И так дорогие друзья как Вы уже поняли из названия сегодня хочу добавить еще одну не большую заметку о том
как можно сделать самостоятельно без каких либо модулей и дополнений всплывающее окно из затемнением заднего фона сайта и его размытием.
А для DLE я покажу вам еще пример как сделать размытие для всех окон в системе включая системные.
И так начнем:
1. Подключаем стили
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
.box_window{ width:700px; display: none; position:fixed; top:15%; left:50%; margin-left:-350px; z-index:11; background: #fff; display:none; padding:20px; } .box_window_in { position: relative; overflow-y:auto; } .box_title { position: absolute; left: 0px; top: -30px; color: #fff; } .bw_close{ position:absolute; top: -25px; font-size: 10px; color: #fff; right:0px; cursor:pointer; z-index: 2; } .mask{ position:fixed; background:rgba(0, 0, 0, 0.38); display:none; height:100%; width: 100%; z-index:10; } .to_blur.blur { -webkit-filter: blur(5px); -moz-filter: blur(5px); -o-filter: blur(5px); -ms-filter: blur(5px); filter: blur(5px); } |
2 Вставим код окошка
Откройте шаблон главной страницы сайта и перед тегом
|
1 |
</body> |
Вставьте:
|
1 |
<div id="1" class="popwindow" data-title="Супер заголовок" data-height="150">содержание всплывающего окна</div> |
3 Вставим кнопку по клику на которую будет показываться наше окно
В нужном месте сайта вставьте
|
1 |
div class="popbutton" data-window="1">Нажми на меня полностью</div |
где “1” это ID блока с содержимым окна
4 Эффект размытия и затемнение
Откройте шаблон главной страницы вашего сайта и найдите тег
|
1 |
<body> |
и после него вставьте
|
1 |
<div class="toblur"> |
Далее найдите код который мы вставили ранее
|
1 |
<div id="1" class="popwindow" data-title="Супер заголовок" data-height="150"> |
и перед ним вставьте тег
|
1 |
</div> |
5 Подключаем чудо скрипт и радуемся
СКАЧАТЬ СКРИПТ
Загрузите скрипт с помощью FTP и подключите его к сайту При подключении к WP указывайте опцию подключения после загрузки библиотеки jQuery
Если у Вас сайт не на DLE или WP то перед строкой подключения этого скрипта вставьте строку
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> |
Настройки
Вы можете настроить окно под ваши нужды используя опции:
|
1 2 3 |
data-title=”Супер заголовок” – заголовок окна data-height=”150″ – высота окна data-width=”150″ – ширина окна |
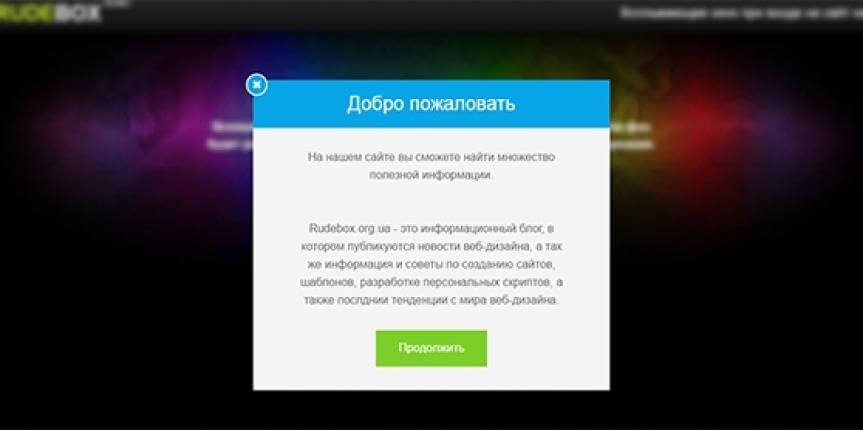
Вот в принципе и все что нам требовалось сделать, и теперь мы можем похвастаться своим всплывающим окном которое будет выглядеть примерно как на фото ниже, Удачи Вам.










Есть один комментарий
Я могу сказать, что данное всплывающее окно с затемнением очень лёгкое в настройке и установке. Вы можете вставлять любой контент в любое место окна, а отсутствие вывода через JavaScript гарантирует, что это окно увидят все посетители.