Ребята насколько часто у вас возникали ситуации когда вам нужно было отобразить ссылку на информационную статью в нужном месте на вашем сайте аналогично тех что вы выводите в подвале сайта, к примеру вам нужно добавить ссылку на страницу в меню или в другом месте в шапке интернет магазина!?
Первым что приходит на ум прописать нужную вам ссылку прям в шаблоне магазина, но я считаю этот подход не совсем верным, и на это есть несколько причин.
Допустим у вас сайт на разных языках тогда вы не сможете просто указать название ссылки что бы на разных языках она верно отображалась, или же у вас сменился адрес ссылки, и вам приходится постоянно лезть в шаблон и изменять данную ссылку, ну и есть другие недостатки такого решения.
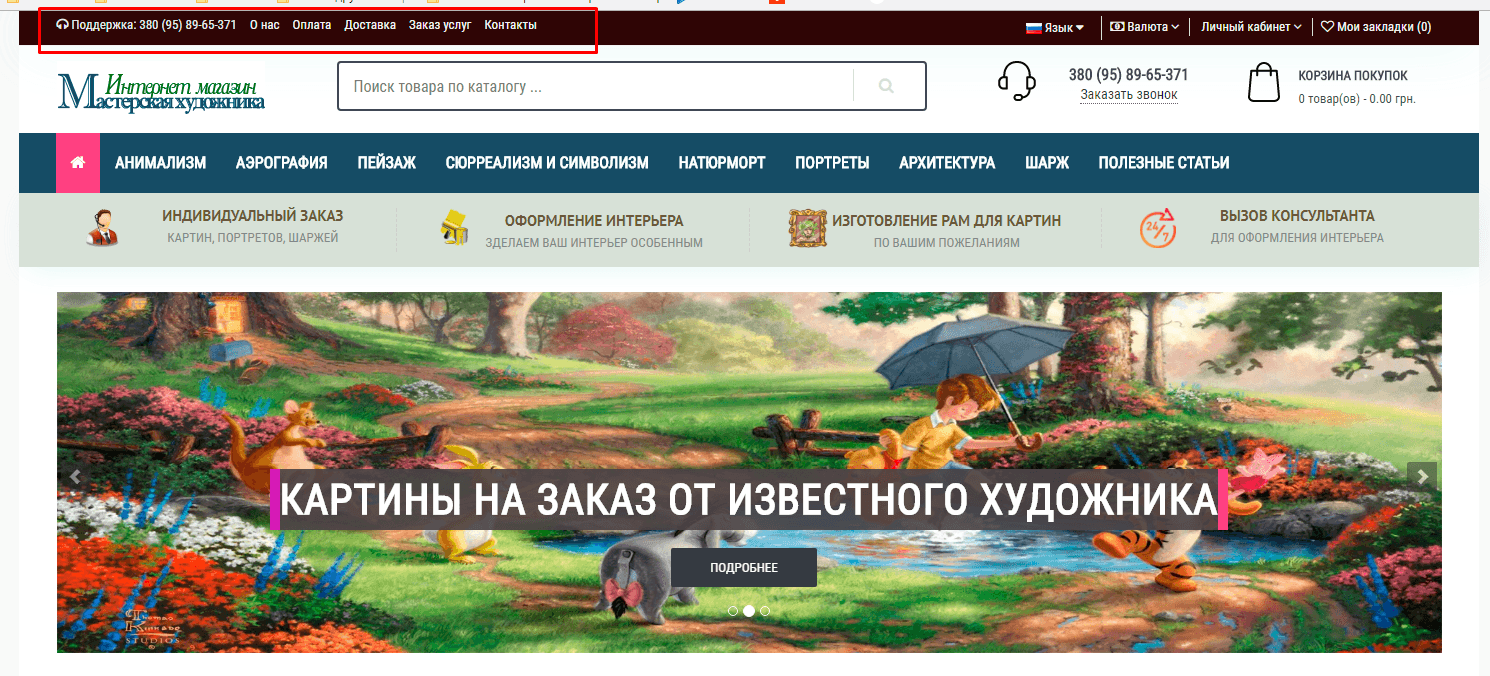
По этому тут вам решать какой метод для вас более приемлем, но я сегодня хочу рассказать как вывести ссылку в шапку интернет магазина или меню аналогично тем что вы выводите в подвале с возможностью включать и выключать нужную информационную страницу.
Как это выглядит можете наглядно посмотреть на скриншоте ниже:
Ну что же приступим к выполнению нашей задачи и добавим возможность показывать информационные ссылки добавленные в админ панели магазина opencart в шапку или меню.
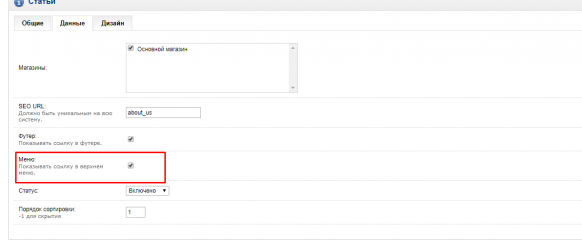
Первым делом добавим возможность в админ панели включать или выключать отображение ссылки на нужную статью.
1. Открываем файл admin/view/template/catalog/information_form.tpl
Находим кусок кода:
|
1 2 3 4 5 6 7 8 |
<tr> <td><?php echo $entry_bottom; ?></td> <td><?php if ($bottom) { ?> <input type="checkbox" name="bottom" value="1" checked="checked" /> <?php } else { ?> <input type="checkbox" name="bottom" value="1" /> <?php } ?></td> </tr> |
И после него добавляем:
|
1 2 3 4 5 6 7 8 |
<tr> <td><?php echo $entry_top; ?></td> <td><?php if ($top) { ?> <input type="checkbox" name="top" value="1" checked="checked" /> <?php } else { ?> <input type="checkbox" name="top" value="1" /> <?php } ?></td> </tr> |
2. Открываем файл admin/controller/catalog/information.php
Ищем строку:
|
1 |
$this->data['entry_bottom'] = $this->language->get('entry_bottom'); |
После которой добавляем:
|
1 |
$this->data['entry_top'] = $this->language->get('entry_top'); |
Далее находим код:
|
1 2 3 4 5 6 7 |
if (isset($this->request->post['bottom'])) { $this->data['bottom'] = $this->request->post['bottom']; } elseif (!empty($information_info)) { $this->data['bottom'] = $information_info['bottom']; } else { $this->data['bottom'] = 0; } |
После которого добавляем следующее:
|
1 2 3 4 5 6 7 |
if (isset($this->request->post['top'])) { $this->data['top'] = $this->request->post['top']; } elseif (!empty($information_info)) { $this->data['top'] = $information_info['top']; } else { $this->data['top'] = 0; } |
3. Открываем языковый файл admin/language/russian/catalog/information.php
Находим рядок:
|
1 |
$_['entry_bottom'] = 'Футер:<br /><span class="help">Показывать ссылку в футере.</span>'; |
После которого добавляем:
|
1 |
$_['entry_top'] = 'Меню:<br /><span class="help">Показывать ссылку в меню.</span>'; |
То же самое проделываем и с другими языковыми файлами.
4. Открываем файл admin/model/catalog/information.php
Находим строку:
|
1 |
. "', bottom = '" . (isset($data['bottom']) ? (int)$data['bottom'] : 0) |
и заменяем ее на:
|
1 |
. "', bottom = '" . (isset($data['bottom']) ? (int)$data['bottom'] : 0) . "', top = '" . (isset($data['top']) ? (int)$data['top'] : 0) |
Данная строка встречается два раза и оба раза мы делаем замену.
5. Идем в базу данных нашего магазина используя phpmyadmin или любой другой способ которым вы пользуетесь для управления таблицами базы:
Ищем таблицу:
|
1 |
oc_information (префикс oc_ может быть другой в зависимости какой вы установили) |
и в данной таблице добавим новое поле после поля bottom в которое будем записывать значение включения или отключения вывода ссылки:
|
1 |
Имя top , Тип int, длина 1, по умолчанию как определено 0. |
Все с настройками в админ панели закончили, и теперь у вас в статье появился новый чебокс который вы включаете или отключаете, теперь приступим непосредственно к самому выводу ссылки в шапке шаблона или меню шаблона.
1. Открываем файл: catalog/controller/common/header.php
Находим в нем рядок с кодом:
|
1 |
$this->language->load('common/header'); |
И перед данной строкой добавляем следующий код:
|
1 2 3 4 5 6 7 8 |
foreach ($this->model_catalog_information->getInformations() as $result) { if ($result['top']) { $this->data['informations'][] = array( 'title' => $result['title'], 'href' => $this->url->link('information/information', 'information_id=' . $result['information_id']) ); } } |
2. Открываем файл catalog/view/theme/default/template/common/header.tpl
В нем ищем вывод меню и где то в конце вывода самого меню:
Добавляем:
|
1 2 3 |
<?php foreach ($informations as $information) { ?> <li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li> <?php } ?> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php if ($categories) { ?> <div id="menu"> <ul> <?php foreach ($categories as $category) { ?> <li><?php if ($category['active']) { ?> <a href="<?php echo $category['href']; ?>" class="active"><?php echo $category['name']; ?></a> <?php } else { ?> <a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a> <?php } ?> <?php if ($category['children']) { ?> <div> <?php for ($i = 0; $i < count($category['children']);) { ?> <ul> <?php $j = $i + ceil(count($category['children']) / $category['column']); ?> <?php for (; $i < $j; $i++) { ?> <?php if (isset($category['children'][$i])) { ?> <li><a href="<?php echo $category['children'][$i]['href']; ?>"><?php echo $category['children'][$i]['name']; ?></a></li> <?php } ?> <?php } ?> </ul> <?php } ?> </div> <?php } ?> </li> <?php foreach ($informations as $information) { ?> <li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li> <?php } ?> <?php } ?> </ul> </div> <?php } ?> |
Вот в принципе и все, теперь вы можете включать или выключать нужные вам стати из админ панели и выводить их в меню сайта.
Да, и еще если вы хотите выводить их не в меню а к примеру в самом верху шапки сайта, там где у вас идут ссылки войти, зарегистрироватся, главная и.т.д...
Тогда самый последний пункт выполняем немного по другому то есть ищем строку:
|
1 |
<div class="links"><a href="<?php echo $home; ?>"><?php echo $text_home; ?></a><a href="<?php echo $wishlist; ?>" id="wishlist-total"><?php echo $text_wishlist; ?></a><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopping_cart; ?></a><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?></a></div> |
и добавляем в нее:
|
1 2 3 |
<?php foreach ($informations as $information) { ?> <a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a> <?php } ?> |
Что бы в итоге было так:
|
1 2 3 4 5 |
<div class="links"> <?php foreach ($informations as $information) { ?> <a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a> <?php } ?> <a href="<?php echo $home; ?>"><?php echo $text_home; ?></a><a href="<?php echo $wishlist; ?>" id="wishlist-total"><?php echo $text_wishlist; ?></a><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopping_cart; ?></a><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?></a></div> |
Ну в общем то и все!
Теперь вам не нужно постоянно что то менять, вы просто включаете вывод нужной статьи в шапку вашего интернет магазина, в точности так же как вы это делали с выводом ссылок в подвале.
Тестируйте и комментируйте , удачи.










22 комментария
Доброго времени суток!
Отличное решение!
Спасибо!
Но есть небольшая проблема…
У меня ocStore 2.3.0.2.1. Код там немного другой и пришлось поразбираться. Может что не до конца понял. Ссылка в шапке появляется и прекрасно работает как ей и положено. Но если вывести сайт на обслуживание, то при попытке открыть его выдается ошибка
Fatal error: Call to a member function getInformations() on null in /home/c23449/public_html/catalog/controller/common/header.php on line 46
Я страницей обслуживания не заморачивался, там нужно еще немного переписывать код…
Самое простое это отключить шапку и подвал на данной странице и показывать только текст, к примеру так:
Файл: catalog/controller/common/maintenance.php
Комментируем строки:
Чтоб получилось так:
Точно!
Там шапка и не нужна совсем… Можно ведь просто свою картинку присандалить и все дела.
Спасибо!
Рад что статья была Вам полезной!
Спс за статью, все сделал через ocmod, все получилось, но вот в админке вылезает ошибка Notice: Undefined index: top я понимаю что надо лезть в phpmyadmin — как добавить запрос в базу данных не переходя в phpmyadmin?
Все верно, нужно добавить новое поле в базе данных, выполните пункт 5.
Как добавить без муадмин, зависит от вашего хостера, и вашей панели управления базой данных, возможно нужно использовать какое то не стандартное решение в Вашем случае….
Все работает, аж странно, привык, что в похожих советах, которые находишь в инете, приходиться дорабатывать, а тут — как часы. Спасибо!
Рад что Вам пригодилась моя статья.
Всем привет.
Отличное дополнение, а есть у кого готовое решение для ocStore 2.3.0.2
Ну очень бы пригодилось для сайта))
Хм, ну так это решение как раз и подходит на вашу версию, и не только на 2.3, а по сути на всю ветку Opencart , до тройки, там уже по другому малость используется смарт шаблон.
Ну или же я не совсем понял вашего вопроса.
Добрый день!
Первая часть урока (вплоть до создания поля top в SQL) — полностью рабочая (хотя в моей версии код выглядел несколько иначе, но я просто дублировал все что относится к bottom и затем менял bottom на top), в админке появилось поле, галка ставится, сохраняет на статье эти данные .
А вот вывод в произвольную дополнительную плашку не происходит. Что может быть не так? Версия 2.3.0.2.3
Добавлю: в логе ошибок как раз на эту строчку —
- ругается дважды:
Undefined variable: informations
Invalid argument supplied for foreach()
Данной информации очень мало к сожалению, и я не смогу вам так ответить, но скорей всего что то упустили.
Рекомендую еще раз проверить все именно фронтальной части, если в админке все верно сделали и все отображается, тогда просто что то упустили.
Сверьте так же свой код с тем что у вас выводится для футера.
Ну или же нужен доступ к фтп, тогда смогу поправить и сделать….
Василий, куда вам выслать доступы? Кстати, заметил еще вот что: галка в админке у статьи сохраняется, но при сохранении выскакивает алерт «проверьте правильное заполнение формы».
Заполните форму над комментариями.
Но посмотреть смогу только завтра.
Разобрался))
в catalog/controller/common/header.php следует добавлять такой код:
(взял по аналогии из catalog/controller/common/footer.php) Тогда все отображается
Ок, рад что у Вас все получилось.
Этой строки нет. Версия oc 3.0.3.2-ru
В итоге не выводятся ссылки. Всё остальное вроде сделал правилно, с учётом версии.
Подскажите в чём может быть проблема?
Оно у Вас так не будет работать…
так как статья писалась для двойки… в третьей версии уже смарт.. так что там все малость по другому….
Как вывести все в опенкарт 3 . header.twig
все получилось только не могу вывести в twig правильно
ВСе отлично. разобрался. все работает на опенкарт3
Очень рад что у Вас все получилось и то что данная статья оказалась Вам полезной!