Приветствую уважаемый посетитель нашего сайта.
Сегодня я хочу написать здесь небольшое решение для интернет магазинов на базе Opencart, которое позволит отобразить на страницах вашего магазина любой текст, баннер, или какую либо информацию с привязкой до группы пользователя.
Данное решение очень часто я применяю при создании интернет магазинов которые работают с оптовыми продажами, то есть когда в магазине есть несколько групп покупателей, к примеру оптовые покупатели, дропшиппинг, розница...
Так вот, часто возникает вопрос как для группы оптовиков показывать какой то определенный текст, но при этом для розницы этот текст должен быть не видимым. Рассмотрим на примере интернет магазина одежды "Максимка" который я делал для одного из клиентов.
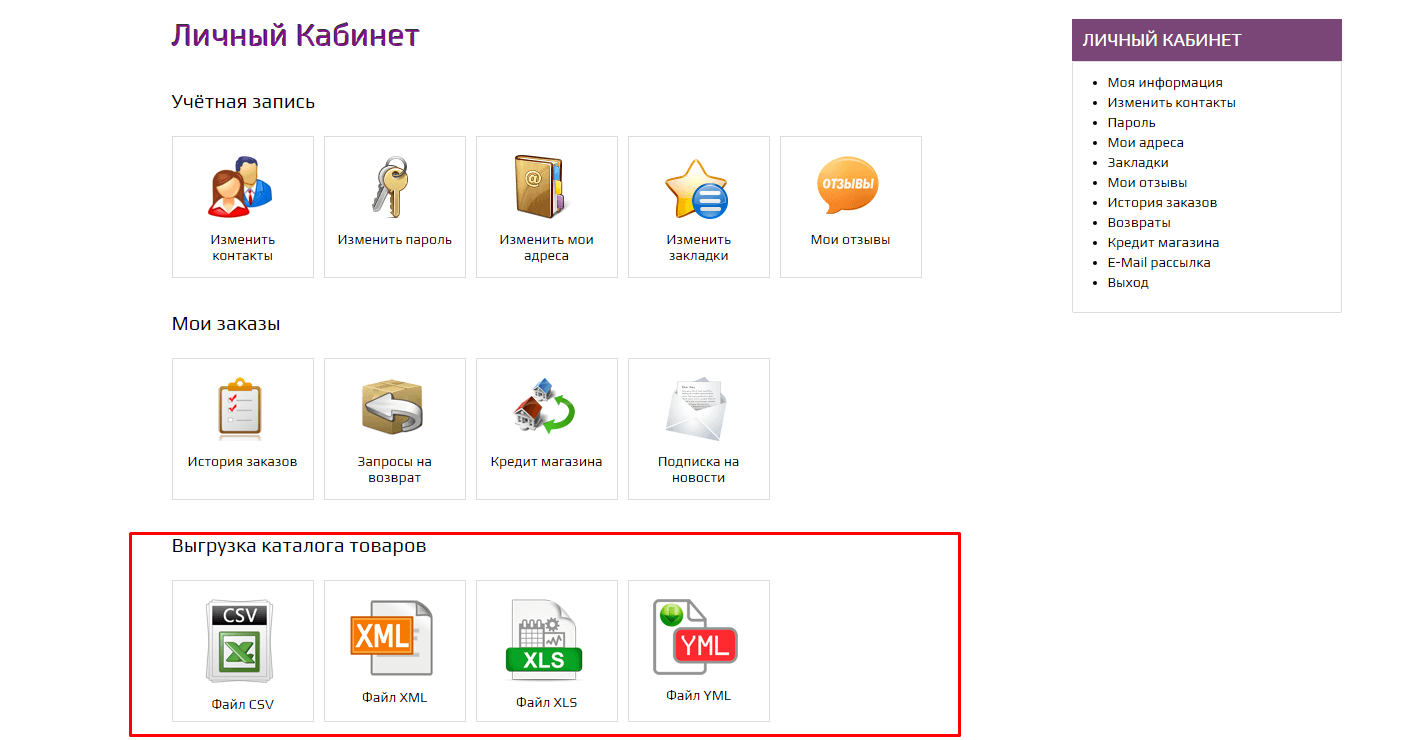
В данном магазине присутствуют все три группы покупателей которые я описывал выше, клиентке потребовалось сделать возможность вывести информацию для скачивания файлов экспорта товара и картинок в личном кабинете покупателя, этот блок должен отображаться только для группы оптовиков и дропшиперов, согласитесь что выводить для группы розница такой блок не нужен, он будет там лишним, соответственно просто указать информацию в файле account.tpl будет недостаточно, ее нужно еще и привязать к группе покупателя.
Хорошо, как говорится нужно значить будем делать. В интернете очень много обговаривается данный вопрос, кто то предлагает какие то сложные методы, кто то более простые решения данного вопроса, иногда встречаются и вообще бредовые предложения о том как сделать вывод информации зависимой от группы покупателя. На самом же деле все просто до некуда, и для того чтоб привязать какой то блок к группе покупателя в opencart нужно всего только заключить его в проверку вот так:
|
1 2 3 |
<?php if($this->customer->isLogged() && $this->customer->getCustomerGroupId() == "2") { ?> Ваш блок с любой информацией. <?php } ?> |
То есть в указанном методе мы проверяем авторизованный пользователь или нет и проверяем ID группы пользователя, если ID совпадает с указанным вами, блок показываем если же ID не совпадает соответственно блок не выводим.
Как вы видите в строке указанна цифра 2, это как раз и есть наш ID группы покупателя по которому и осуществляется проверка. В указанном выше магазине это группа дропшиперов, собственно текст покажется только для дропшиперов после того как они войдут в свой аккаунт, для всех же других пользователей блок будет скрыт.
Как узнать ID группы покупателя в opencart? Да все просто, напротив созданной в админке группы покупателя жмете изменить и смотрите строку браузера, в ней в самом конце и будет ID группы.
Таким образом вы можете выводить любую информацию в магазине и указывать кто может ее видеть а кто нет. В примере я указывал именно вывод информации в кабинете пользователя, но по факту вы можете ее использовать в любом нужном вам месте.
Вод собственно и все, буду рад если кому то это окажется полезным, ну а вообще эта статья как и многие другие на нашем сайте написана в первую очередь для меня самого как заметка.
Удачи Вам в нашем нелегком, но таком увлекательном деле как веб программирование ![]()
![]()
![]() :).
:).
PS: Если кого то вдруг заинтересует покупка готового интернет магазина на базе opencart, если вы не хотите заморачиватся самостоятельным его созданием, нет времени или нет желания обучатся всем этим тонкостям, то милости просим в раздел где можно купить уже готовый сайт интернет магазина.








6 комментариев
а не проще модуль купить ?
модуль с интерфейсом
я все это при помощи мода делаю и в код лезть не надо
Нет конечно же, зачем плодить кучу модулей на сайте, загружать его запросами, если все это легко делается простыми штатными функциями PHP…
Возникает ошибка
Какая версия Opencart?
Данная статья писалась давно именно для 1.5.
на 2.3 такая ошибка
Notice: Undefined property: Template\PHP::$customer in
Ошибка возникает из за того что Вы используете инструкцию от 1.5 на второй ветке.
Для Opencart 2+ Все немного сложнее а именно:
В первую очередь Вы должны определить где Вы хотите добавлять данный блок, так как от этого будет зависеть какие файлы править:
К примеру Вы хотите добавить блок с информацией для нужной Вам группы покупателей на страницу самой карточки товара, для этого Вам нужно проделать следующее:
1. Внести изменения в сам файл контролера, а именно /catalog/controller/product/product.php
Сразу после
Нужно добавить
Где 1 это номер ID группы покупателей
после переходим в карточку товара catalog/view/theme/Шаблон/template/product/product.tpl
И в желаемом нам месте добавляем сам блок:
Ну вот собственно и все, по аналогии и другие страницы магазина если нужно….