Доброго времени суток дорогой читатель, недавно перед мною встала задача вывести в списке товаров производителя атрибуты, и после немногих поисков в google решение пришло само собой, данный метод можно смело применять не только к странице товаров производителя а и к страницам категорий, поиска, акций и.т.д... По сути разницы нет.
Не буду тянуть резину и объяснять для чего это нужно, каждый кому требуется поймет для чего... И так приступим, к самой задаче и ее решению.
Открываем файл /catalog/controller/product/manufacturer.php и находим в нем стоку:
|
1 |
'description' => utf8_substr(strip_tags(html_entity_decode($result['description'], ENT_QUOTES, 'UTF-8')), 0, 100) . '..', |
и сразу после нее вставляем следующую строку:
|
1 |
'attribute_groups' => $this->model_catalog_product->getProductAttributes($result['product_id']), |
Далее открываем /catalog/view/theme/default/template/product/manufacturer_info.tpl и в нужное нам место к примеру вместо описания или любое другое место вставляем кусок кода
|
1 |
<divclass="description"><?php if($product['attribute_groups']){?><table><?php foreach($product['attribute_groups']as $attribute_group){?><thead><!—названия групп—><tr><tdcolspan="2"><?php echo $attribute_group['name'];?></td></tr></thead><!—-><tbody><?php foreach($attribute_group['attribute']as $attribute){?><tr><td><?php echo $attribute['name'];?></td><td><?php echo $attribute['text'];?></td></tr><?php }?></tbody><?php }?></table><?php }?></div> |
Если же вам нужно вывести только конкретные атрибуты, то можно их вывести при помощи ID атрибута, для этого есть два пути первый это крыть не нужные атрибуты и второй метод это показывать только те атрибуты что нам нужно.
И так первый способ это мы выводим только те атрибуты которые не будут перечислены в коде ниже , в коде же мы будем перечислять только те ID атрибутов которые хотим скрыть.
|
1 2 |
<?php if($attribute['attribute_id']<> Тут id атрибута который прячем {?> <?php }?> |
Ну а в втором способе мы выведем только нужные нам атрибуты :
|
1 |
<?php if(in_array($attribute['attribute_id'], array(1,2,3,5,6,7))){?> |
Как это все будет смотреться на примере вы можете посмотреть ниже:
|
1 2 3 4 5 6 7 8 9 10 |
<?php foreach($product['attribute_groups'] as $attribute_group) { ?> <?php foreach($attribute_group['attribute'] as $attribute) { ?> <?php if(in_array($attribute['attribute_id'], array(15,17))){?> <tr> <td><?php echo $attribute['name']; ?></td> <td><?php echo $attribute['text']; ?></td> </tr> <?php } ?> <?php } ?> <?php } ?> |
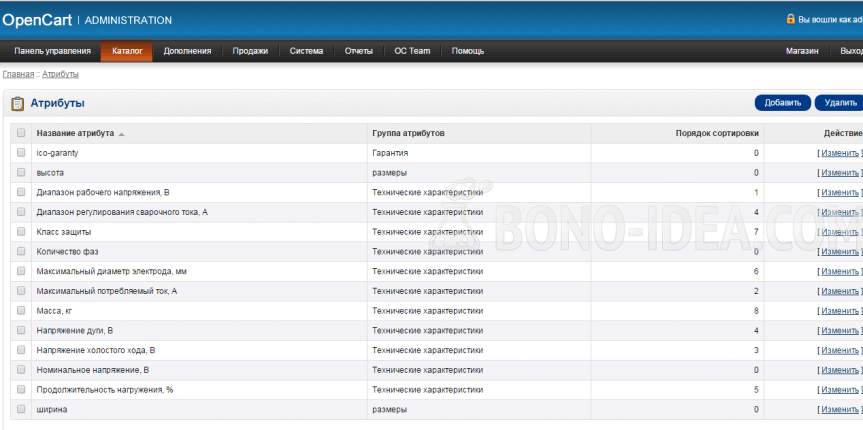
Если вы не знаете как узнать ID нужного атрибута , то это проще простого, идете в админку находите нужный вам атрибут и нажимаете изменить , после смотрим ссылку в строке браузера и в ссылке смотрим attribute_id=0000, где 0000 это и есть нужный нам ID атрибута.
Вот таким несложным способом мы вывели список атрибутов на нужную страницу, удачи Вам.








7 комментариев
Большое спасибо за подробное описание. Я меняла на странице категорий, то есть заходила в product/category.php И помимо этой одной строчки добавляла еще:
в двух местах. Тогда все прекрасно вывелось. Но может это только у меня так, тема нестандартная
По сути все должно было и так работать, но как вы сами написали шаблон не стандартный то все может быть. каждый пациент индивидуален!
всё здорово, но только если выводить не все атрибуты из группы, то ниже остаются пустые строки — видимо зарезервированные под тем атрибуты, которые мы не показываем. Как бы от них избавиться?
Спасибо
Данная проблема мне не встречалась, такое впервые от Вас слышу, чуть появится время еще протестирую указанную вами проблему, но скорей всего что то не так сделали, или что то упустили!
Уберите этот плагин для кода. Нормально скопировать не возможно ((
Все копируется без проблем. В коде просто нажмите copy и выделенный текст копируете.
Ты конечно красавчик. Я день игрался пока нашел ошибке в коде.