Приветствую уважаемый посетитель на нашем сайте. В данной статье мы будем учится добавлять на сайт всплывающее окно при клике на кнопку.
Я думаю Вы уже неоднократно видели на сайтах различные всплывающие модальные окна, некоторые из них используются для авторизации на сайте, некоторые для какой либо справочной информации, ну а некоторые просто для рекламы, в общем всплывающие (модальные окна) существенно могут увеличить конверсию на вашем сайте, конечно же при правильном их применении.
Но сейчас мы поговорим не про то как использовать модальные окна, а о том как быстро создать самое простое модальное окно, которое будет открываться кликом пользователя по ссылке или кнопке.
В интернете существует огромное количество разнообразных решений и модулей для всплывающих окон, Вы можете скачать уже готовые скрипты модальных окон, и подключить их к своему сайту, но проблема в том, что некоторые их них очень сложны в подключении, а некоторые попросту слишком объемные, поэтому мы и рассмотрим сегодня самый простой вариант, и научимся добавлять на сайт красивые всплывающие окна с вашей информацией.
И так, наша задача состоит в том чтобы создать всплывающее окно без каких либо сторонних плагинов и сложных скриптов, которое будет открываться именно при клике по ссылке или кнопке на вашем сайте, будет содержать в себе какой то Ваш текст или видео, будет иметь кнопку для закрытия окна, а так же будет затемнять задний фон вашего сайта при просмотре информации. И так, приступим к рассмотрению и созданию кода модального окна.
Первым делом нам нужно добавить на сайт простую HTML разметку, структуру всплывающего окна:
Структура HTML окна простая и состоит из: .cd-popup-div, который содержит всплывающее окно, сам контейнер cd-popup, который является оболочкой содержимого окна, неупорядоченный список для двух вызовов - Кнопок действий и тега привязки, который используется для закрытия всплывающего окна.
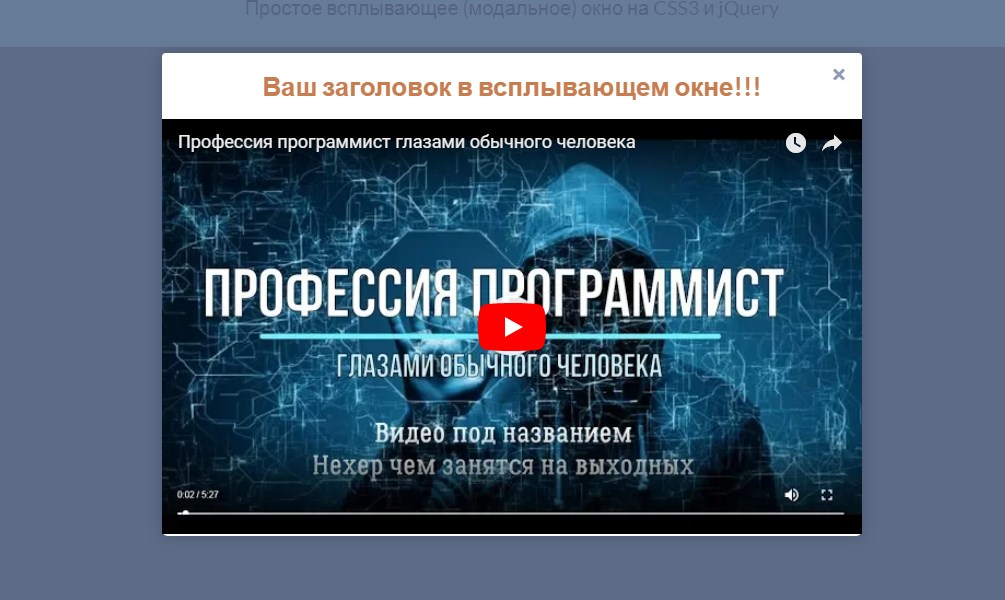
И так добавляем код с содержимым окна:
|
1 2 3 4 5 6 7 8 |
<div class="cd-popup" role="alert"> <div class="cd-popup-container"> <h2>Ваш заголовок в всплывающем окне!!!</h2> <div><iframe width="100%" height="415" src="https://www.youtube.com/embed/41Ye12ya388?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div> <a href="#0" class="cd-popup-close img-replace">Закрыть</a> </div> </div> |
А так же выводим на странице в нужном месте кнопку вызова окна:
|
1 |
<a href="#0" class="cd-popup-trigger">ОТКРЫТЬ ОКНО МОДАЛЬНОЕ ОКНО</a> |
После нам требуется подключить скрипты jQuery, на страницу.
В первую очередь проверьте подключена ли у Вас на сайте библиотека jQuery, в большинстве сайтов она уже добавлена но если же у вас ее нет добавьте ее где то перед тегом head:
|
1 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> |
Так же теперь там же подключите скрипты всплывающего окна:
|
1 2 |
<script src="js/modernizr.js"></script> <script src="js/main.js"></script> |
Сами файлы jQuery скриптов Вы можете скачать под данной статьей.
Ну и самый последний шаг - это CSS стили нашего всплывающего окна:
Подключите их на сайте следующим способом, опять же где то над тегом head добавьте следующие строки:
|
1 2 |
<link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> |
Основное, что бы мы отметили в CSS стиле - это отличный переход, когда модальное окно становится видимым. Это достигается путем объединения свойств видимости и непрозрачности с переходом CSS3. Для обертки содержимого окна позиция по умолчанию слегка сдвинута вверх в начале transform: translateY(-40px) и изменена в конце перехода на translateY (0).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.cd-popup { opacity: 0; visibility: hidden; transition: opacity 0.3s 0s, visibility 0s 0.3s; } .cd-popup.is-visible { opacity: 1; visibility: visible; transition: opacity 0.3s 0s, visibility 0s 0s; } .cd-popup-container { transform: translateY(-40px); transition-property: transform; transition-duration: 0.3s; } .is-visible .cd-popup-container { transform: translateY(0); } |
Ну, а полный код CSS вы сможете изучить скачав данный скрипт под данной статьей.
Вот собственно и все что нам требовалось,теперь на вашем сайте будет отображаться красивое всплывающее окно в которое вы сможете добавлять какую угодно информацию, и тем самым экономить место на вашем сайте и улучшить юзабилити. Пользуйтесь на здоровье.
PS: Если вам нужен готовый интернет магазин но нет времени и желания заниматься его разработкой, вы можете купить уже готовый сайт интернет магазина недорого в нашей веб студии или заказать его разработку.










Нет комментариев
Вы можете оставить комментарий первым.