Приветствую уважаемый посетитель на страницах нашего сайта. Сегодня, в данной статье мы рассмотрим пример как поменять сортировку товаров на витрине opencart.
Сортировка товаров в категории opencart не всегда устраивает пользователя, и часто при создании интернет магазина клиенты хотят изменить сортировку ту что по умолчанию на какой либо другой вид сортировки, к примеру чтоб в категории товар сортировался по новинкам, то есть по дате поступления, вот данный пример мы и рассмотрим в данной статье, а именно будем делать сортировку в категории opencart по новинкам.
Хочу отметить что данный пример изменения сортировки товара подходит не только для страницы категории, но и для других страниц где есть возможность выбора сортировки, это поиск, производители. акции и.т.п...
И так как поменять сортировку отображения товаров в категории OpenCart, что для этого нужно?!
А нужно всего только внести изменения в файл /catalog/controller/product/category.php а так же в языковый файл /catalog/language/russian/product/category.php.
Если же вы делаете сортировку товаров для других страниц то файлы изменять нужно соответственно те которые отвечают за данные страницы, к примеру если вы изменяете сортировку на странице производителей то изменяем файл /catalog/controller/product/manufacturer.php , ну я думаю здесь все понятно.
Рассмотрим какие есть варианты сортировки товаров в opencart:
- ‘p.sort_order’, — сортировка товаров, по умолчанию.
- ‘p.date_added’ — сортировка товаров по дате поступления.
- ‘p.price’, — сортировка товаров по цене.
- ‘pd.name’, — сортировка товаров по имени.
- ‘p.model’, — сортировка товаров по модели.
- ‘p.quantity’, — сортировка товаров по количеству.
- ‘rating’, — сортировка товаров по рейтингу.
DESC - сортировка товаров по возрастанию,
ASC - сортировка товаров по убыванию.
Данные значения сортировки вы можете использовать на свое усмотрение в зависимости от того какой вид сортировки товаров вас интересует. Нас же интересует конкретно 'p.date_added' так как вы помните я изначально писал, что за пример мы будем делать сортировку по дате поступления товаров то есть по новинкам.
И так приступим и в первую очередь изменим сортировку на сортировку по дате поступления по умолчанию.
Как я уже писал ранее изменения вносить нужно в файл /catalog/controller/product/category.php , отрываем его для редактирования вашим любимым редактором, я лично пользуюсь всегда notepad++.
В начале данного файла находим кусок такого кода:
|
1 2 3 4 5 6 7 8 9 |
if (isset($this->request->get['sort'])) { $sort = $this->request->get['sort']; } else { $sort = 'p.sort_order'; } if (isset($this->request->get['order'])) { $order = $this->request->get['order']; } else { $order = 'ASC'; |
И в нем нам нужно изменить:
|
1 2 3 |
$sort = 'p.sort_order'; на $sort = 'p.date_added'; |
А так же что бы изменить порядок вывода списка товаров (По убыванию/По возрастанию) измените значение:
|
1 |
$order = 'ASC'; |
DESC - новые товары сверху, потом старые,
ASC - старые товары сверху потом новые.
Вот собственно и все, вы изменили сортировку товаров по умолчанию по новинкам, теперь у вас в списке товаров будут отображаться сначала товары которые вы последними добавили а после будут идти те что были добавлены позже.
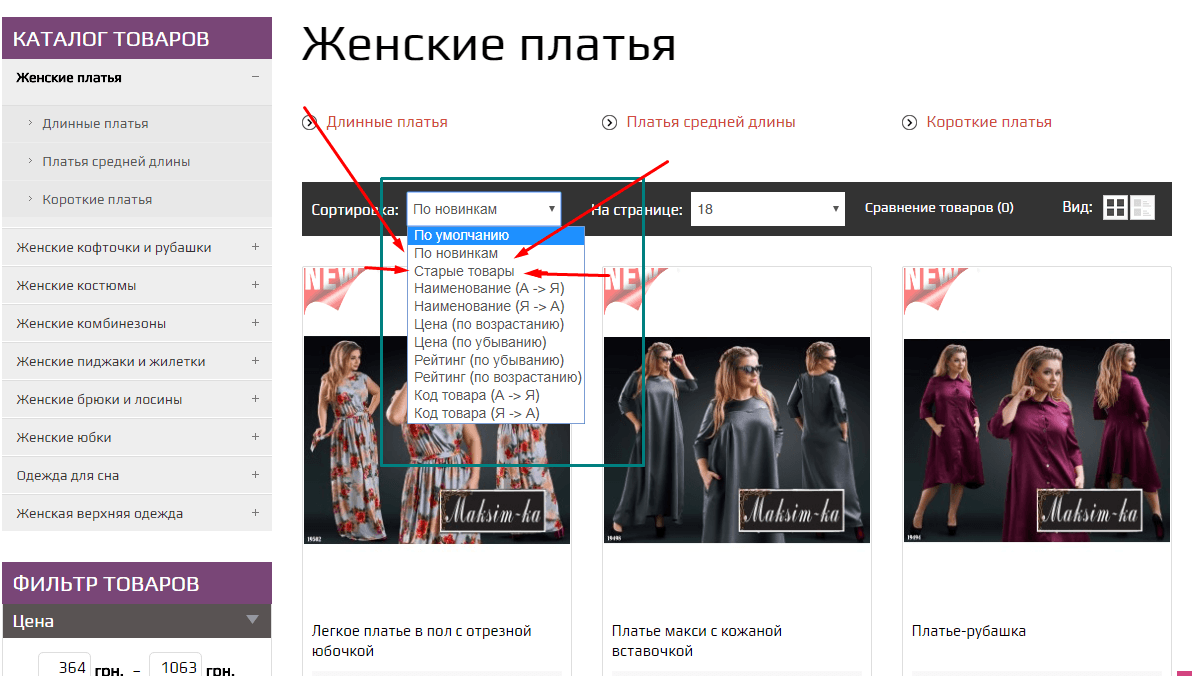
Следующим пунктом я предлагаю вам добавить в выпадающий список выбора сортировки возможность выбора пользователем нужной ему сортировки в данном случае как вы помните мы говорим про сортировку по дате поступления.
Опять открываем файл /catalog/controller/product/category.php или если вы его еще не закрыли то остаемся в нем же и продолжаем вносить изменения.
Находим участок кода:
|
1 2 3 4 5 |
$this->data['sorts'][] = array( 'text' => $this->language->get('text_date_desc'), 'value' => 'p.sort_order-ASC', 'href' => $this->url->link('product/category', 'path=' . $this->request->get['path'] . '&sort=p.sort_order&order=ASC' . $url) ); |
И сразу же за этим кодом добавляем следующий код:
|
1 2 3 4 5 6 7 8 9 10 |
$this->data['sorts'][] = array( 'text' => $this->language->get('text_date_desc'), 'value' => 'p.date_added-DESC', 'href' => $this->url->link('product/category', 'path=' . $this->request->get['path'] . '&sort=p.date_added&order=DESC' . $url) ); $this->data['sorts'][] = array( 'text' => $this->language->get('text_date_asc'), 'value' => 'p.date_added-ASC', 'href' => $this->url->link('product/category', 'path=' . $this->request->get['path'] . '&sort=p.date_added&order=ASC' . $url) ); |
Все данный файл можно смело закрывать. Но у нас еще остался один файл для изменений это /catalog/language/russian/product/category.php в нем нам нужно указать названия (текст) который будет отображен в выпадающем списке выбора сортировки.
Добавьте в указанный языковый файл следующие строки:
|
1 2 |
$_['text_date_asc'] = 'Сначала старые товары'; $_['text_date_desc'] = 'Сначала новые товары'; |
Ну вот, в принципе и все что нужно было cделать для изменения сортировки товаров в интернет магазине opencart.
Думаю статья будет вам полезна, если это так буду рад оценке вверху странице или комментарию!








6 комментариев
Здравствуйте, а как сделать, чтобы сортировка отображалась не как выпадающее меню, а в виде ссылок?)
Ну это проще прощего, здесь просто нужно в вашем шаблоне убрать список и сделать отображение ссылками, но тут зависит от конкретного шаблона, ну и стили нужно будет подправить.
Подскажите можно сделать человеческий юрл? а то выходит не совсем красиво и понятно ?sort=p.model&order=ASC и вообще закрыть такие ссылки от поисковых систем?
Заделать можно все, только зачем? Это же фильтр… Вам всего то нужно настроить правильно файл robots.txt
Здравствуйте. Подскажите, можно сделать сортировку для отдельно взятой категории? А остальные чтоб сортировались по умолчанию
Никогда не делал такого, подсказать ничего конкретного не смогу, но:
По логике первое что мне приходит на ум так это тупо создать копию блока фильтра, заключить его в проверку по id категории, то есть чтоб он показывался только для нужной категории, на других нет, а тот что по умолчанию скрыть тем же display:none , но опять же это мысль только, я такой операции на опенкарт не делал. Так что тут все только индивидуально изучив детально ваш вопрос.