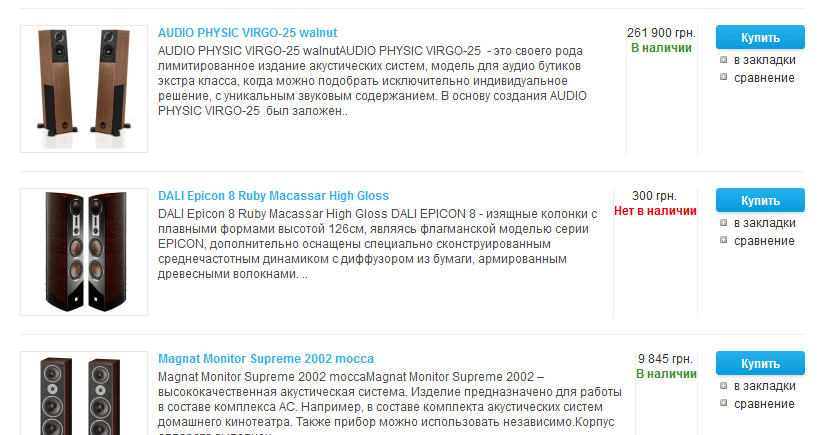
Вот и все, таким несложным образом мы добавили в список товаров отображения его наличия, как все это выглядит вы можете посмотреть на фото ниже.

Задача №2
Теперь приступим к рассмотрению второго вопроса, иногда еще нам требуется сделать так что бы товар которого нет в наличии был всегда в самом конце списка товаров.
Решение данной задачи еще проще , открываем файл catalog\model\catalog\product.php и меняем в нем код:
|
1 2 3 4 5 6 7 8 9 10 11 |
if (isset($data['sort']) && in_array($data['sort'], $sort_data)) { if ($data['sort'] == 'pd.name' || $data['sort'] == 'p.model') { $sql .= " ORDER BY LCASE(" . $data['sort'] . ")"; } elseif ($data['sort'] == 'p.price') { $sql .= " ORDER BY (CASE WHEN special IS NOT NULL THEN special WHEN discount IS NOT NULL THEN discount ELSE p.price END)"; } else { $sql .= " ORDER BY " . $data['sort']; } } else { $sql .= " ORDER BY p.sort_order"; } |
На следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 |
if (isset($data['sort']) && in_array($data['sort'], $sort_data)) { $sort = $data['sort']; } else { $sort = 'p.sort_order'; } $append_order = 'p.price = 0, p.quantity = 0,'; if ($sort == 'pd.name' || $sort == 'p.model') { $sql .= " ORDER BY $append_order LCASE($sort)"; } else { $sql .= " ORDER BY $append_order $sort"; } |
Все, теперь все товары в которых в количестве указанно 0 будут отображаться в самом конце списка всех товаров категории.
Задача №3
Меня часто спрашивают как можно убрать товары, которых нет в наличии, из списка товаров OpenCart, но при этом что бы они были доступны для поисковых систем.
То есть задача состоит в том что бы пользователи визуально не видели такие товары, но что бы они могли переходить на них по прямых ссылках, ведь жалко же удалять товар полностью из магазина ведь их могли проиндексировать поисковые системы, и по них идет какой никакой а трафик, иногда даже очень неплохой трафик, конечно же клиент который перейдет по данной ссылке на ваш сайт не купит его так как его нет в наличии , но он может быть купит у вас какой либо другой товар который доступен на складе.
И так давайте рассмотрим как же все таки можно спрятать отсутствующие товары из категории, но оставить к ним доступ по прямой ссылке.
А решение как всегда очень простое, находим файт catalog/controller/product/category.php
и перед строкой:
|
1 |
if ($result['image']) { |
Добавляем следующее:
|
1 |
if ($result['quantity'] > 0) { |
Ну и обязательно после строки:
|
1 2 |
'href' => $this->url->link('product/product', 'path=' . $this->request->get['path'] . '&product_id=' . $result['product_id'] . $url) ); |
Закрываем скобку, то есть добавляем :
|
1 |
} |
Вот в принципе и все, теперь при просмотре списка товаров в категории пользователь не увидит товаров в которых значение количества равно нулю.
Но при этом товар будет доступен для пользователей которые придут к вам с поисковых систем. В данной доработке есть один не существенный минус, количество общее товаров в категории будет отображено все, как и товаров в наличии так и товаров которых нет в наличии, но я думаю что это совсем не существенный минус.
Ну вот все что я хотел здесь описать. буду рад если данная заметка будет кому то полезна!







24 комментария
Здравствуйте! А как сделать чтобы выводился только статус В наличии? Других не было.
Отключить все товары которых нет в наличии и список будет только в наличии.
Или править код привязывать к количеству.
Примерно как то так:
Добрый день, попробовал сделать тоже самое на opencart 3, не получилось … кэш зачищал, клаву протирал, не помогает
Инструкция написана для ветки 1.5….


Для вашей же версии под рукой готового написано нет, но принцип тот же.
Изучите для начала различие версий а после без проблем сможете сделать у себя данный функционал, ну или же обратитесь за платной помощью.
А от протирания клавиатуры большого эффекта не будет
В opencart 3 шаблон имеет другой синтаксис.
Я в файле category.twig вставил такие строки
Все работает.
Здравствуйте, пробовала сделать 1 задание на ос 1.5.4.1., не рабоатет(
Анна, «не работает» этого мало для того чтобы вам что то можно было помочь и подсказать
Скорей всего что то не доделали, или у вас шаблон сильно переделан и нужно делать индивидуально.
Данный пример делался на дефолтном шаблоне…
Пример на тестовом сайте здесь
Огромное спасибо)) все отлично работает!!

Рад что у Вас все получилось!
Здравствуйте! В наличии пишет все правильно! Если же нет в наличии то пишет красным цифру 5?
Скорей всего у вас выводит ID статуса а не сам статус, перепроверьте еще раз все все действия, хотя насколько я вижу у вас в магазине все отображает верно http://prntscr.com/jg8wdb
А как это сформировать для версии Opencart 3.0.2.0
Там вывод такой
{{ text_stock }} {{ stock }}
Спасибо за ранее.
Третья ветка кардинально отличается от предыдущих, поэтому здесь только индивидуальная работа. Для данной версии под рукой нет готовой инструкции.
Гений
Я на сайте попробовал сделать первое задание, вывести в категориях статус о наличии, но ничего не выводится. У меня ocStore 2.3
Данная инструкция писалась для ветки 1.5….
На вашу версию немного все по другому, под рукой готовой инструкции нет, только индивидуальна доработка.
Подскажите, а как сделать «Нет в наличии» на разных языках? Если «В наличии» я разобрался, выводит на разных яхыках.
В админке добавьте перевод для нет в наличии.
Как подскажите?
Система-локализация-Состояние на складе Примерно так но может быть и немного в другом месте зависит от вашей версии opencart
И красным цветом выделить. Буду очень признателен за помощь
В третьем пункте описано с учетом цвета.
Извините, последний вопрос.
Это вы говорите про вывод наличия в категории, а я хочу вывести в самом товаре наличие, у меня product.tpl за вывод отвечает:
(это есть в наличии)
а контроллер у меня такой:
Выводит всё идеально, что «Есть в наличии», что «Нет в наличии», но не могу разобраться что изменить именно в этом коде, не тот, что вы предоставили, чтобы было красным цветом «Нет в наличии»
Возьмите за основу код ниже, он для ветки 1.5. но для вашей версии тоже подойдет, возможно просто с некоторыми изменениями.