Сегодня одному из моих заказчиков который купил готовый интернет магазин потребовалась небольшая доработка сайта, а именно, эму потребовалось добавить к опции товара с типом radio изображение.
Я думаю вам уже известно что в опциях интернет магазина на базе opencart к каждому значению есть возможность добавить картинку, но отображается она только с типом опции ("Изображение"). Сегодня же мы рассмотрим как сделать так, чтобы изображение отображалось и с другими типами опций, в данном случае мы будем выводить картинки для типов опции radio (переключатель) и checkbox (флажок).
Как и в большинстве случаев для того чтобы выполнить данную задачу нужно немного изменять код интернет магазина, в данном случае вам нужно внести изменения всего только в один единственный файл вашего шаблона, а именно в файл который отвечает за карточку товара /catalog/view/theme/default/template/product/product.tpl.
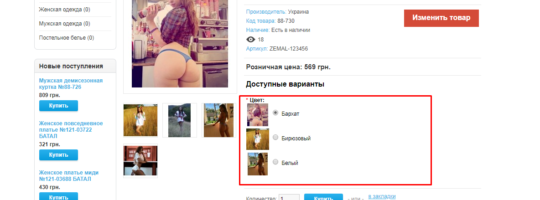
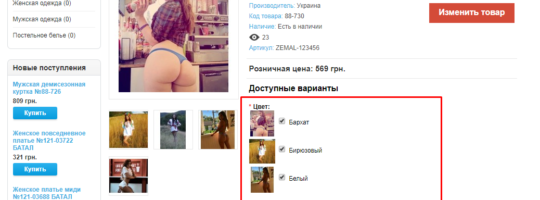
Как все выглядит можно посмотреть на фото ниже, кликните для увеличения.
Общем приступим, выведем картинку значения опции для вышеуказанных типов опций. В первую очередь добавляем картинку к типу опции radio (переключатель), для этого открываем вышеуказанный файл и ищем в нем кусок кода который отвечает за вывод данного типа опции а именно нам нужно найти две строки:
|
1 2 |
<?php foreach ($option['option_value'] as $option_value) { ?> <input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /> |
И между этими двумя строками добавляем следующий код который и выведет картинку опции:
|
1 2 3 |
<label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"> <img align="middle" class="options-popups" src="<?php echo $option_value['image']; ?>" alt="<?php echo $option_value['name']; ?>" /> </label> |
Вот собственно и все, теперь картинка отобразится с типом опции radio. Для типа опции checkbox делаем все так же по аналогии, ищем вывод опции checkbox то есть такие две строки:
|
1 2 |
<?php foreach ($option['option_value'] as $option_value) { ?> <input type="checkbox" name="option[<?php echo $option['product_option_id']; ?>][]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /> |
и между этими строками добавляем вывод изображения:
|
1 2 3 |
<label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"> <img align="middle" class="options-popups" src="<?php echo $option_value['image']; ?>" alt="<?php echo $option_value['name']; ?>" /> </label> |
Все больше ничего вам делать не нужно, ну разве что обработать все это красивыми CSS стилями для того чтоб все красиво смотрелось и отображалось.
Да и не забудьте добавить в админке в значениях опций это самое изображение ![]() .
.
Бывают еще случаи когда есть желание сделать так чтоб при клике на изображение опции фото увеличивалось в всплывающем окне как к примеру увеличивается картинка товара при клике, давайте рассмотрим еще и этот вариант и сделаем увеличение картинки опции при клике на нее.
Для того чтоб сделать всплывающее окно картинки опции в полный размер вам нужно в том же файле product.tpl вместо кода:
|
1 2 3 |
<label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"> <img align="middle" class="options-popups" src="<?php echo $option_value['image']; ?>" alt="<?php echo $option_value['name']; ?>" /> </label> |
добавить другой код а именно:
|
1 2 3 4 5 |
<label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"> <a href="<?php echo $option_value['options_popups']; ?>" title="<?php echo $option_value['name']; ?>" class="colorbox" rel="colorbox"> <img align="middle" class="options-popups" src="<?php echo $option_value['image']; ?>" alt="<?php echo $option_value['name']; ?>" /> </a> </label> |
А так же потребуется внести изменения в контролер файл /catalog/controller/product/product.php, в нем находим строку:
|
1 |
'product_option_value_id' => $option_value['product_option_value_id'], |
и после нее добавляем следующий код:
|
1 |
'options_popups' => $this->model_tool_image->resize($option_value['image'], $this->config->get('config_image_popup_width'), $this->config->get('config_image_popup_height')), |
Вот собственно и все. Буду рад если статья будет кому то полезной. Удачи вам.










Есть один комментарий
Great post. I was checking continuously this blog and I’m impressed! Extremely helpful info specially the last phase I handle such info much. I was looking for this particular information for a long time. Thanks and good luck.
I handle such info much. I was looking for this particular information for a long time. Thanks and good luck.