Доброго времени суток уважаемый посетитель нашего сайта. Сегодня я хочу поделится с вами чудесным стильным 3D меню для вашего сайта которое создано на чистом CSS без использования JS кода.
При разработке сайтов часто стоит вопрос как создать меню для сайта, ведь правильная, удобная и красивая навигация является одним из важнейших элементов любого веб ресурса.
Веб мастера зачастую не уделяют особого внимания при создании меню, что является не совсем верно на мой взгляд. Каждый сайт должен быть уникален и в нем должна быть своя изюминка, так почему бы не проявить фантазию и не сделать что то необычное и привлекательное.
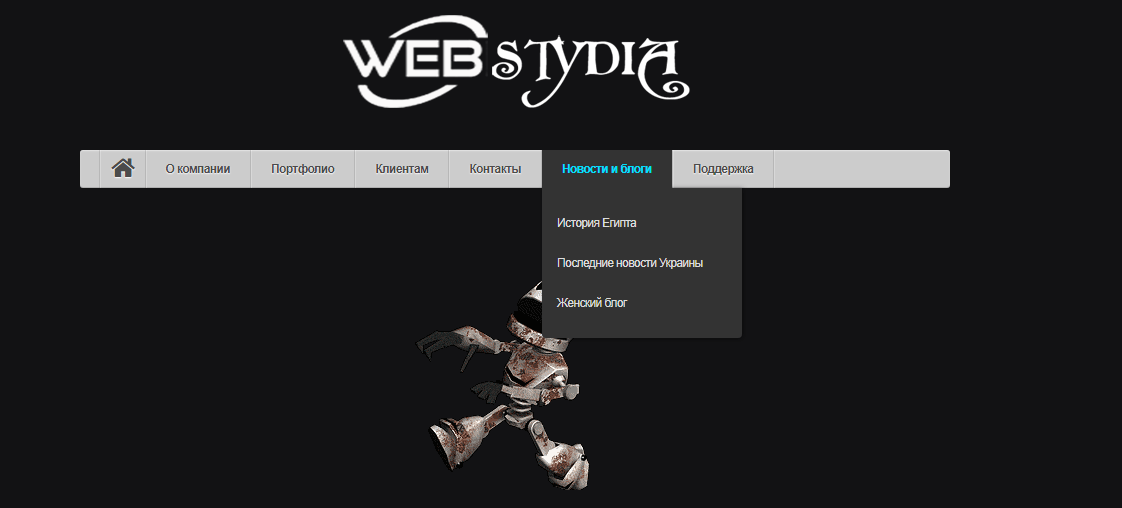
И так, как уже говорилось выше, в сегодняшней статье мы будем создавать горизонтальное меню с стильными 3D эффектами при наведении, как все будет у вас выглядеть вы можете посмотреть в демо примере который мы добавим внизу страницы.
Общим приступим к созданию меню для сайта:
Первым делом нам нужно создать HTML разметку для нашего меню:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div id="container"> <ul id="menu"> <li><a href="#">О компании</a> <ul> <li><a href="#">Контакты</a></li> <li><a href="#">Материалы</a></li> <li><a href="#">Презентации</a></li> </ul> </li> <li><a href="#">Портфолио</a> <ul> <li><a href="#">Интересные работы</a></li> <li><a href="#">Удачные работы фотографа</a></li> <li><a href="#">Заказы</a></li> <li><a href="#">Студия</a></li> <li><a href="#">Увидеть мои работы</a></li> <li><a href="#">Заказать фотосессию</a></li> </ul> </li> <li><a href="#">Клиентам</a> <ul> <li><a href="#">Заказать студию</a></li> <li><a href="#">Аренда аппаратуры</a></li> <li><a href="#">Система скидок</a></li> </ul> </li> <li><a href="#">Контакты</a> <ul> <li><a href="#">Где мы находимся</a></li> <li><a href="#">Наш офис</a></li> <li><a href="#">Как нас найти</a></li> </ul> </li> <li><a href="#">Новости и блоги</a> <ul> <li><a href="#">История Египта</a></li> <li><a href="#">Последние новости Украины</a></li> <li><a href="#">Женский блог</a></li> </ul> </li> <li><a href="#">Поддержка</a></li> </ul> </div> |
Как вы видите в HTML разметке меню ничего не обычного нет, стандартный табличный li список, так что думаю в нем разобраться не сложно, вы без труда можете добавлять или изменять новые подпункты.
Следующим будет идти css код для создаваемого меню, в данном уроке это как раз самое основное. В данном css коде мы добавим трансформацию при помощи которой будут выпадать подпункты меню, добавим некоторые стандартные базовые стили, и применим функцию rotateX при помощи которой мы определим угол вращения, а еще мы добавим градиентную заливку с помощью которой мы создадим плавные переходы и тени.
И так ниже сам код css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 |
#menu { position: relative; float: left; width: 100%; padding: 0 20px; border-radius: 3px; box-shadow: inset 0 1px 1px rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.15), 0 1px 3px rgba(0,0,0,.15); background: #ccc; } #menu, #menu ul { list-style: none; } #menu > li { float: left; position: relative; border-right: 1px solid rgba(0,0,0,.1); box-shadow: 1px 0 0 rgba(255,255,255,.25); perspective: 1000px; } #menu > li:first-child { border-left: 1px solid rgba(255,255,255,.25); box-shadow: -1px 0 0 rgba(0,0,0,.1), 1px 0 0 rgba(255,255,255,.25); } #menu a { display: block; position: relative; z-index: 10; padding: 13px 20px 13px 20px; text-decoration: none; color: rgba(75,75,75,1); line-height: 1; font-weight: 600; font-size: 12px; letter-spacing: -.05em; background: transparent; text-shadow: 0 1px 1px rgba(255,255,255,.9); transition: all .25s ease-in-out; } #menu > li:hover > a { background: #333; color: rgba(0,223,252,1); text-shadow: none; } #menu li ul { position: absolute; left: 0; z-index: 1; width: 200px; padding: 0; opacity: 0; visibility: hidden; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; background: transparent; overflow: hidden; transform-origin: 50% 0%; } #menu li:hover ul { padding: 15px 0; background: #333; opacity: 1; visibility: visible; box-shadow: 1px 1px 7px rgba(0,0,0,.5); animation-name: swingdown; animation-duration: 1s; animation-timing-function: ease; } @keyframes swingdown { 0% { opacity: .99999; transform: rotateX(90deg); } 30% { transform: rotateX(-20deg) rotateY(5deg); animation-timing-function: ease-in-out; } 65% { transform: rotateX(20deg) rotateY(-3deg); animation-timing-function: ease-in-out; } 100% { transform: rotateX(0); animation-timing-function: ease-in-out; } } #menu li li a { padding-left: 15px; font-weight: 400; color: #ddd; text-shadow: none; border-top: dotted 1px transparent; border-bottom: dotted 1px transparent; transition: all .15s linear; } #menu li li a:hover { color: rgba(0,223,252,1); border-top: dotted 1px rgba(255,255,255,.15); border-bottom: dotted 1px rgba(255,255,255,.15); background: rgba(0,223,252,.02); } |
Вот собственно и все что нужно было чтоб создать красивое меню для вашего сайта. Пользуйтесь на здоровья!
Посмотреть живой пример вы можете у нас на сайте:










Нет комментариев
Вы можете оставить комментарий первым.