И так, дорогие друзья как вы уже поняли из названия статьи, сегодня мы будем говорить о том как добавить на сайт всплывающее окно которое будет появляться сразу же как только пользователь открыл ваш сайт или нужную вам страницу.
Вы наверное уже не раз замечали данный функционал который реализован на многих сайтах, и выглядит все это очень даже симпатично.
Лично я конечно не очень люблю использовать всякие там окна данного рода, но все таки иногда без всплывающего окна на сайте не обойтись. Так как это очень удобная возможность преподнести вашему посетителю важную по вашему мнению информацию, о какой то скидке, акции , новости , или же просто о чем либо его уведомить или предупредить!
Сегодня мы рассмотрим очень эффективный и в тоже время очень простой метод вывода всплывающего окна на сайте, при том что при открытии данного popup окна задний фон сайта будет размытым, для того что бы сконцентрировать все внимание пользователя именно на требуемой информации которую вы укажите в данном всплывающем окне.
Плюс мы добавим в данное окно живую кнопку при клике на которую пользователь попадет на подготовленную вами заранее страницу, тем самым мы придадим нашему всплывающему окну большей информативности, то есть сделаем ее более красивой и понятной....
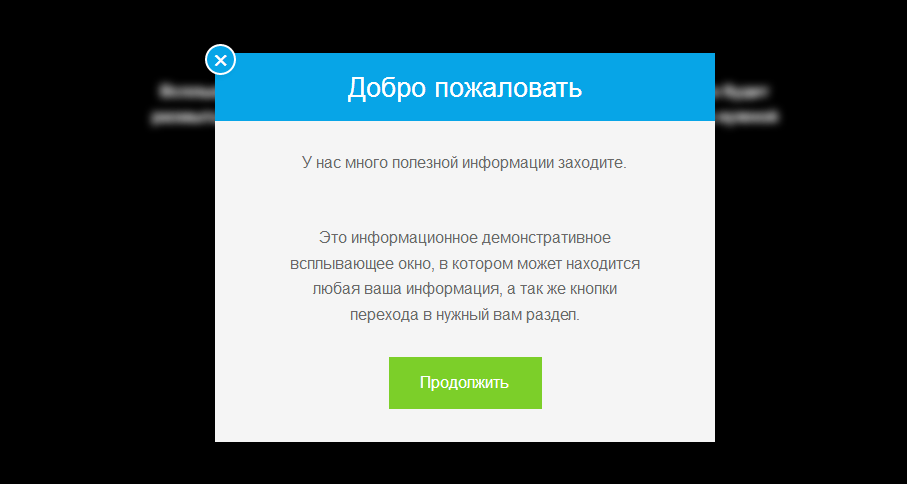
Пример того как будет выглядеть данное всплывающее окно вы можете посмотреть на фото ниже:
Ну или же вы можете посмотреть живой пример всплывающего окна у нас на сайте:
Вы можете скачать готовый исходник скрипта всплывающего окна по кнопке выше, ну а ниже мы разберем сам скрипт и его добавление на ваш сайт.
И так приступим к созданию всплывающего окна которое будет состоять из названия (заголовка окна), и контейнера из вашим текстом и кнопкой перехода на заранее подготовленную вами страницу, так же мы добавим еще конечно же кнопку закрытия окна с небольшой анимацией.
Пункт первый:
Создаем оболочку из HTML кода, в который мы поместим элементы нашего окна и заключим все это в единый контейнер:
|
1 2 3 4 5 6 7 8 9 |
<div class="row pop-up"> <div class="box small-6 large-centered"> <a href="#" class="close-button">✖</a> <h3>Добро пожаловать на сайт</h3> <p>Здесь мы пишем краткое описание</p> <p>Ну и конечно же полный текст окна.</p> <a href="#" class="button">Перейти сюда</a> </div> </div> |
Мы добавили заголовок всплывающего окна, краткий текст, полное описание, а так же живую и реалистичную кнопку перехода на нужную нам страницу, которая будет оживать при наведении на нее.
Пункт второй:
В данном пункте мы добавим к всплывающему окну CSS стили что бы сформировать правильный и красивый вид для окна. Сформируем и определим параметры контейнера окна, добавим заливку цвета, и придадим стиль кнопке. Так же мы здесь добавим размытие заднего фона окна, для того что бы привлечь внимание посетителя именно к информации расположенной в окне, что бы не отвлекать на все остальное.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 |
.cover { height: 100%; width: 100%; position: absolute; z-index: 1; } .blur-in { -webkit-animation: blur 2s forwards; -moz-animation: blur 2s forwards; -o-animation: blur 2s forwards; animation: blur 2s forwards; } .blur-out { -webkit-animation: blur-out 2s forwards; -moz-animation: blur-out 2s forwards; -o-animation: blur-out 2s forwards; animation: blur-out 2s forwards; } @-webkit-keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } 100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } } @-moz-keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } 100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } } @-o-keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } 100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } } @keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } 100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } } @-webkit-keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } 100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } } @-moz-keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } 100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } } @-o-keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } 100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } } @keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } 100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } } .content { width: 650px; margin: 0 auto; padding-top: 100px; } span { color: dimgray; } .pop-up { position: fixed; margin: 5% auto; left: 0; right: 0; z-index: 2; } .box { background-color: whitesmoke; text-align: center; margin-left: auto; margin-right: auto; margin-top: 10%; position: relative; -webkit-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); -moz-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); } .button { margin 0 auto; background-color: #FF8566; margin-bottom: 33px; } .button:hover { background-color: #7CCF29; -webkit-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); -moz-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); } |
Пункт третий:
Последним пунктом у нас будет подключение JS кода для возможности отображения окна, а так же добавим возможность включения и отключения размытия заднего фона.
|
1 2 3 4 5 6 7 8 9 10 |
$(function() { $('.pop-up').hide(); $('.pop-up').fadeIn(1000); $('.close-button').click(function (e) { $('.pop-up').fadeOut(700); $('#overlay').removeClass('blur-in'); $('#overlay').addClass('blur-out'); e.stopPropagation(); }); }); |
Ну вот как бы и все, теперь у вас будет на сайте стильное современное а так же адаптивное всплывающее окно, пользуйтесь на здоровье!











3 комментария
Автор спасибо за татью) но у меня не фига не получилось, начинает плыть верстка))) а так как я не силен в программировании, сломал саит, пришлось с бекапа восстанавливать). Попробую еще раз Буду пробовать пока не получится)!
Скорей всего что Вы что то упускаете, ну или же как минимум пропустили скобку в css…
Сложно ответить не видя ни сайта ни того что вы делаете…
Хорошо бы добавить куки, с возможностью показа например 1 раз в неделю или типо того, а не при каждом посещении страницы