Доброго времени суток уважаемые пользователи!
Давно я здесь ничего не писал, сегодня одному из клиентов потребовалось вывести в категориях, в акциях, в поиске и.т.д... возможность вывода кроме основной информации о товаре еще и все атрибуты которые присутствуют в товаре, в связи с этим я решил здесь опубликовать решение данного вопроса.
Данная статья как и многие остальные на нашем сайте по большому счету пишется как заметка для самого себя, но я буду рад если и Вам пригодится данная информация.
И так, сегодня я постараюсь вкратце описать все действия о том как в списках товаров на сайте , то есть в категориях и им подобных вывести атрибуты к товарам , делать мы будем два решения, первое это мы выведем все доступные атрибуты товара и второй способ это вывод только тех атрибутов которые Вам нужны то есть выборочно.
Все действия мы будем проводить на opencart 1,5...
Первым делом нам нужно внести некоторые изменения в контролер категории ( Если Вы добавляете для акций , поиска, производителей ... То все делаете по аналогии)
Открываем файл :
|
1 |
catalog/controller/product/category.php |
И в нем после строчки:
|
1 |
'description' => utf8_substr(strip_tags(html_entity_decode($result['description'], ENT_QUOTES, 'UTF-8')), 0, 300) . '..', |
Добавим:
|
1 |
'attribute_groups' => $this->model_catalog_product->getProductAttributes($result['product_id']), |
С контролером закончили, теперь приступим к файлу category.tpl нашего активного шаблона в магазине:
|
1 |
catalog/view/theme/ВАШ_ШАБЛОН/template/product/category.tpl |
Находим блок отвечающий за вывод товара, у каждого шаблона его стили могут быть разные и в произвольном месте добавляем код указанный ниже я добавил его в своем шаблоне перед последним DIV блока товара.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="buy-buttons"> <div class="buy-buttons-text"> <?php if($product['attribute_groups']) { ?> <table> <?php foreach($product['attribute_groups'] as $attribute_group) { ?> <tbody> <?php foreach($attribute_group['attribute'] as $attribute) { ?> <tr> <td><?php echo $attribute['name']; ?>:</td> <td><span><?php echo $attribute['text']; ?></span></td> </tr> <?php } ?> </tbody> <?php } ?> </table> <?php } ?> </div> </div> |
Указанным выше куском кода мы выводим все доступные атрибуты товара.
Если же Вам нужно выводить именно определенные выборочные атрибуты то вместо вышеуказанного куска кода мы добавляем следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div class="buy-buttons"> <div class="buy-buttons-text"> <?php if($product['attribute_groups']) { ?> <table> <?php foreach($product['attribute_groups'] as $attribute_group) { ?> <tbody> <?php foreach($attribute_group['attribute'] as $attribute) { ?> <?php if(in_array($attribute['attribute_id'], array(12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28))) { ?> <tr> <td><?php echo $attribute['name']; ?>:</td> <td><span><?php echo $attribute['text']; ?></span></td> </tr> <?php } ?> <?php } ?> </tbody> <?php } ?> </table> <?php } ?> </div> </div> |
Обратите свое внимание на список циферок в коде 12, 13, 14, 15,..... это как раз и есть наши выбранные указанные атрибуты, то есть здесь мы через запятую добавляем ID атрибута.
Узнать ID атрибута очень просто, перейдите в админ панели в вкладку атрибуты, и напротив нужного нам для отображения атрибута жмем изменить , в строке браузера смотрим ссылку, в самом конце ссылки будет отображен ID атрибута.
В общей сложности у Вас уже должны в категории появится атрибуты, но смотреться они будут без форматирования, мягко говоря криво.
Чтобы наши атрибуты красиво смотрелись нам нужно добавить для них немного стилей, в данном примере стили я буду указывать именно те что я использовал для своего сайта, Вам же скорей всего придется их немного подправлять под себя!
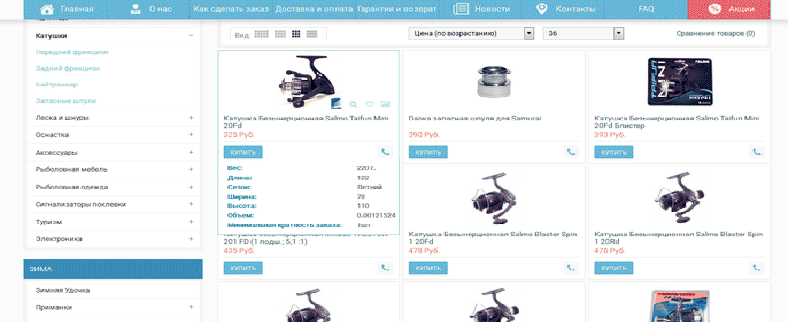
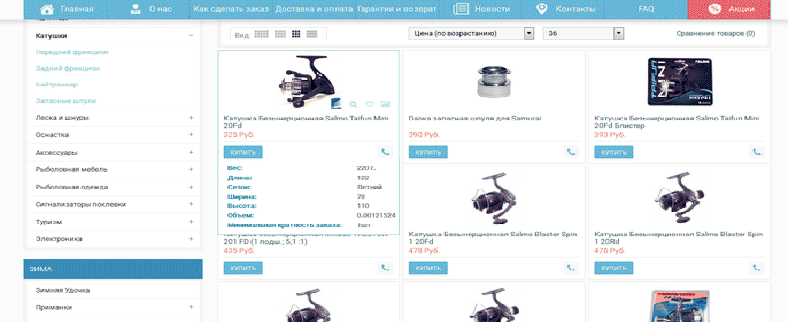
И так в данном примере я вывожу атрибуты именно при наведении на товар, то есть изначально они скрыты, а как только наводим указатель мышки на товар появляются нужные нам атрибуты. пример Вы можете посмотреть на фото в статье!
И так добавляем в файл стилей вашего шаблона код стилей:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/*Окно при наведении в категории*/ .product-grid > div > div .buy-buttons { position: absolute; display: none; left: 0px; right: 0px; z-index: 10; background: #fff; box-shadow: inset 0px 0px 0px 1px #e8e8e8; } .product-grid > div > div:hover .buy-buttons { display: block; padding-top: 10px; padding-bottom: 10px; margin-left: 3px; margin-right: 3px; border-left: 1px solid #6caddf; border-right: 1px solid #6caddf; box-shadow: 0px 1px 0px 0px #6caddf; } .buy-buttons-text { padding-left: 15px; } .buy-buttons-text table { width: 100%; } .buy-buttons-text tr { } .buy-buttons-text tr td { font-weight: 700; color: #028298; } .buy-buttons-text tr td span { font-weight: 700; color: #747474; padding-left: 10px; } |
Вот в принципе и все.
есть несколько вариантов данного решения, но на мое мнения для меня он показался самым правильным и простым.
Общим пробуйте если что не получается или Вы хотите предложить другое решение пишите в комментариях!








19 комментариев
Приветствую! Все в принципе очень хорошо, НО атрибуты не отображаются ни в сетке ни в списке, но я заметил, что они есть при обновлении страницы, а потом пропадают. Может подскажете в чем может быть причина?
Тут все зависит от вашего шаблона, покажите сайт, может что и подскажем!
А подскажите как вывести вес и размеры в карточку категории. Заранее спасибо
прочтите статью здесь для карточки товара. там же в комментарии я описывал пользователю как вывести в категории!
ок. спасибо
Парни, нужная статья, но вот тоже не пошло чего-то. И где теперь искать, не очень понятно.
Проще было все точно рассказать на примере дефолтного шаблона — так легче учиться. А то «Находим блок отвечающий за вывод товара» звучит слишком абстрактно. Гораздо лучше, когда указывают конкретный файл, а в нем конкретную строку, после которой добавляют код.
Извините но мы не пишем инструкции к opencart а просто описываем действия которые мы делали, и на его основе вы делаете себе так же, ну а по поводу блока отвечающего за «вывод товара» то у каждого шаблона он свой.
К примеру в дефолтном фаблоне он начинается здесь:
А полностью код выглядит так:
Я не думаю что ето так сложно найти нужный вам блок.
Ну или же вы всегда можете обратится за платной помощью и за отдельную плату мы все сделаем.
Все статьи которые пишутся на сайте в первую очередь являются заметками самому себе то есть нам.
Не хотел обидеть, извините.

Просто статья оказалась нужная, и в целом, помогла — дала толчок в нужном направлении, так что в любом случае спасибо.
Да нет же, вы меня ничем не обидели, все ок.
Добрый день, да очень полезная статья!) А на OC 2.1 получится с помощью Вашей статьи так же сделать?
Да, но там немного все по другому но принцып тот же, сейчас не могу описать инструкцию для второй ветки, занят, но в дальнейшем сделаю!
Здравствуйте! где можно посмотреть готовый пример?
К сожалению сайт клиента показать не имею права, а на демках данную доработку не ставил, разве что на скрине здесь !
!
я видела, с этой картинки из гугла я и попала на вашу статью. По вашей статье не могла понять чего у меня ширина выпадающего блока больше самого окошка в категории, нашла другой пример и сделала.
Ясн, ок.
В вашем случае это уже по большому счету дело стилей именно вашего шаблона.
Здравствуйте! Большое спасибо за статью, очень помогла в решении нужной фишки на сайте. Немогу только реализовать ее в поиске, добавил и в search.php и в search.tpl файлы нужный код, но так ничего и не появилось не подскажите решение?
Перепроверьте все детальнее, так как если в категории у вас отображается то в поиске по аналогии, там похожие файлы, ну или же у вас очень модифицырован сам шаблон, так же проверьте возможно у вас вместо поиска выступает другой какой то модуль к примеру iSearch у него свои страницы поиска…
Без просмотра самого пациента более детальнее ответить не могу к сожалению.
Все перепроверил… шаблон стоит не дефолтный, а universal, можете помочь?
Да, конечно, для начала пришлите нам ссылку через форму под данной статьей на сайт.
Если проблема видима сразу то подскажем что да как, если же нужны будут правки кода и адаптации шаблона нами то конечно же только за отдельную оплату.