І так дорогі друзі як Ви вже зрозуміли з назви сьогодні хочу додати ще одну замітку про те
як можна зробити самостійно без будь-яких модулів і доповнень спливаюче вікно з затемненням заднього фону сайту і його розмиванням.
А для DLE я покажу вам ще приклад як зробити розмиття для всіх вікон в системі включаючи системні.
Тож почнемо:
1. Підключаємо стилі
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
.box_window{ width:700px; display: none; position:fixed; top:15%; left:50%; margin-left:-350px; z-index:11; background: #fff; display:none; padding:20px; } .box_window_in { position: relative; overflow-y:auto; } .box_title { position: absolute; left: 0px; top: -30px; color: #fff; } .bw_close{ position:absolute; top: -25px; font-size: 10px; color: #fff; right:0px; cursor:pointer; z-index: 2; } .mask{ position:fixed; background:rgba(0, 0, 0, 0.38); display:none; height:100%; width: 100%; z-index:10; } .to_blur.blur { -webkit-filter: blur(5px); -moz-filter: blur(5px); -o-filter: blur(5px); -ms-filter: blur(5px); filter: blur(5px); } |
2 Вставляємо код віконця
Відкрийте шаблон головної сторінки сайту і перед тегом вставте
|
1 |
<div id="1" class="popwindow" data-title="Супер заголовок" data-height="150">зміст спливаючого вікна</div> |
3 Ставимо кнопку при натисканні на яку буде показуватися наше вікно
У потрібному місці сайту вставте
|
1 |
div class="popbutton" data-window="1">Натисни на мене повністю</div |
де “1” це ID блоку з вмістом вікна
4 Ефект розмиття і затемнення
Відкрийте шаблон головної сторінки вашого сайту і знайдіть тег
|
1 |
<div class="toblur"> |
Далі знайдіть код який ми вставили раніше
|
1 |
<div id="1" class="popwindow" data-title="Супер заголовок" data-height="150"> |
і перед ним вставте тег
|
1 |
</div> |
5 Підключаємо чудо скрипт і радіємо
СКАЧАТИ СКРИПТ
Завантажте скрипт за допомогою FTP і підключіть його до сайту При підключенні до WP вказуйте опцію підключення після завантаження бібліотеки jQuery
Якщо у Вас сайт не DLE або WP то перед рядком підключення цього скрипта вставте рядок
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> |
Налаштування
Ви можете налаштувати вікно під ваші потреби використовуючи опції:
|
1 2 3 |
data-title=”Супер заголовок” – заголовок вікна data-height=”150″ – висота вікна data-width=”150″ – ширина вікна |
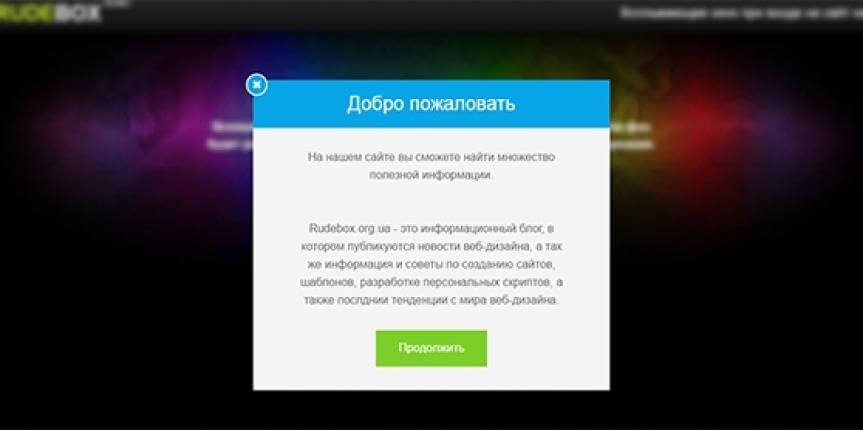
Ось в принципі і все що нам було потрібно зробити, і тепер ми можемо похвалитися своїм спливаючих вікном яке буде виглядати приблизно як на фото нижче, Удачі Вам.









Немає коментарів
Ви можете залишити коментар першим.