Доброго часу доби шановний відвідувач нашого сайту. Сьогодні я хочу поділитися з вами чудовим стильним 3D меню для вашого сайту, яке створено на чистому CSS без використання JS коду.
При розробці сайтів часто стоїть питання як створити меню для сайту, адже правильна, зручна і красива навігація є одним з найважливіших елементів будь-якого веб ресурсу.
Веб майстри часто не приділяють особливої уваги при створенні меню, що є не зовсім вірно на мій погляд. Кожен сайт повинен бути унікальний і в ньому повинна бути своя родзинка, так чому б не проявити фантазію і не зробити щось незвичайне і привабливе.
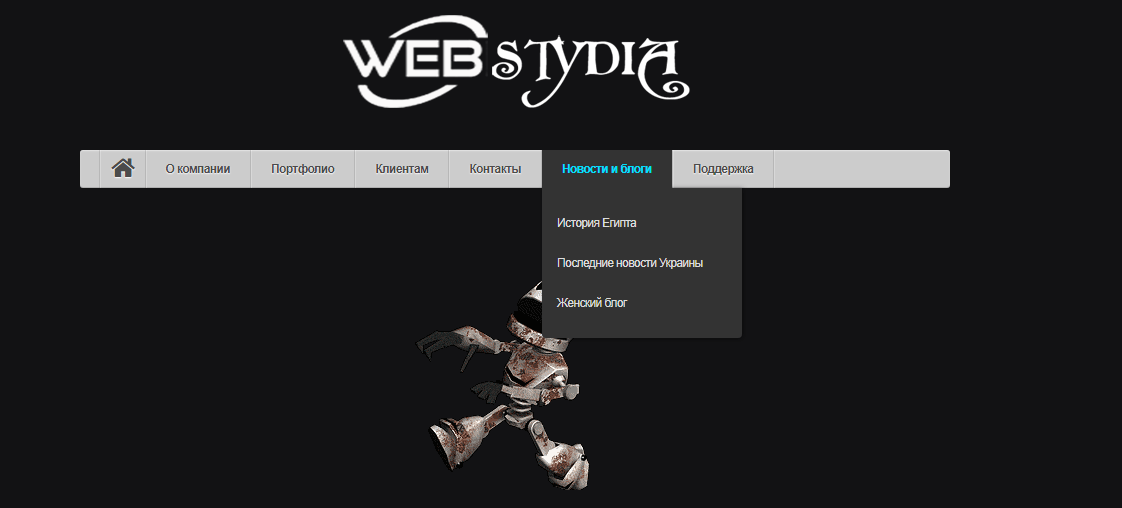
І так, як уже говорилося вище, в сьогоднішній статті ми будемо створювати горизонтальне меню зі стильними 3D ефектами при наведенні, як все буде у вас виглядати ви можете подивитися в демо прикладі який ми додамо внизу сторінки.
Загалом приступимо до створення меню для сайту:
Насамперед нам потрібно створити HTML розмітку для нашого меню:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div id="container"> <ul id="menu"> <li><a href="#">Про компанію</a> <ul> <li><a href="#">Контакти</a></li> <li><a href="#">Матеріали</a></li> <li><a href="#">Презентації</a></li> </ul> </li> <li><a href="#">Портфоліо</a> <ul> <li><a href="#">цікаві роботи</a></li> <li><a href="#">Вдалі роботи фотографа</a></li> <li><a href="#">замовлення</a></li> <li><a href="#">Студія</a></li> <li><a href="#">Побачити мої роботи</a></li> <li><a href="#">Замовити фотосесію</a></li> </ul> </li> <li><a href="#">клієнтам</a> <ul> <li><a href="#">Замовити студію</a></li> <li><a href="#">Оренда апаратури</a></li> <li><a href="#">Система знижок</a></li> </ul> </li> <li><a href="#">Контакти</a> <ul> <li><a href="#">Де ми знаходимося</a></li> <li><a href="#">наш офіс</a></li> <li><a href="#">як нас знайти</a></li> </ul> </li> <li><a href="#">Новини та блоги</a> <ul> <li><a href="#">Історія Єгипту</a></li> <li><a href="#">Останні новини України</a></li> <li><a href="#">жіночий блог</a></li> </ul> </li> <li><a href="#">підтримка</a></li> </ul> </div> |
Як ви бачите в HTML розмітці меню нічого не звичайного немає, стандартний табличний li список, так що думаю в ньому розібратися не складно, ви без проблем можете додавати або змінювати нові підпункти.
Наступним буде йти css код для створюваного меню, в даному уроці це якраз найголовніше. В даному css коді ми додамо трансформацію за допомогою якої будуть випадати підпункти меню, додамо деякі стандартні базові стилі, і застосуємо функцію rotateX за допомогою якої ми визначимо кут обертання, а ще ми додамо градієнтну заливку за допомогою якої ми створимо плавні переходи і тіні.
І так нижче сам код css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 |
#menu { position: relative; float: left; width: 100%; padding: 0 20px; border-radius: 3px; box-shadow: inset 0 1px 1px rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.15), 0 1px 3px rgba(0,0,0,.15); background: #ccc; } #menu, #menu ul { list-style: none; } #menu > li { float: left; position: relative; border-right: 1px solid rgba(0,0,0,.1); box-shadow: 1px 0 0 rgba(255,255,255,.25); perspective: 1000px; } #menu > li:first-child { border-left: 1px solid rgba(255,255,255,.25); box-shadow: -1px 0 0 rgba(0,0,0,.1), 1px 0 0 rgba(255,255,255,.25); } #menu a { display: block; position: relative; z-index: 10; padding: 13px 20px 13px 20px; text-decoration: none; color: rgba(75,75,75,1); line-height: 1; font-weight: 600; font-size: 12px; letter-spacing: -.05em; background: transparent; text-shadow: 0 1px 1px rgba(255,255,255,.9); transition: all .25s ease-in-out; } #menu > li:hover > a { background: #333; color: rgba(0,223,252,1); text-shadow: none; } #menu li ul { position: absolute; left: 0; z-index: 1; width: 200px; padding: 0; opacity: 0; visibility: hidden; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; background: transparent; overflow: hidden; transform-origin: 50% 0%; } #menu li:hover ul { padding: 15px 0; background: #333; opacity: 1; visibility: visible; box-shadow: 1px 1px 7px rgba(0,0,0,.5); animation-name: swingdown; animation-duration: 1s; animation-timing-function: ease; } @keyframes swingdown { 0% { opacity: .99999; transform: rotateX(90deg); } 30% { transform: rotateX(-20deg) rotateY(5deg); animation-timing-function: ease-in-out; } 65% { transform: rotateX(20deg) rotateY(-3deg); animation-timing-function: ease-in-out; } 100% { transform: rotateX(0); animation-timing-function: ease-in-out; } } #menu li li a { padding-left: 15px; font-weight: 400; color: #ddd; text-shadow: none; border-top: dotted 1px transparent; border-bottom: dotted 1px transparent; transition: all .15s linear; } #menu li li a:hover { color: rgba(0,223,252,1); border-top: dotted 1px rgba(255,255,255,.15); border-bottom: dotted 1px rgba(255,255,255,.15); background: rgba(0,223,252,.02); } |
Ось власне і все що потрібно було щоб створити гарне меню для вашого сайту. Користуйтеся на здоров'я!
Подивитися живий приклад ви можете у нас на сайті:










Немає коментарів
Ви можете залишити коментар першим.