Доброго времени суток уважаемые пользователи нашего сайта.
Давно уже ничего здесь не писал, все времени не хватало, сегодня же хочу поделится простым методом добавление контента с использованием табов ( вкладок ) именно на информационных страницах opencart.
Меня частенько спрашивают пользователи о такой возможности, многие просто не хотят плодить страницы на сайте а описать всю нужную информацию на одной странице, но так как иногда текста много да и еще он разный то страница может получится не красивой и очень длинной в связи с этим многим хотелось бы использовать именно вкладки на страницах в точности так же как в самой карточке товара....
Можно конечно найти различные скрипты в интернете для этих целей и делать вкладки на html , но зачем искать если в opencart уже есть данный функционал в карточке товара, давайте его же мы и применим для информационных страниц.
На самом деле все проще некуда и сводится к простому добавлению нескольких строк в файл шаблона который выводит саму страницу...
Ладно не буду здесь разводить поэзии а приступим не посредственно к самой задаче, да и поздно уже пишу с полузакрытыми сонными глазами... ![]()
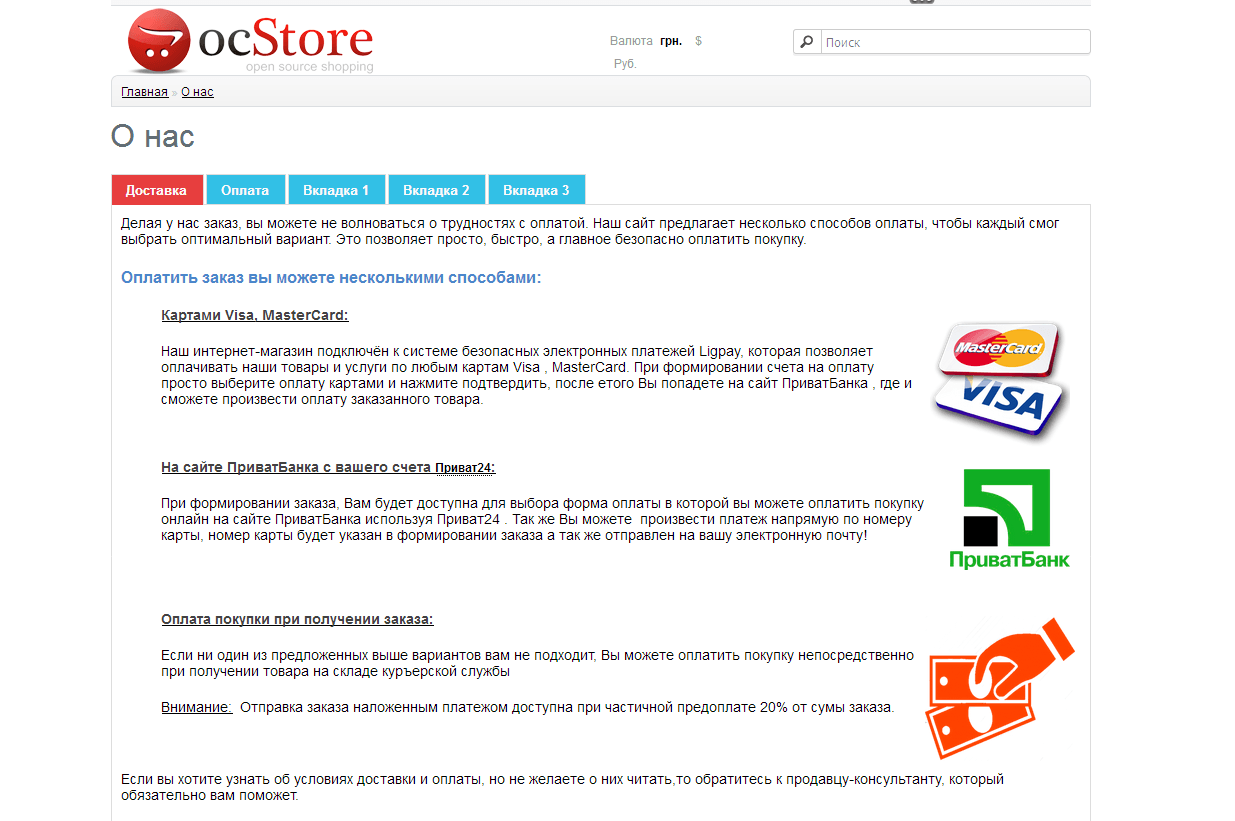
Ниже на фото вы можете посмотреть что у нас в итоге должно получится:
И так для того что бы отобразить вкладки на opencart в страницах нам нужно открыть файл:
|
1 |
catalog/view/theme/default/template/information/information.tpl |
И добавить перед кодом вывода подвала:
|
1 |
<?php echo $footer; ?> |
Следующий код:
|
1 2 3 4 |
<script type="text/javascript" src="catalog/view/javascript/jquery/tabs.js"></script> <script type="text/javascript"><!-- $('#tabs a').tabs(); //--></script> |
Все больше править ничего не нужно, далее переходим в админ панель и открываем нужную страницу для редактирования, и в ней добавляем наш текст с применением такой разметки:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="tabs" class="htabs"> <a href="#tab1">Доставка</a> <a href="#tab2">Оплата</a> <a href="#tab3">Вкладка 1</a> <a href="#tab4">Вкладка 2</a> <a href="#tab5">Вкладка 3</a> </div> <div id="tab1" class="tab-content">Ваш текст первой вкладки</div> <div id="tab2" class="tab-content">Ваш текст второй вкладки</div> <div id="tab3" class="tab-content">Ваш текст третьей вкладки</div> <div id="tab4" class="tab-content">Ваш текст четвертый вкладки</div> <div id="tab5" class="tab-content">Ваш текст пятой вкладки</div> |
Ну вот и все, теперь у вас на странице будет отображаться добавленная информация именно во вкладках.
Пробуйте тестируйте если что не получится спрашивайте в комментариях.









Нет комментариев
Вы можете оставить комментарий первым.