Приветствую друзья, сегодня хочу опубликовать небольшую заметку из ряда полезностей для интернет магазина opencart, а именно в данной статье я покажу как можно вывести отображение даты публикации товара в карточку, а так же в список товаров категории.
Все вы уже знаете что при публикации товара в форме самого добавления товара в админ панели, есть поле в котором можно указать когда данный товар появился на сайте, так вот это поле мы и выведем в шаблон магазина.
Я конечно очень редко использую при разработке интернет магазина данную возможность, так как считаю что покупателю до лампочки когда вы добавили этот товар, но некоторые заказчики просят это сделать, по этому мы и рассмотрим вариант вывода даты в карточке и категории товаров, возможно кому то еще пригодится данная заметка.
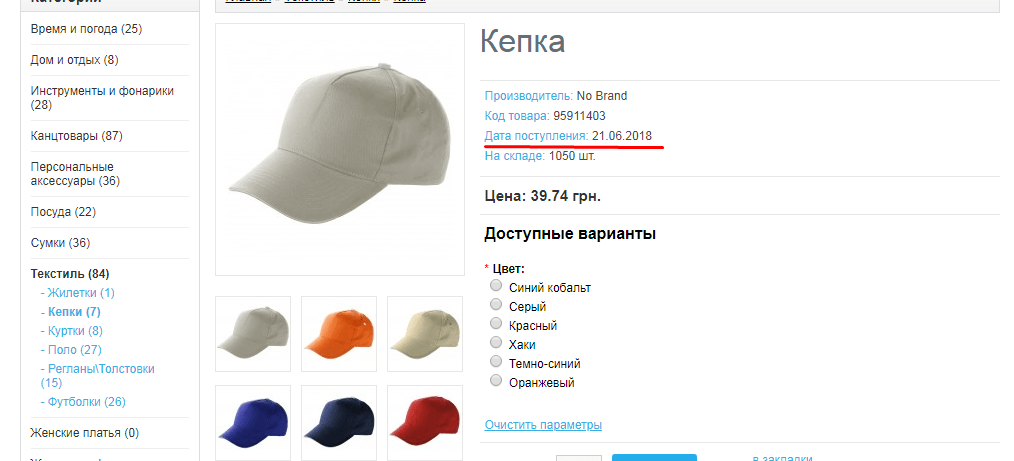
И так приступим сначала к самой карточке товара.
Для того чтоб добавить дату поступления в карточку нам потребуется, отредактировать всего три файла, а именно:
|
1 2 3 4 |
catalog/controller/product/product.php catalog/view/theme/*/template/product/product.tpl catalog/language/english/product/product.php (если сайт на двух языках) catalog/language/russian/product/product.php |
Первым мы внесем изменения в файл контролера catalog/controller/product/product.php, редактируем:
Ищем строку:
|
1 |
$this->data['text_wait'] = $this->language->get('text_wait'); |
После которой добавляем следующее:
|
1 |
$this->data['text_date_added'] = $this->language->get('text_date_added'); |
То есть, мы добавили языковую переменную.
Далее в том же файле ищем:
|
1 |
$this->data['model'] = $product_info['model']; |
И после добавляем:
|
1 |
$this->data['date_added'] = $product_info['date_added']; |
Следующим шагом мы добавим в файл catalog/language/russian/product/product.php сам текст, где то перед:
|
1 |
$_['text_wait'] |
Добавляем:
|
1 |
$_['text_date_added'] = 'Дата поступления:'; |
То же самое делаем с всеми языками которые используете на своем сайте.
Ну и последний пункт это вывод уже даты публикации в сам шаблон карточки товара в файл catalog/view/theme/*/template/product/product.tpl :
Находим что то похожее на это:
|
1 |
<span><?php echo $text_model; ?></span> <?php echo $model; ?><br /> |
И ниже или выше добавляем это:
|
1 |
<span><?php echo $text_date_added; ?> </span><?php echo $date_added; ?><br /> |
PS: Дата отображается полностью, вместе из точным временем, если же вам нужно убрать вывод времени а оставить только конкретно дату поступления, тогда вместо:
|
1 |
$this->data['date_added'] = $product_info['date_added']; |
Добавляем следующий код:
|
1 |
$this->data['date_added'] = date($this->language->get('date_format_short'), strtotime($product_info['date_added'])); |
Вот собственно и все, теперь рядом с полем модели будет отображаться дата поступления товара.
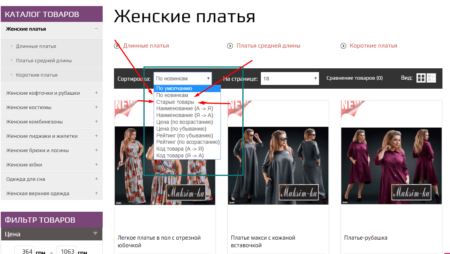
Как я и обещал в начале статьи, мы рассмотрим так же возможность вывода даты в список товаров категории, и так приступим:
Как и в случае с добавлением даты в карточке товара, в категории мы будем вносить изменения всего в три файла, и наши действия будут практически одинаковыми, за исключением некоторых моментов.
Вносить изменения мы будем в файлы:
|
1 2 3 4 |
catalog/controller/product/category.php catalog/view/theme/*/template/product/category.tpl catalog/language/english/product/category.php (если сайт на двух языках) catalog/language/russian/product/category.php |
Первым внесем изменения в контролер catalog/controller/product/category.php.
Ищем строку:
|
1 |
$this->data['text_model'] = $this->language->get('text_model'); |
После которой добавляем следующий код:
|
1 |
$this->data['text_date_added'] = $this->language->get('text_date_added'); |
Далее в том же файле ищем:
|
1 |
'product_id' => $result['product_id'], |
И после добавляем следующее:
|
1 2 3 |
'date_added' => $result['date_added'], Или 'date_added' => date($this->language->get('date_format_short'), strtotime($result['date_added'])), |
Далее открываем языковый файл catalog/language/russian/product/category.php
И после:
|
1 |
$_['text_manufacturer'] = 'Производитель:'; |
Добавляем:
|
1 |
$_['text_date_added'] = 'Дата поступления:'; |
Ну и последним редактируем файл шаблона категории catalog/view/theme/*/template/product/category.tpl :
Здесь немного сложнее, так как список товаров как обычно имеет два вида отображения, сетка и список, по этому нам нужно сделать для одного и для другого варианта:
И так, выводить дату поступления товара в категории мы будем под названием товара:
Находим:
|
1 |
<div class="name"><a href="<?php echo $product['href']; ?>"><?php echo $product['name']; ?></a></div> |
И после добавляем:
|
1 |
<div class="date-cat"><span><?php echo $text_date_added; ?> </span><?php echo $product['date_added']; ?></div> |
Далее ищем:
|
1 |
html += ' <div class="name">' + $(element).find('.name').html() + '</div>'; |
После добавляем:
|
1 |
html += ' <div class="date-cat">' + $(element).find('.date-cat').html() + '</div>'; |
После ищем:
|
1 |
html += '<div class="name">' + $(element).find('.name').html() + '</div>'; |
И ниже добавляем снова:
|
1 |
html += ' <div class="date-cat">' + $(element).find('.date-cat').html() + '</div>'; |
Вот собственно и все что нужно было сделать для того чтоб в списке товаров под названием добавился вывод даты поступления. Пользуйтесь, надеюсь я потратил не зря свое время на написание данной статьи и кому то это станет полезным. Удачи Вам.








Нет комментариев
Вы можете оставить комментарий первым.