Вітаю шановний користувач. Дуже часто при створенні сайтів нам потрібно на одній зі сторінок вивести багато текстової інформації, і якщо її додавати в спільний блок контенту то сторінка у нас може вийти дуже об'ємною, і користувач просто не дійде до прочитання потрібного йому контенту, і тут нам на допомогу приходять вкладки (таби) для сайту, в яких весь контент ми можемо розподілити на окремі вкладки, і це дозволяє відвідувачеві зручно читати потрібний йому контент, а ви тим самим візуально економите місце на вашій сторінці.
Використання вкладок на веб ресурсах є дуже популярним рішенням, так як вони дозволяють не тільки економити місце на сайті, але і підвищують юзабіліті і конверсію вашого сайту, вкладки своєю анімацією при переході між ними приваблюють відвідувача.
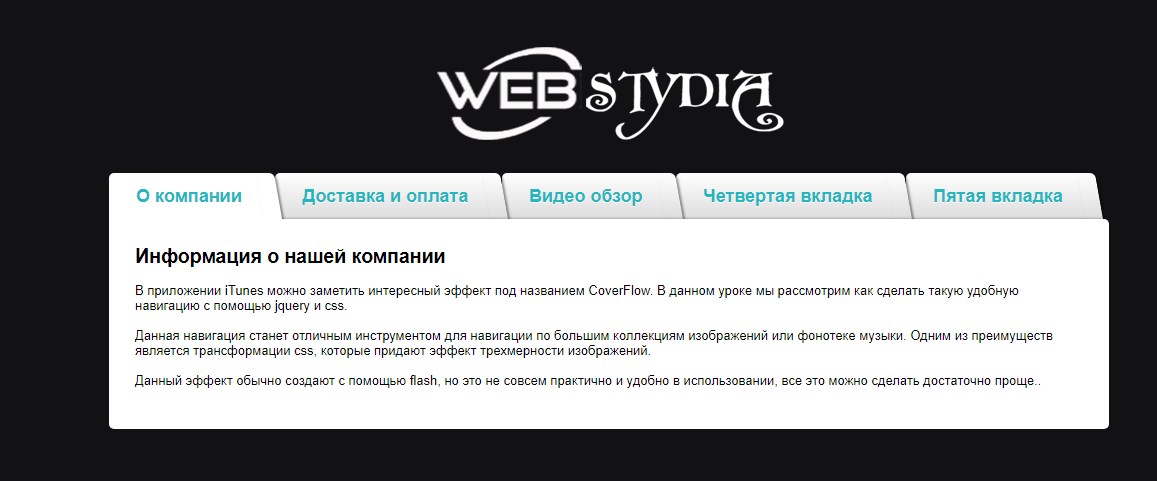
Тому в данній статті ми навчимося створювати прості і зручні вкладки які можна використовувати на будь-якій сторінці сайту, розглянемо процес створення табів для компактного і зручного виведення вмісту.
В даному уроці при створенні вкладок ми будемо використовувати технології CSS3, і всього кілька рядків JavaScript коду, ну і підключимо саму бібліотеку jQuery. Даний вид вкладок відмінно доповнить дизайн будь-якого сайту, будь то ваш готовий інтернет магазин, або сайт компанії, персональний блог, загалом не важливо, дане рішення підходить для будь-якого інтернет ресурсу. І так, приступимо до створення наших вкладок на сайті.
В першу чергу ми ознайомимося з простою структурою самого коду розмітки HTML, зверніть увагу на атрибут title який в нашому конкретному випадку ми використовуємо в jQuery.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<ul id="tabs"> <li><a href="#" title="tab1">Про компанію</a></li> <li><a href="#" title="tab2">Доставка і оплата</a></li> <li><a href="#" title="tab3">Відео огляд</a></li> <li><a href="#" title="tab4">Четверта вкладка</a></li> <li><a href="#" title="tab5">Пята вкладка</a></li> </ul> <div id="content"> <div id="tab1">...</div> <div id="tab2">...</div> <div id="tab3">...</div> <div id="tab4">...</div> <div id="tab5">...</div> </div> |
Давайте розглянемо деякі значення які ми використовуємо в HTML коді:
#tabs –є неврегульованим списком, з вмістом навігації самих вкладок.
#content – це контейнер в якому буде присутній контент для кожної конкретної вкладки.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
#tabs{ overflow: hidden; width: 100%; margin: 0; padding: 0; list-style: none; } #tabs li{ float: left; margin: 0 .5em 0 0; } #tabs a{ position: relative; background: #ddd; background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd)); background-image: -webkit-linear-gradient(top, #fff, #ddd); background-image: -moz-linear-gradient(top, #fff, #ddd); background-image: -ms-linear-gradient(top, #fff, #ddd); background-image: -o-linear-gradient(top, #fff, #ddd); background-image: linear-gradient(to bottom, #fff, #ddd); padding: .7em 1.5em; float: left; text-decoration: none; color: #25b7bf; text-shadow: 0 1px 0 rgba(255,255,255,.8); -webkit-border-radius: 5px 0 0 0; -moz-border-radius: 5px 0 0 0; border-radius: 5px 0 0 0; -moz-box-shadow: 0 2px 2px rgba(0,0,0,.4); -webkit-box-shadow: 0 2px 2px rgba(0,0,0,.4); box-shadow: 0 2px 2px rgba(0,0,0,.4); font-size: 18px; font-weight: 700; } #tabs a:hover, #tabs a:hover::after, #tabs a:focus, #tabs a:focus::after{ background: #fff; } #tabs a:focus{ outline: 0; } #tabs a::after{ content:''; position:absolute; z-index: 1; top: 0; right: -.5em; bottom: 0; width: 1em; background: #ddd; background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd)); background-image: -webkit-linear-gradient(top, #fff, #ddd); background-image: -moz-linear-gradient(top, #fff, #ddd); background-image: -ms-linear-gradient(top, #fff, #ddd); background-image: -o-linear-gradient(top, #fff, #ddd); background-image: linear-gradient(to bottom, #fff, #ddd); -moz-box-shadow: 2px 2px 2px rgba(0,0,0,.4); -webkit-box-shadow: 2px 2px 2px rgba(0,0,0,.4); box-shadow: 2px 2px 2px rgba(0,0,0,.4); -webkit-transform: skew(10deg); -moz-transform: skew(10deg); -ms-transform: skew(10deg); -o-transform: skew(10deg); transform: skew(10deg); -webkit-border-radius: 0 5px 0 0; -moz-border-radius: 0 5px 0 0; border-radius: 0 5px 0 0; } #tabs #current a, #tabs #current a::after{ background: #fff; z-index: 3; } #content { background: #fff; padding: 2em; position: relative; z-index: 2; -moz-border-radius: 0 5px 5px 5px; -webkit-border-radius: 0 5px 5px 5px; border-radius: 0 5px 5px 5px; -moz-box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5); -webkit-box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5); box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5); } #content h2, #content h3, #content p { margin: 0 0 15px 0; } #about { color: #999; } #about a { color: #eee; } |
Даний код CSS стилів ви можете додати безпосередньо в тіло сторінки або підключити окремим файлом наприклад так:
|
1 |
<link rel="stylesheet" href="css/style.css"> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function() { $("#content div").hide(); // Приховуємо зміст $("#tabs li:first").attr("id","current"); // Активуємо першу закладку $("#content div:first").fadeIn(); // Виводимо вміст $('#tabs a').click(function(e) { e.preventDefault(); $("#content div").hide(); //Приховати весь зміст $("#tabs li").attr("id",""); //Скидання ID $(this).parent().attr("id","current"); // Активуємо закладку $('#' + $(this).attr('title')).fadeIn(); // Виводимо вміст поточної закладки }); }); </script> |
Також зверніть увагу що для того щоб все коректно у вас працювало, на сайті повинна бути підключена бібліотека jQuery, зазвичай на сайтах вона вже присутня, але якщо ж на вашому сайті дана бібліотека ще не підключена, то вам потрібно її підключити наприклад так:
|
1 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> |










Немає коментарів
Ви можете залишити коментар першим.