Доброго времени суток уважаемый посетитель.
Бывает такое что вы просматриваете какой то товар у себя в магазине как обычный покупатель , и замечаете в нем ошибку, или же вам нужно просто сменить цену, или же описание, да что угодно суть не в этом....
А суть в том что когда вы хотите отредактировать товар то вам нужно перейти в админ панель , и найти сначала этот товар и только после вы сможете нажать кнопку изменить чтобы отредактировать сам товар.
А было бы неплохо добавить кнопку "изменить" прямо в карточку товара с витрины, кликнув по которой вы сразу же попадаете на страницу изменения данного товара.
Сегодня я покажу вам метод как такое сделать быстро и просто, всего несколькими строчками кода.
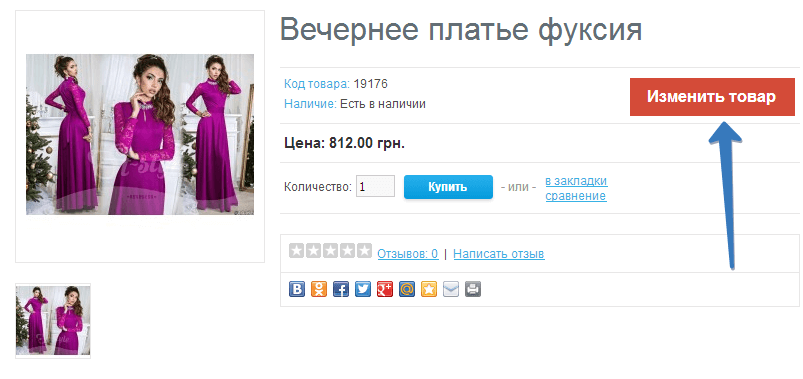
Пример того что у нас получится вы можете посмотреть здесь:
В итоге у нас получится так что администратор просматривая товар может сразу же нажать на кнопку изменить и отредактировать его, при том что кнопка будет показана только администратору, пользователю же эта кнопка не видна....
Ладно давайте уже приступим к решению поставленной задачи и сделаем возможным редактировать наш товар прямо из витрины opencart!
Изменения будем проводит на стандартном шаблоне.
И так нам нужно открыть файл: catalog/view/theme/default/template/product/product.tpl
И в нем в нужном вам месте добавить код:
|
1 2 3 4 5 6 7 |
<?php require_once(DIR_SYSTEM . 'library/user.php'); $this->registry->set('user', new User($this->registry)); if ($this->user->isLogged()) { $userLogged = true; } else { $userLogged = false;} if ($userLogged) { ?> <div class="edit-wiew"> <a target="_blank" href="/admin/index.php?route=catalog/product/update&token=<?php echo $this->session->data['token']; ?>&product_id=<?php echo $product_id; ?>"><?php echo $text_edit_wiew; ?></a> </div> <?php } ?> |
лично я добавил в данном примере сразу напротив модели после:
|
1 |
<div class="description"> |
Таким образом мы вывели нашу кнопку в карточку товара у она уже рабочая, и если заменить в коде строчку:
|
1 |
<?php echo $text_edit_wiew; ?> |
На свой текст то вы можете его уже использовать.
Но мы же хотим сделать кнопку редактирования красивой и что бы она работала на разных языках.
Добавляем поддержку локализации, открываем файл: catalog/controller/product/product.php
И где то после:
|
1 |
$this->data['text_qty'] = $this->language->get('text_qty'); |
Добавим:
|
1 |
$this->data['text_edit_wiew'] = $this->language->get('text_edit_wiew'); |
Далее открываем языковый файл: catalog/language/russian/product/product.php
и в нем где то вставляем:
|
1 |
$_['text_edit_wiew'] = 'Изменить товар'; |
Я вставил после:
|
1 |
$_['text_qty'] = 'Количество:'; |
Такие же действия делаем с другими языковыми файлами.
Вот и все теперь у вас кнопка может отображаться на разных языках.
Ну и последнее это несколько строчек стилей для нашей кнопки которые нужно поместить в файл стилей вашего шаблона:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.product-info .description .edit-wiew { float: right; margin-top: 5px; color: #fff; text-decoration: none; user-select: none; background: rgb(212,75,56); padding: .7em 1.5em; outline: none; } .product-info .description .edit-wiew:hover { background: rgb(232,95,76); } .product-info .description .edit-wiew:active { background: rgb(152,15,0); } .product-info .description .edit-wiew a{ color: #fff; font-size: 16px; font-weight: 700; } |
Ну вот и все , такое простое и очень удобное решение которое даст возможность не тратить время на поиск редактируемого товара а сразу же отредактировать его!
Так что пробуйте и тестируйте.
Всех с прошедшим праздником пасхи!









Нет комментариев
Вы можете оставить комментарий первым.