Приветствую тебя уважаемый посетитель нашего сайта. В сегодняшней короткой статье мы поговорим о том как добавить на свой сайт стильные боковые кнопки.
Боковые кнопки на сайт вебмастера используют по разному, кто то отображает в них ссылки на важные разделы своего интернет ресурса, кто то добавляет кнопки социальных сетей для ссылок на свои странички в соц сетях, кто то использует кнопки для вывода виджетов или любой другой информации, по этому для чего и как использовать кнопки сбоку сайта каждый решает сам, сегодня же мы просто обсудим способ как добавить кнопки сбоку любого сайта.
Для решения данной задачи нам потребуется самое малое, это несколько строчек HTML и несколько строчек кода CSS. В данном примере мы не будем использовать какие то сложные JS скрипты а создадим боковые кнопки на чистом CSS.
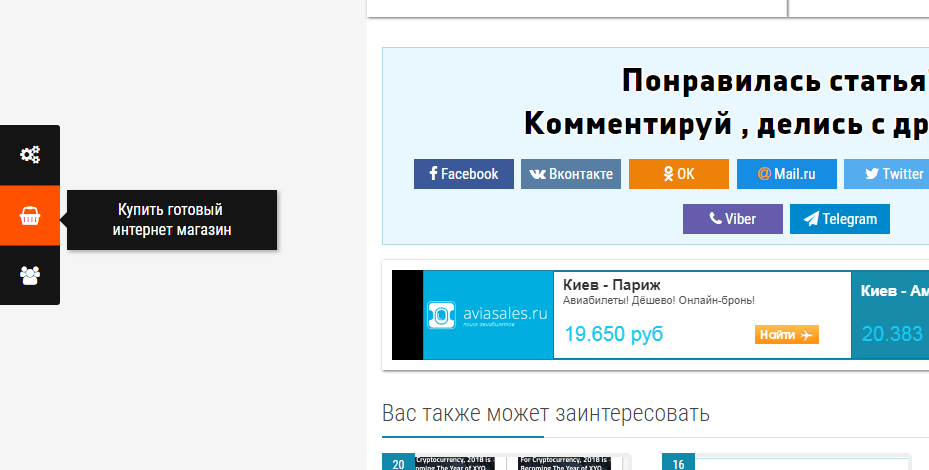
Посмотреть пример вы можете внизу данной страницы там же вы можете и скачать уже готовые боковые кнопки и просто установить их на свой сайт методом копирования нужных участков кода, и так давайте уже приступим.
Как я уже писал изначально мы будем делать стильные боковые кнопки без использования JS скриптов, а так же без применения каких либо картинок, но так как нам нужно сделать кнопки более презентабельные то вместо картинок для иконок мы будем применять иконочный шрифт Font Awesome, поэтому проверьте не подключен ли уже у вас данный шрифт на сайте, если не подключен то используйте информацию с нашей прежней публикации где детально описано как подключить на свой сайт шрифт Font Awesome.
И так допустим что шрифт Font Awesome у вас уже подключен, это хорошо, что же дальше, а далее мы добавляем на свой сайт к примеру сразу после тега <body> следующую HTML разметку:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div id="left-buttons"> <div class="buy-supplement"> <a class="field-tip" href="#" target="_blank"><i class="fa fa-shopping-basket" aria-hidden="true"></i><span class="tip-content">Купить шаблон</span></a> </div> <div class="admin-panel"> <a class="field-tip" href="#" target="_blank"><i class="fa fa-cogs" aria-hidden="true"></i><span class="tip-content">Админ-панель<br>логин и пароль: demo</span></a> </div> <div class="documentation"> <a class="field-tip" href="#" target="_blank"><i class="fa fa-file-text-o" aria-hidden="true"></i><span class="tip-content">Документация</span></a> </div> <div class="support"> <a class="field-tip" href="#" target="_blank"><i class="fa fa-users" aria-hidden="true"></i><span class="tip-content">Техническая поддержка</span></a> </div> </div> |
Как вы уже видите в ней нет ничего сложного, несколько блоков div, несколько стилей, и сами ссылки на нужные нам страницы.
Хорошо HTML разметка с кнопками добавлена, следующей нашей задачей будет сделать красивое отображение наших боковых кнопочек, и для этого в основной ваш файл стилей добавьте следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
@media only screen and (max-width:992px) { #left-buttons { display: none; } } @media only screen and (min-width:992px) { #left-buttons { display: block; left: 0; position: fixed; top: 20%; width: 60px; z-index: 100; } #left-buttons div>a { background: #141414; border-top: 1px solid #4c4c4c; display: block; height: 60px; text-align: center; } #left-buttons div.buy-supplement>a { border-top: 0; border-top-right-radius: 3px; moz-border-radius-topright: 3px; webkit-border-top-right-radius: 3px; } #left-buttons div.support>a { border-bottom-right-radius: 3px; moz-border-radius-bottomright: 3px; webkit-border-bottom-right-radius: 3px; } #left-buttons div>a:hover { background: #ff5100; } #left-buttons div>a i { color: #fff; font-size: 18px; line-height: 60px; } } .field-tip { position: relative; } .field-tip .tip-content { background: #141414; box-shadow: 2px 2px 5px #aaa; color: #fff; margin-right: -220px; moz-box-shadow: 2px 2px 5px #aaa; moz-transition: opacity 250ms ease-out; ms-transition: opacity 250ms ease-out; opacity: 0; o-transition: opacity 250ms ease-out; padding: 10px; position: absolute; right: 9999px; top: 4px; transition: opacity 250ms ease-out; webkit-box-shadow: 2px 2px 5px #aaa; webkit-transition: opacity 250ms ease-out; width: 200px; } .field-tip .tip-content:before { border: 8px solid transparent; border-right-color: #141414; color: #141414; content: ' '; height: 0; left: -16px; margin-top: -8px; position: absolute; top: 50%; width: 0; } .field-tip:hover .tip-content { opacity: 1; right: 0px; } |
Ну вот в принципе и все, теперь у вас на сайте слева сбоку будут красоваться красивые боковые кнопочки, внешний вид которых вы можете подкорректировать используя добавленный код CSS стилей. пользуйтесь на здоровье.










4 комментария
К сожалению, эти кнопки видны только на компьютере, на экране смартфона они исчезают. Если бы они работали и на мобильных устройствах, то было бы очень круто.
Ну, а что мешает подшаманить с CSS стилями и отображать в мобильных или любых других устройствах данные кнопки…
Помогите эти кнопки добавить и на мобильные
просто уберите из css display: none;