Вітаю, дорогі друзі.
У даній статті я хотів би описати кілька різних способів і маніпуляцій над товарами яких немає в наявності в opencart.
- Додаємо статус наявності в категорію
- Товар якого немає в наявності в самому кінці списку
- Приховуємо товар якого немає в наявності
Завдання №1
В першу чергу давайте поговоримо про те як вивести, (відобразити) наявність товару в список товарів в категорії і аналогічних сторінках таких як пошук, акції, виробники, і.т.д ...
За замовчуванням Opencart не відображує статус наявності товару в загальному списку товарів, ну що ж давайте виправимо це.
І так перед нами є opencart версії 1.5.5.1 або будь-яка інша версія даної гілки, ну і шаблон ми будемо використовувати за замовчуванням.
Для того щоб відобразити наявність товару в категорії робимо наступне:
1.У файл /catalog/language/russian/product/category.php
У будь-якому місці додаємо:
|
1 |
$_['text_instock'] = 'В наявності'; |
Я додав цей рядок після ($_['text_manufacturer'] = 'Виробник:';) але це не принципово і ви можете її вставити в будь-якому місці, між тегами <?php і ?> так само не забудьте зробити те ж саме з іншими мовними файлами якщо у вас магазин на кількох мовах.
Текст ми додали, тепер нам потрібно відкоригувати трохи сам контролер а саме:
2. У файлі catalog/controller/product/category.php
Після рядка:
|
1 |
'special' => $special, |
Додаємо:
|
1 2 3 |
'stock' => $result['quantity'], 'stock_status'=> $result['stock_status'], 'instock' => $this->language->get('text_instock'), |
Все з контролером також закінчили.
3. Ну і останнім нашим кроком ми виводимо всю цю конструкцію в файл нашого шаблону:
А саме відкриваємо:
catalog/view/theme/default/template/product/category.tpl
і в потрібному вам місці додаємо код:
|
1 2 |
<span style="font-weight: 700; color:#E10606;"><?php if ($product['stock'] <= 0) { ?> <?php echo $product['stock_status']; } ?></span> <span style="font-weight: 700; color:#428d2f;"><?php if ($product['stock'] > 0) { ?> <?php echo $product['instock']; } ?></span> |
Я його додав відразу під ціною а саме перед останнім div після коду:
|
1 2 |
<span class="price-tax"><?php echo $text_tax; ?> <?php echo $product['tax']; ?></span> <?php } ?> |
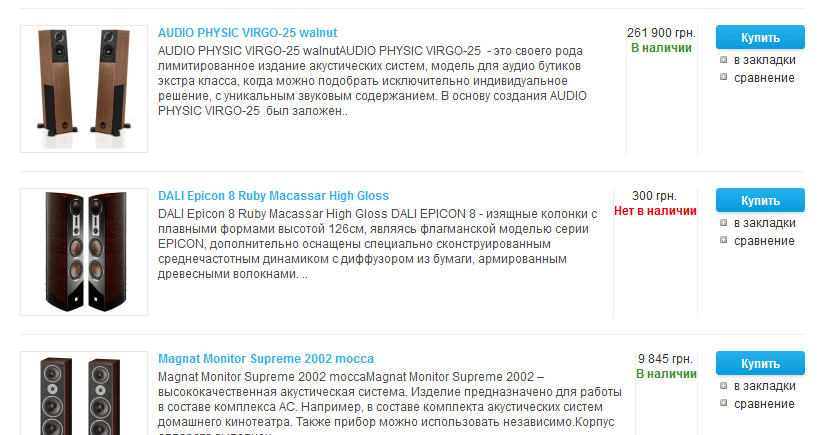
Ось і все, таким нескладним чином ми додали в список товарів відображення його наявності, як все це виглядає ви можете подивитися на фото нижче.

Завдання №2
Тепер приступимо до розгляду другого питання, іноді нам потрібно зробити так що б товар якого немає в наявності був завжди в самому кінці списку товарів.
Рішення даного завдання ще простіше, відкриваємо файл catalog\model\catalog\product.php і міняємо в ньому код:
|
1 2 3 4 5 6 7 8 9 10 11 |
if (isset($data['sort']) && in_array($data['sort'], $sort_data)) { if ($data['sort'] == 'pd.name' || $data['sort'] == 'p.model') { $sql .= " ORDER BY LCASE(" . $data['sort'] . ")"; } elseif ($data['sort'] == 'p.price') { $sql .= " ORDER BY (CASE WHEN special IS NOT NULL THEN special WHEN discount IS NOT NULL THEN discount ELSE p.price END)"; } else { $sql .= " ORDER BY " . $data['sort']; } } else { $sql .= " ORDER BY p.sort_order"; } |
На наступний код:
|
1 2 3 4 5 6 7 8 9 10 11 |
if (isset($data['sort']) && in_array($data['sort'], $sort_data)) { $sort = $data['sort']; } else { $sort = 'p.sort_order'; } $append_order = 'p.price = 0, p.quantity = 0,'; if ($sort == 'pd.name' || $sort == 'p.model') { $sql .= " ORDER BY $append_order LCASE($sort)"; } else { $sql .= " ORDER BY $append_order $sort"; } |
Все, тепер усі товари в яких в кількості вказано 0 відображатимуться в самому кінці списку всіх товарів категорії.
Завдання №3
Мене часто запитують як можна прибрати товари, яких немає в наявності, зі списку товарів OpenCart, але при цьому що б вони були доступні для пошукових систем.
Тобто завдання полягає в тому що б користувачі візуально не бачили такі товари, але що б вони могли переходити на них по прямих посиланнях, адже шкода ж видаляти товар повністю з магазину адже їх могли проіндексувати пошукові системи, і по них іде якийсь уже трафік, іноді навіть дуже непоганий трафік, звичайно ж клієнт який перейде за цим посиланням на ваш сайт не купить його так як його немає в наявності, але він можливо купить у вас якийсь інший товар який доступний у вас на складі.
І так давайте розглянемо як же все таки можна приховати відсутні товари з категорії, але залишити для них доступ за прямим посиланням.
А рішення як завжди дуже просте, знаходимо файл catalog/controller/product/category.php
і перед рядком:
|
1 |
if ($result['image']) { |
Додаємо наступне:
|
1 |
if ($result['quantity'] > 0) { |
Ну і обов'язково після рядка:
|
1 2 |
'href' => $this->url->link('product/product', 'path=' . $this->request->get['path'] . '&product_id=' . $result['product_id'] . $url) ); |
Закриваємо дужку, тобто додаємо:
|
1 |
} |
Ось в принципі і все, тепер при перегляді списку товарів в категорії користувач не побачить товарів в яких значення кількості дорівнює нулю.
Але при цьому товар буде доступний для користувачів які прийдуть до вас з пошукових систем. У даному доопрацюванні є один не істотний мінус, кількість загальна товарів в категорії буде відображатися вся, як і товарів в наявності так і товарів яких немає в наявності, але я думаю що це зовсім не істотний мінус.
Ну ось все що я хотів тут описати, буду радий якщо ця стаття буде комусь корисна!







3 коментарі
Дуже Вам дякую


Скажіть будь ласка як таке реалізувати на сторінці товару я про перше завдання.
Дякую.
Не совсем понял вопроса, так статус и так там по умолчанию отображается….