Приветствую уважаемый пользователь. Очень часто при создании сайтов нам требуется на одной из страниц вывести много текстовой информации, и если ее добавлять в общий блок контента то страница у нас может получится очень объемной, и пользователь просто не дойдет до прочтения нужного ему контента, и тут нам на помощь приходят вкладки (табы) для сайта, в которых весь контент мы может распределить на отдельные вкладки, и это позволяет посетителю удобно читать нужный ему контент, а вы тем самым визуально экономите место на вашей странице.
Использование вкладок на веб ресурсах является очень популярным решением, так как они позволяют не только экономить место на сайте, но и повышают юзабилити и конверсию вашего сайта, вкладки своей анимацией при переходе между ними привлекают посетителя.
По этому в данном статье мы научимся создавать простые и удобные вкладки которые можно использовать на любой странице сайта, рассмотрим процесс создания табов для компактного и удобного вывода содержимого.
В данном уроке при создании вкладок мы будем использовать технологии CSS3, и всего несколько строчек JavaScript кода, ну и подключим саму библиотеку jQuery. Данный вид вкладок отлично дополнит дизайн любого сайта, будь то ваш готовый интернет магазин, или сайт компании, персональный блог, общем не важно, данное решение подходит для любого интернет ресурса. И так приступим к созданию наших вкладок на сайт.
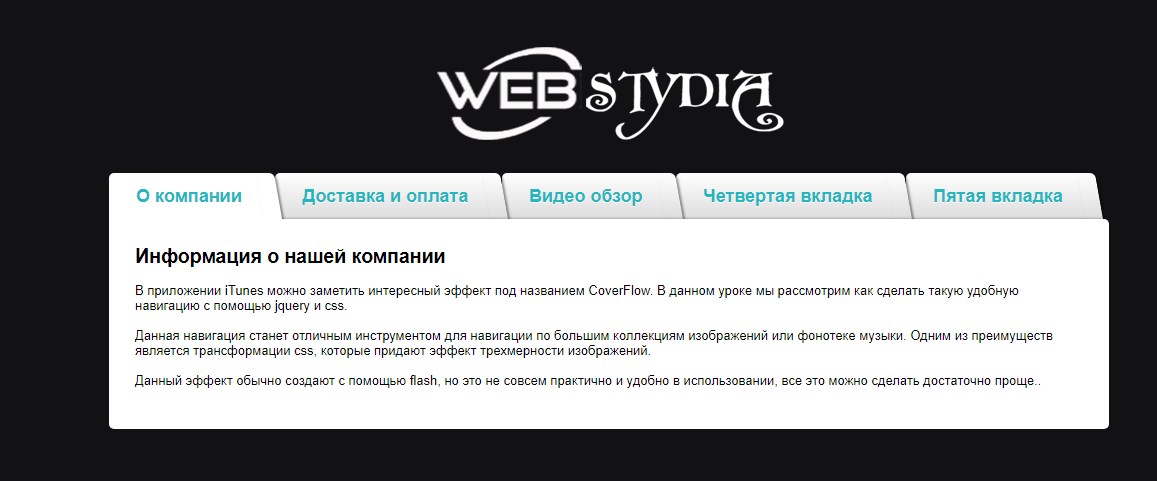
В первую очередь мы ознакомимся с простой структурой самого кода разметки HTML, обратите внимание на атрибут title который в нашем конкретном случае мы используем в jQuery.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<ul id="tabs"> <li><a href="#" title="tab1">О компании</a></li> <li><a href="#" title="tab2">Доставка и оплата</a></li> <li><a href="#" title="tab3">Видео обзор</a></li> <li><a href="#" title="tab4">Четвертая вкладка</a></li> <li><a href="#" title="tab5">Пятая вкладка</a></li> </ul> <div id="content"> <div id="tab1">...</div> <div id="tab2">...</div> <div id="tab3">...</div> <div id="tab4">...</div> <div id="tab5">...</div> </div> |
Давайте рассмотрим некоторые значения которые мы используем в HTML коде:
#tabs –является неупорядоченным списком, с содержанием навигации самих вкладок.
#content – это контейнер в котором будет присутствовать контент для каждой конкретной вкладки.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
#tabs{ overflow: hidden; width: 100%; margin: 0; padding: 0; list-style: none; } #tabs li{ float: left; margin: 0 .5em 0 0; } #tabs a{ position: relative; background: #ddd; background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd)); background-image: -webkit-linear-gradient(top, #fff, #ddd); background-image: -moz-linear-gradient(top, #fff, #ddd); background-image: -ms-linear-gradient(top, #fff, #ddd); background-image: -o-linear-gradient(top, #fff, #ddd); background-image: linear-gradient(to bottom, #fff, #ddd); padding: .7em 1.5em; float: left; text-decoration: none; color: #25b7bf; text-shadow: 0 1px 0 rgba(255,255,255,.8); -webkit-border-radius: 5px 0 0 0; -moz-border-radius: 5px 0 0 0; border-radius: 5px 0 0 0; -moz-box-shadow: 0 2px 2px rgba(0,0,0,.4); -webkit-box-shadow: 0 2px 2px rgba(0,0,0,.4); box-shadow: 0 2px 2px rgba(0,0,0,.4); font-size: 18px; font-weight: 700; } #tabs a:hover, #tabs a:hover::after, #tabs a:focus, #tabs a:focus::after{ background: #fff; } #tabs a:focus{ outline: 0; } #tabs a::after{ content:''; position:absolute; z-index: 1; top: 0; right: -.5em; bottom: 0; width: 1em; background: #ddd; background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd)); background-image: -webkit-linear-gradient(top, #fff, #ddd); background-image: -moz-linear-gradient(top, #fff, #ddd); background-image: -ms-linear-gradient(top, #fff, #ddd); background-image: -o-linear-gradient(top, #fff, #ddd); background-image: linear-gradient(to bottom, #fff, #ddd); -moz-box-shadow: 2px 2px 2px rgba(0,0,0,.4); -webkit-box-shadow: 2px 2px 2px rgba(0,0,0,.4); box-shadow: 2px 2px 2px rgba(0,0,0,.4); -webkit-transform: skew(10deg); -moz-transform: skew(10deg); -ms-transform: skew(10deg); -o-transform: skew(10deg); transform: skew(10deg); -webkit-border-radius: 0 5px 0 0; -moz-border-radius: 0 5px 0 0; border-radius: 0 5px 0 0; } #tabs #current a, #tabs #current a::after{ background: #fff; z-index: 3; } #content { background: #fff; padding: 2em; position: relative; z-index: 2; -moz-border-radius: 0 5px 5px 5px; -webkit-border-radius: 0 5px 5px 5px; border-radius: 0 5px 5px 5px; -moz-box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5); -webkit-box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5); box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5); } #content h2, #content h3, #content p { margin: 0 0 15px 0; } #about { color: #999; } #about a { color: #eee; } |
Данный код CSS стилей вы можете добавить непосредственно в тело страницы или подключить отдельным файлом к примеру так:
|
1 |
<link rel="stylesheet" href="css/style.css"> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function() { $("#content div").hide(); // Скрываем содержание $("#tabs li:first").attr("id","current"); // Активируем первую закладку $("#content div:first").fadeIn(); // Выводим содержание $('#tabs a').click(function(e) { e.preventDefault(); $("#content div").hide(); //Скрыть все сожержание $("#tabs li").attr("id",""); //Сброс ID $(this).parent().attr("id","current"); // Активируем закладку $('#' + $(this).attr('title')).fadeIn(); // Выводим содержание текущей закладки }); }); </script> |
Так же обратите внимание что для того чтоб все корректно у вас работало на сайте должна быть подключена библиотека jQuery, обычно на сайтах она уже присутствует, но если же на вашем сайте данная библиотека еще не подключена, то вам нужно ее подключить к примеру так:
|
1 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> |
Ну вот собственно и все наши вкладки готовы. Согласитесь ничего нет сложного при их создании, так же вы можете скачать вкладки на сайт из данной статьи по кнопке ниже под данным текстом, пользуйтесь на здоровья.










5 комментариев
Как убрать тайтл в вкладках?
Замените вхождения title на name
Стилизовать бы сразу под медиа запросы.
Ну… это все уже индивидуально под каждого стили можно прописать


И кнопку ГУГЛ плюс не пора убрать, он перестал существовать