Доброго времени суток уважаемый посетитель нашего сайта.
Совсем недавно мы писали про то, как можно сделать вывод атрибутов в категории , и сегодня мы хотим продолжить тему про атрибуты в товарах.
Иногда бывают случаи что требуется отобразить в параметрах атрибутов какой либо HTML код, то есть нам нужно сделать поддержку отображения HTML в атрибутах.
По умолчанию Opencart из коробки не дает вам возможность отображения своего html кода в атрибутах и все что вы будете писать в поле атрибута, будет отображаться именно текстом.
Но как же быть если вы хотите там вставить ссылку или же фото , или же любой другой свой html код? Сегодня мы опишем здесь решение данного вопроса.
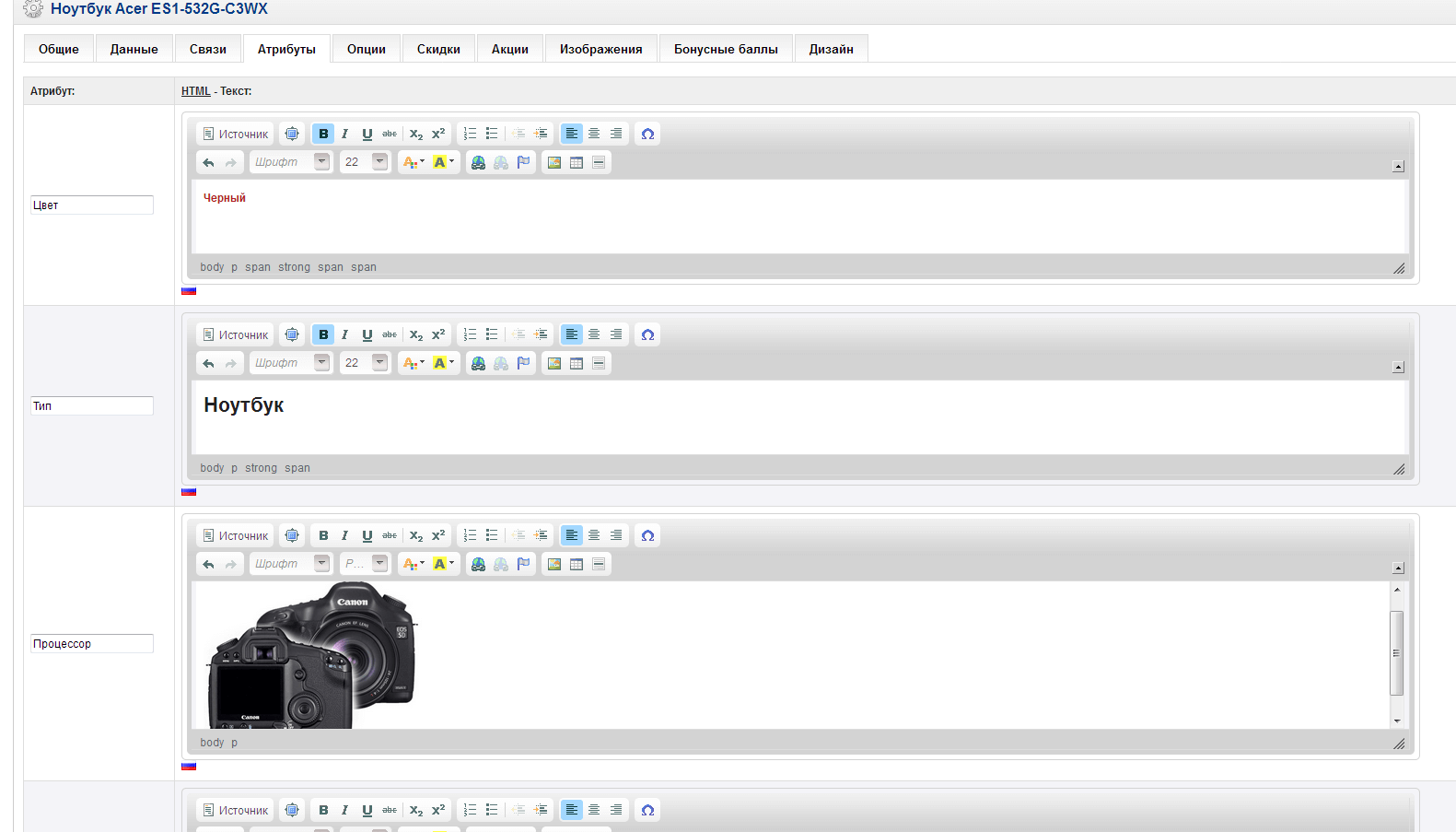
И так у нас стоит задача сделать возможным вывода любого кода html в пунктах атрибутов, для этого мы добавим в карточку товара при редактировании редактор кода и сделаем возможным поддержку html кода на витрине товара именно в карточке, что даст нам возможность добавлять что угодно для значений атрибутов, а так же сможем добавлять любые свои css стили.
Пример того что у нас получится вы можете увидеть на фото ниже:
И так давайте уже все же приступим к нашей задаче и сделаем поддержку html в атрибутах opencart.
Изменения будут вносится всего в три файла:
1. Открываем файл вашей активной темы ( я использую в примере стандартный шаблон по умолчанию).
|
1 |
catalog/view/theme/default/template/common/header.tpl |
Находим в нем строчку кода :
|
1 |
<?php echo $google_analytics; ?> |
И сразу перед ним добавляем немного стилей:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<style type="text/css"> div.html-pa { margin:0; padding:0; border:0; } div.html-pa p { overflow:hidden; margin:0; padding:1em 0; border-bottom:1px solid #ccc; } div.html-pa p.last { border-bottom:0; } div.html-pa.left, div.html-pa.left p { text-align: left; } div.html-pa.right, div.html-pa.right p { text-align: right; } div.html-pa.center, div.html-pa.center p { text-align: center; } div.html-pa.one p { height:1em; } div.html-pa.two p { height:2em; } div.html-pa.three p { height:3em; } div.html-pa.four p { height:4em; } div.html-pa.five p { height:5em; } div.html-pa.six p { height:6em; } div.html-pa.seven p { height:7em; } div.html-pa.eight p { height:8em; } div.html-pa.nine p { height:9em; } div.html-pa.ten p { height:10em; } </style> |
Ну или же вы можете эти стили напрямую прописать в файле стилей вашего шаблона, по сути разницы нет.
2. Переходим в папку администратора и открываем файл:
|
1 |
admin/model/catalog/product.php |
находим строчку:
|
1 |
foreach ($product_attribute['product_attribute_description'] as $language_id => $product_attribute_description) { |
после которой добавляем:
|
1 |
$product_attribute_description['text'] = html_entity_decode($product_attribute_description['text'], ENT_QUOTES, 'UTF-8'); |
3. Ну и наконец то открываем последний файл:
|
1 |
admin/view/template/catalog/product_form.tpl |
Находим в самом низу строчку:
|
1 |
<?php echo $footer; ?> |
И перед ней опять же добавим несколько стилей и JS код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<style type="text/css"> a.fs-donate{ display:inline-block;float:left;text-align:left; font-size:12px; font-family:Arial; font-weight:normal; font-style:italic; font-weight:bold; padding:2px 16px; cursor:pointer; text-decoration:none; text-shadow:0px 0px 0px #003366; color:#003366; border: 1px solid #FF9933; border-radius:50px; -moz-border-radius:50px; -webkit-border-radius:50px; box-shadow:inset 0px -2px 10px 0px #FF9933; -moz-box-shadow:inset 0px -2px 10px 0px #FF9933; -webkit-box-shadow:inset 0px -2px 10px 0px #FF9933; background:-webkit-linear-gradient(90deg, #FFBA4D 15%, #FFF5E7 83%); background:-moz-linear-gradient(90deg, #FFBA4D 15%, #FFF5E7 83%); background:-ms-linear-gradient(90deg, #FFBA4D 15%, #FFF5E7 83%); background:linear-gradient(180deg, #FFF5E7 15%, #FFBA4D 83%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#FFF5E7', endColorstr='#FFBA4D'); /*background-color:#FFBA4D;*/ } a.fs-donate:hover{ background:-webkit-linear-gradient(90deg, #FFF5E7 15%, #FFBA4D 83%); background:-moz-linear-gradient(90deg, #FFF5E7 15%, #FFBA4D 83%); background:-ms-linear-gradient(90deg, #FFF5E7 15%, #FFBA4D 83%); background:linear-gradient(180deg, #FFBA4D 15%, #FFF5E7 83%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#FFBA4D', endColorstr='#FFF5E7'); /*background-color:#FFF5E7;*/ } p.fs-donate{padding:5px;color:#fff;background:#333;border-radius:5px;position:absolute;bottom:20px;z-index:999;width:300px;} </style> <script type="text/javascript"><!-- $('#attribute td').eq(1).prepend('<span onclick="pacHelp($(this));" style="text-decoration:underline;cursor:help;">HTML</span> - '); function pacHelp($this) { $pacVersion = 'HTML Code to Attribute v1.7'; $pacHelp = '<div style="width:300px;position:absolute;padding:7px;background:#eee;color:#000;border:1px solid #000;z-index:999;">'; $pacHelp += ' <div style="float:left;">Height: from one to ten.<br />Text-align: left, center, right.</div>'; $pacHelp += ' <div style="float:right;font-weight:bold;color:#F00;" onmouseover="$(this).parent().remove();">X</div>'; $pacHelp += ' <div style="clear:both;" id="pac-content"><textarea style="box-sizing:border-box;-moz-box-sizing:border-box;width:100%;height:130px;"><div class="html-pa three left">

<p>Text here</p>
<p style="color:red;">Text here</p>
<p style="color:green;">Text here</p>
<p class="last">Text last element</p>

</div></textarea></div>'; $pacHelp += ' <span>PS:Для включения HTML редактора просто кликните два раза в поле значения атрибута</span>'; $pacHelp += '</div>'; $($this).before($pacHelp); } function fsDonate($el) { $('.fs-donate').remove(); $el.before($fsDonate); $('a.fs-donate').on({mouseover:function(e){e.preventDefault();$(this).before('<p class="fs-donate">' + $(this).attr("data-tooltip") + '</p>');}}); } //--></script> <script type="text/javascript"><!-- function pacCKEditor($el) { CKEDITOR.replace($el, { //toolbar: 'full', resize_enabled: true, width: '90%', height: '80px', autoParagraph:false, filebrowserBrowseUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserImageBrowseUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserFlashBrowseUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserUploadUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserImageUploadUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserFlashUploadUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>' }); } //--></script> |
Там же ищем строку:
|
1 |
<td class="left"><a onclick="$('#attribute-row<?php echo $attribute_row; ?>').remove();" class="button"><?php echo $button_remove; ?></a></td> |
Перед которой добавляем:
|
1 2 3 4 5 |
<?php foreach ($languages as $language) { ?> <script type="text/javascript"><!-- $('textarea[name="product_attribute[<?php echo $attribute_row; ?>][product_attribute_description][<?php echo $language['language_id']; ?>][text]"]').on("dblclick", function(){ pacCKEditor(this); }); //--></script> <?php } ?> |
Далее нам нужно найти строку:
|
1 |
html += ' <td class="left"><a onclick="$(\'#attribute-row' + attribute_row + '\').remove();" class="button"><?php echo $button_remove; ?></a></td>'; |
И перед ней добавить:
|
1 2 3 4 5 |
<?php foreach ($languages as $language) { ?> html += '<script type="text/javascript">'; html += '$(\'textarea[name="product_attribute[' + attribute_row + '][product_attribute_description][<?php echo $language['language_id']; ?>][text]"]\').on("dblclick", function(){ pacCKEditor(this); });'; html += '</script>'; <?php } ?> |
Вот в принципе и все что требовалось для возможности писать HTML код в поле атрибутов.
В разделе атрибутов теперь у вас добавился небольшой текст с подсказкой и примером базового кода для ознакомления, а так же поле атрибута изначально отображается как обычный textarea, то есть так же как было изначально, но если вам нужно включить HTML редактор ckeditor то просто кликните два раза в поле textarea.
Ну сообственно и все, пробуйте и комментируйте, удачи вам в нашем не легком деле! ![]()










31 комментарий
Супер, у меня все получилось, спасибо….
Я уже давно искал решения но всегда чего то не хватало в коде и он не работал как нужно, сейчас же сделал все по вашей инструкции и вот уже нарадоваться не могу все именно так как я и хотел.
Да, и кстати если кто то делает загрузку товара какими то файлами экспорта то бывает что атрибуты не изменяются и дальше показываются текстом, я добавлял такой код для решения данной проблемы:
В файле catalog\view\theme\default\template\product\product.tpl
Ищем:
и после добавляем:
Данный код у меня встречается в трех местах.
Не знаю правильно ли это но я так у себя сделал и все начало работать как часики.
Рад что вам пригодилась данная статья!
Здравствуйте! Спасибо за Вашу роботу, у меня тоже получилось, но почти…
подскажите что не так:
1) ckeditor в атрибутах добавился, но после правки текста и его публикации он отображается в коде, т.е. если в редакторе он Текст текст , то и на сайте он отображается не как Текст текст, а в тоже коде Текст текст??
Буду благодарен за помощь!
К сожалению я не могу ответить не видя код Вашего магазина.
Укажите сайт, и скиньте свой файл admin/model/catalog/product.php и admin/view/template/catalog/product_form.tpl
Возможно и тогда что то подскажем.
Ну и конечно же версию вашего магазина.
Ну и конечно же попробуйте в файле catalog\view\theme\default\template\product\product.tpl добавить
В первом комментарии детали…
А вам слабо написать версию опенкарта для которой эта вся трехомудия написана?
Нет, не слабо, данный метод работает на любой версии opencart ветки 1.5… а так же и на второй ветке но уже потребуются небольшие изменения просто скопировать и вставить не получится.
Для опенкарт 2.3.0.2 не работает этот рецепт…. !
Если кто решил вопрос для 2.3.0.2 . Просьба поделитесь, в благодарочку кину какой нибудь модуль полезный. У меня их много.
На указанной Вами версии opencart 2.3.0.2 все прекрасно работает, просто совсем немного отличается код:
И так:
Первый пункт без изменений как описано в статье.
Второй пункт так же без изменений выполнить в двух найденных местах.
Изменения относятся только к файлу admin/view/template/catalog/product_form.tpl
Перед добавляем
Далее перед строкой
Добавляем
После находим
И перед ним добавляем:
Вот и в принципе все изменения, и данное решение прекрасно работает, и не забываем чистить кеш модификаторов.
Пример и доказательство работоспособности данного метода на двойке здесь:
Фото 1
и здесь
фото 2
Не работает. Использую тему Journal 2 всё поставил как в инструкции и в коменте… Залил обновил очистил и не чего. Обновляю товар и 0 на фазу. Всё равно код текстом идёт.
По вашей теме сказать ничего не могу так как нет у меня ее под рукой установленной, но то что код работает на вашей версии opencart проверенно.
Возможно что Ваша тема что то обрезает или добавляет, общим тут смогу помочь только в индивидуальном порядке и при предоставлении доступов к сайту.
Протестил этот рецепт и на дефолтном шаблоне, всё равно не работает…. Всё делал чётко несколько раз.
Это не возможно, я только что проверял все работает как часы, повторюсь я не могу знать почему у Вас не работает без ознакомления с самим пациентом.
Рад что у Вас все получилось.
у меня все получилось
Спасибо, щас буду пробовать. Отпишусь…
Привет еще раз, в описание атрибута получилось вывести всё это дело, а вы не выводили html в группы атрибутов? Ниже прилагаю скрин куда надо втулить. Пробовал и так и сяк переписовал строки кода не фига не получаетсья, хотел спросить вы не выводил в группы атрибутов?
Скрин нет возможности прикрепить)
Не совсем понял вопроса, прикрепите скрин ссылкой, или скиньте на почту office@web-ukraine.com
Добрый вечер. Версия опенкарт 2.0.3.1. Подскажите пожалуйста, как лучше поступить с этой версией. Заранее спасибо!
Все так же, в комментариях выше указал пример для второй ветки касательно изменений, возможно есть какие то еще именно конкретно в вашей версии изменения, но по сути все то же самое!
Я так и сделала, как для 2, и как написано в комментарии. Но ckeditor в атрибутах не добавился.
К сожалению, предугадать я не могу что и как Вы делали но для Вашей версии каких то особенностей нету, по этому или перепроверьте все еще раз или же только смотреть индивидуально, для этого мне нужны будут доступы к фтп и админке.
но для Вашей версии каких то особенностей нету, по этому или перепроверьте все еще раз или же только смотреть индивидуально, для этого мне нужны будут доступы к фтп и админке.
Вы лучшие! Огромное спасибо! Очень рада что Вас нашла!!!!
А можно такое сделать для опций?
Сделать можно все. Но для опций под рукой готовой инструкции нет, только индивидуальная доработка.
Версия ocStore 2.3.0.2.3 шаблон стандартный. Редактор не выводится, но код HTML понимает, когда вводишь вручную. Не смертельно конечно, сойдет и так. Спасибо.
А как можноэто все сделать для отзывов? Ну только чтоб HTML редактор был только в админке.
Сделать можно все, но это уже немного другая тема, инструкции готовой у меня написанной нет, только индивидуальная доработка, на платной основе.
А для Opencart 3.0.3.2 подойдет такой метод?
Конечно, но третья ветка имеет немного другой код, собственно. просто скопировать и вставить не получится,…