Доброго часу доби шановний відвідувач.
Буває таке що ви переглядаєте якийсь товар у себе в магазині як звичайний покупець, і помічаєте в ньому помилку, або ж вам потрібно просто змінити ціну, або ж опис, та що завгодно суть не в цьому ....
А суть в тому що коли ви хочете відредагувати товар то вам потрібно перейти в адмін панель, і знайти спочатку цей товар і тільки після ви зможете натиснути кнопку змінити щоб відредагувати сам товар.
А було б непогано додати кнопку "змінити" прямо в картку товару з вітрини, клікнувши по якій ви відразу ж потрапляєте на сторінку зміни даного товару.
Сьогодні я покажу вам метод як таке зробити швидко і просто, всього кількома рядками коду.
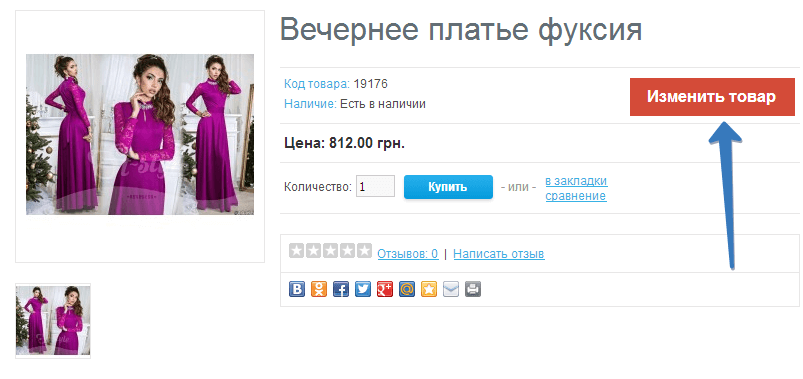
Приклад того що у нас вийде ви можете подивитися тут:
В результаті у нас вийде так що адміністратор переглядаючи товар може відразу ж натиснути на кнопку змінити і відредагувати його, при тому що кнопка буде показана тільки адміністратору, користувачеві ж ця кнопка, не буде відображатися....
Гаразд давайте вже приступимо до вирішення поставленого завдання і зробимо можливим редагувати наш товар прямо з вітрини opencart!
Зміни будемо проводить на стандартному шаблоні.
Отже нам потрібно відкрити файл: catalog/view/theme/default/template/product/product.tpl
І в ньому в потрібному вам місці додати код:
|
1 2 3 4 5 6 7 |
<?php require_once(DIR_SYSTEM . 'library/user.php'); $this->registry->set('user', new User($this->registry)); if ($this->user->isLogged()) { $userLogged = true; } else { $userLogged = false;} if ($userLogged) { ?> <div class="edit-wiew"> <a target="_blank" href="/admin/index.php?route=catalog/product/update&token=<?php echo $this->session->data['token']; ?>&product_id=<?php echo $product_id; ?>"><?php echo $text_edit_wiew; ?></a> </div> <?php } ?> |
особисто я додав в даному прикладі відразу навпроти моделі після:
|
1 |
<div class="description"> |
Таким чином ми вивели нашу кнопку в картку товару у вона вже робоча, і якщо замінити в коді рядок:
|
1 |
<?php echo $text_edit_wiew; ?> |
На свій текст то ви можете її вже використовувати.
Але ж ми хочемо зробити кнопку редагування красивою і щоб вона працювала на різних мовах.
Додаємо підтримку локалізації, відкриваємо файл: catalog/controller/product/product.php
І десь після:
|
1 |
$this->data['text_qty'] = $this->language->get('text_qty'); |
Додамо:
|
1 |
$this->data['text_edit_wiew'] = $this->language->get('text_edit_wiew'); |
Далі відкриваємо мовний файл: catalog/language/russian/product/product.php
і в ньому десь вставляємо:
|
1 |
$_['text_edit_wiew'] = 'Змінити товар'; |
Я вставив після:
|
1 |
$_['text_qty'] = 'Кількість:'; |
Такі ж дії робимо з іншими мовними файлами.
Ось і все тепер у вас кнопка може відображатися на різних мовах.
Ну і останнє це кілька рядків стилів для нашої кнопки які потрібно помістити в файл стилів вашого шаблону:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.product-info .description .edit-wiew { float: right; margin-top: 5px; color: #fff; text-decoration: none; user-select: none; background: rgb(212,75,56); padding: .7em 1.5em; outline: none; } .product-info .description .edit-wiew:hover { background: rgb(232,95,76); } .product-info .description .edit-wiew:active { background: rgb(152,15,0); } .product-info .description .edit-wiew a{ color: #fff; font-size: 16px; font-weight: 700; } |
Ну ось і все, таке просте і дуже зручне рішення яке дасть можливість не витрачати час на пошук редагованого товару а відразу ж відредагувати його!
Так що пробуйте і тестуйте.
Всіх з минулим святом Пасхи








Немає коментарів
Ви можете залишити коментар першим.