Kind time of the day dear visitor.
It happens that you are viewing some kind of product in your shop as an ordinary buyer, and notice an error in it, or you just need to change the price, or the description, but whatever it is, is not that ....
And the point is that when you want to edit the product, you need to go to the admin panel, and find this product first and only after you can click the edit button to edit the product itself.
And it would be nice to add the "change" button directly to the product card from the storefront, by clicking on which you immediately get to the page for changing this product.
Today I will show you a method of how to do this quickly and simply, with just a few lines of code.
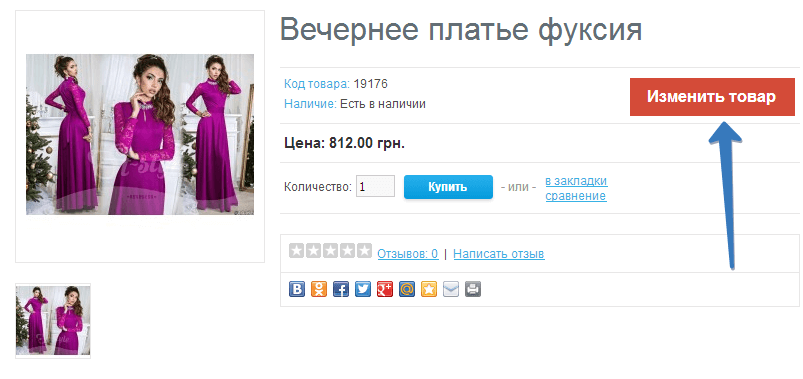
An example of what we will get you can see here:
As a result, we will get so that the administrator viewing the goods can immediately click on the button to change and edit it, while the button will be shown only to the administrator, the user does not see this button ....
Okay let's get down to the task and make it possible to edit our product right from the opencart window!
We will make changes on a standard template.
And so we need to open the file: catalog/view/theme/default/template/product/product.tpl
And in it in the place you need, add the code:
|
1 2 3 4 5 6 7 |
<?php require_once(DIR_SYSTEM . 'library/user.php'); $this->registry->set('user', new User($this->registry)); if ($this->user->isLogged()) { $userLogged = true; } else { $userLogged = false;} if ($userLogged) { ?> <div class="edit-wiew"> <a target="_blank" href="/admin/index.php?route=catalog/product/update&token=<?php echo $this->session->data['token']; ?>&product_id=<?php echo $product_id; ?>"><?php echo $text_edit_wiew; ?></a> </div> <?php } ?> |
Personally, I added in this example immediately opposite the model after:
|
1 |
<div class="description"> |
So we put our button on the product card, it's already working, and if you change the line in the code:
|
1 |
<?php echo $text_edit_wiew; ?> |
On your text, you can already use it.
But we want to make the editing button beautiful and that it would work in different languages.
Add localization support, open the file: catalog/controller/product/product.php
And somewhere after:
|
1 |
$this->data['text_qty'] = $this->language->get('text_qty'); |
Add:
|
1 |
$this->data['text_edit_wiew'] = $this->language->get('text_edit_wiew'); |
Then open the language file: catalog/language/russian/product/product.php
And in it somewhere we insert:
|
1 |
$_['text_edit_wiew'] = 'Edit item'; |
I inserted after:
|
1 |
$_['text_qty'] = 'Quantity:'; |
The same actions are done with other language files.
That's all now you have a button can be displayed in different languages.
Well, the last is a few lines of styles for our button that you need to put in the style file of your template:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.product-info .description .edit-wiew { float: right; margin-top: 5px; color: #fff; text-decoration: none; user-select: none; background: rgb(212,75,56); padding: .7em 1.5em; outline: none; } .product-info .description .edit-wiew:hover { background: rgb(232,95,76); } .product-info .description .edit-wiew:active { background: rgb(152,15,0); } .product-info .description .edit-wiew a{ color: #fff; font-size: 16px; font-weight: 700; } |
Well, that's all, such a simple and very convenient solution that will make it possible not to waste time searching for the edited product and immediately edit it!
So try and test.









No Comment
You can post first response comment.