Доброго времени суток уважаемый посетитель нашего сайта. Если ты находишься на данной странице то наверняка тебя заинтересовала возможность вывода опций товара в категорию (список) товаров. Данная задача очень часто у меня возникает когда клиент заказывает разработку интернет магазина, в связи с этим я опишу здесь реализацию данного способа, ведь сложного здесь ничего нет и после ознакомления и следуя данной инструкции вы без труда сможете отобразить все доступные опции товара в категории opencart.
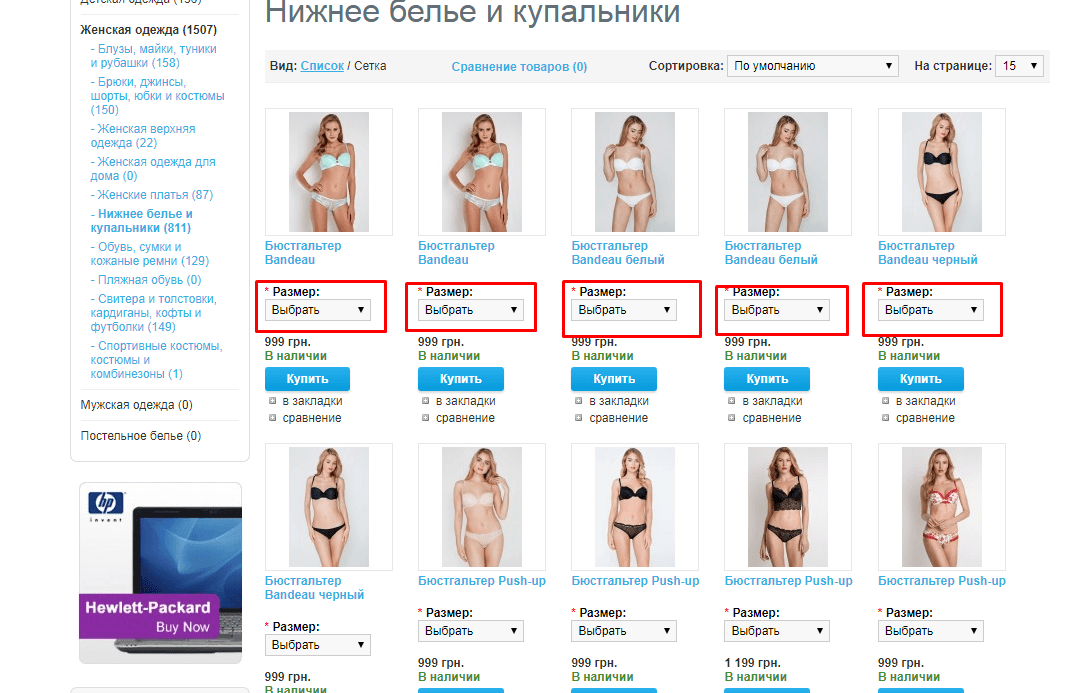
По умолчанию opencart дает возможность выбора соответствующей опции только в самой карточке товара, но нам же нужен именно вывод опций в списке товаров на странице категории, по сути нам нужно скопировать существующую конструкцию опций карточки товара и поместить ее в категорию, обычное копирование конечно же ничего не даст и нужно будет немного изменить и добавить код , что бы опции не просто показывались но и еще что бы была возможность делать покупку товара не уходя со страницы категории.
Опции в категории очень удобно особенно для каких то однотипных товаров для которых клиенту не обязательно смотреть описание и характеристики товара, и он сможет не уходя с общего списка добавить все интересующие его позиции в корзину.
Что еще можно сказать, данный метод вывода опций в категории будет работать именно на версии opencart 1.5... Так как именно на данной версии клиент купил у меня готовый интернет магазин и именно для него я писал инструкцию для опций. Данный способ конечно же можно использовать и для двойки или же других версий, но с применением небольших изменений но по сути все остается таким же.
В общем, я не буду здесь разводить что и к чему, каждый сам решает нужны ли ему опции в категории или же нет, я просто опубликую здесь готовое решение которое позволит вам добавить опции товара в категорию, и так приступим.
Изменения мы будем вносить всего в три файла:
- catalog/language/russian/product/category.php (языковый файл)
- catalog/controller/product/category.php (контролер категории)
- catalog/view/theme/Ваш_шаблон/template/product/category.tpl (Ну и сам шаблон TPL категории)
Первым открываем файл контролера catalog/controller/product/category.php и вносим требуемые изменения:
Находим код:
|
1 |
$this->data['products'][] = array( |
И сразу же перед ним добавляем:
|
1 |
$options = $this->model_catalog_product->getProductOptions($result['product_id']); |
Там же чуть ниже ищем код:
|
1 |
'product_id' => $result['product_id'], |
и после него добавляем:
|
1 |
'options' => $options, |
Далее ищем следующий кусок кода:
|
1 |
$this->data['text_limit'] = $this->language->get('text_limit'); |
После которого добавляем следующее:
|
1 |
$this->data['text_select'] = $this->language->get('text_select'); |
Все с контролером закончили и теперь можно приступать к правке следующего файла.
Вторым отрываем файл шаблона категории вашей темы (шаблона) Opencart, а именно открываем файл catalog/view/theme/Ваш_шаблон/template/product/category.tpl
Находим кусок кода:
|
1 |
<div class="description"><?php echo $product['description']; ?></div> |
После которого и выведем блок с списком опций а именно:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<div class="options"> <?php if ($product['options']) { ?> <div id="option_<?php echo $product['product_id']; ?>"> <br /> <?php foreach ($product['options'] as $option) { ?> <?php if ($option['type'] == 'select') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <select name="option[<?php echo $option['product_option_id']; ?>]"> <option value=""><?php echo $text_select; ?></option> <?php foreach ($option['option_value'] as $option_value) { ?> <option value="<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </option> <?php } ?> </select> </div> <br /> <?php } ?> <?php if ($option['type'] == 'radio') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <?php foreach ($option['option_value'] as $option_value) { ?> <input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /> <label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label> <br /> <?php } ?> </div> <br /> <?php } ?> <?php if ($option['type'] == 'checkbox') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <?php foreach ($option['option_value'] as $option_value) { ?> <input type="checkbox" name="option[<?php echo $option['product_option_id']; ?>][]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /> <label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label> <br /> <?php } ?> </div> <br /> <?php } ?> <?php if ($option['type'] == 'image') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <table class="option-image"> <?php foreach ($option['option_value'] as $option_value) { ?> <tr> <td style="width: 1px;"><input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /></td> <td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><img src="<?php echo $option_value['image']; ?>" alt="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" /></label></td> <td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label></td> </tr> <?php } ?> </table> </div> <br /> <?php } ?> <?php if ($option['type'] == 'time') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <input type="text" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option['option_value']; ?>" class="time" /> </div> <br /> <?php } ?> <?php } ?> </div> <?php } ?> </div> |
После ищем кусок кода:
|
1 |
html += ' <div class="description">' + $(element).find('.description').html() + '</div>'; |
И после него добавим следующее:
|
1 |
html += ' <div class="options">' + $(element).find('.options').html() + '</div>'; |
Далее после строки:
|
1 |
html += '<div class="description">' + $(element).find('.description').html() + '</div>'; |
Добавим следующее:
|
1 |
html += ' <div class="options">' + $(element).find('.options').html() + '</div>'; |
После ищем код:
|
1 |
<?php echo $content_bottom; ?></div> |
И добавляем после него немного стилей и JS код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<style type="text/css"> .product-list .options { z-index:999999999; margin-top:-70px; margin-left:420px; } .product-list .description { line-height: 15px; margin-bottom: 5px; width:410px; color: #4D4D4D; } .product-grid .options { } </style> <script type="text/javascript"> function add_bc(product_id) { data = $('#option_'+product_id+' input[type=\'text\'], #option_'+product_id+' input[type=\'radio\']:checked, #option_'+product_id+' input[type=\'checkbox\']:checked, #option_'+product_id+' select, #option_'+product_id+' textarea'); $.ajax({ url: 'index.php?route=checkout/cart/add', type: 'post', data: data.serialize() + '&product_id=' + product_id, dataType: 'json', beforeSend: function(){ }, success: function(json) { $('.success, .warning, .attention, information, .error').remove(); if (json['error']) { if (json['error']['warning']) { $('#notification').html('<div class="warning" style="display: none;">' + json['error']['warning'] + '<img src="catalog/view/theme/default/image/close.png" alt="" class="close" /></div>'); $('.warning').fadeIn('slow'); } for (i in json['error']) { $('#option-' + i).after('<span class="error">' + json['error'][i] + '</span>'); } } if (json['success']) { $('#notification').html('<div class="success" style="display: none;">' + json['success'] + '<img src="catalog/view/theme/default/image/close.png" alt="" class="close" /></div>'); $('.success').fadeIn('slow'); $('#cart-total').html(json['total']); $('html, body').animate({ scrollTop: 0 }, 'slow'); } } }); } </script> |
И самым последним пунктом нужно будет найти на странице:
|
1 |
addToCart |
И заменить его на:
|
1 |
add_bc |
Все с файлом шаблона закончили.
Последним третьим файлом будет файл catalog/language/russian/product/category.php в котором нам нужно будет в произвольном месте добавить одну единственную строчку перевода а именно:
|
1 |
$_['text_select'] = 'Выбрать'; |
Вставить можно к примеру после:
|
1 |
$_['text_model'] = 'Модель:'; |
Вот собственно и все что нам нужно было сделать, теперь все доступные опции будут у вас в категории и покупатель сможет их выбрать не покидая самой странице категории.
Конечно же у каждого из вас разные шаблоны магазина, и возможно что то будет иметь немного другой вид но общий принцип всегда остается одинаковым, так же здесь нет примера CSS стилей так как они здесь ни к чему из за разных шаблонов, каждый вид опций уже подправляет под себя.
Общим удачи вам, пробуйте и у вас все получится.








12 комментариев
Единственный способ который работает) спасибо
Рад что статья оказалась Вам полезной.
Сделайте пожалуйста такое решение для Opencart 3. Очень нужен выбор опций на странице категорий
В ближайшее время постараюсь написать инструкцию для Opencart 3
Здравствуйте, как продвигаются дела с инструкцией для опенкарт 3? Я в целом сделала вывод опций, но скрипт в подвал добавляю, не работает, видимо другая структура нужна.
К сожалению инструкцию для тройки еще не писал, на все не хватает времени.
Добрый день!
Скажите, пожалуйста, вы уже выкладывали такую инструкцию для 3 версии опенкарта?
Нет для тройки инструкцию еще не писал, к сожалению с временем сложно…
Спасибо очень выручили первой частью, там где вы описываете как получить список опций, как раз из-за этого не работало у меня!!!!!Таких как вы побольше бы.Здоровья крепкого!!!!!
делаю на Opencart 3, приходиться подправлять кое где как вы и говорили.
Очень рад что статья оказалась Вам полезной!
Здравствуйте, скажите, а как добавлять товары в корзину из каталога с проверкой опций в OC3?
для тройки бы адаптировать… а так спасибо