Сьогодні складно собі уявити будь-який сайт в інтернеті який би не користувався кнопками поділитися в різних соціальних мережах. Адже зараз соціальні мережі дуже стрімко розвиваються і трафік на сайт з них може іноді при правильному підході перевищувати трафік з пошукових систем в кілька разів.
У зв'язку з цим хочу сьогодні і поговорити трохи про те як додати кнопки соціальних мереж поділиться на свій сайт. Що тут складного скажете ви, адже зараз є безліч сервісів які пропонують швидко встановити свій код на будь-який сайт який дозволить ділиться вашої сторінкою в популярних соціальних мережах.
Але в даному методі є і деякі недоліки через які я і не рекомендую використовувати сторонні сервіси для додавання соціальних мереж на свій веб ресурс, і при створенні сайтів я також завжди намагаюся уникати в міру можливого підключати сторонні скрипти на сайт. Як всім вже відомо безкоштовний сир тільки в мишоловці і при тому що навіть там він не зовсім безкоштовний і миша за нього платить своїм життям.
Теж саме і з кнопками соціальних мереж від сторонніх сервісів, безкоштовно ніхто працювати не буде і в такій гучній заяві як "кнопки соціальних мереж безкоштовно" криється плата яку ви все одно заплатите, наприклад: додаючи сторонній сервіс на свій сайт ви додаєте зайве зовнішнє посилання на їх веб ресурс, більшість даних сервісів використовують даний код в своїх прихованих рекламних цілях, збирають інформацію про ваших користувачів, і багато іншого, а іноді навіть буває що додаючи такий код ви можете самі того не розуміючи додати і вірус на сайт.
Ну і я вже не кажу про те що ви повністю залежите від їх сервісу, і якщо з їхнім сервером щось трапилося це відобразиться на швидкості завантаження і вашого сайту теж, адже ваш сайт буде намагатися підключиться до їх сервісу тим самим буде збільшувати час відкриття сторінки вашого сайту, також при оптимізації і просуванні вашого інтернет ресурсу ви напевно захочете збільшити показники google pagespeed але в зв'язку з неможливістю внести зміни в сторонній сервіс який ви встановили в якості кнопок поділиться ви не зможете домогтися бажанного вам результату.
Добре, я думаю ви вже зрозуміли чому я рекомендую якомога менше додавати сторонніх сервісів на свій сайт, тепер давайте ж ми з вами розглянемо як же додати кнопки поділиться на свій сайт без використання будь-яких сторонніх сервісів, тим більше що це не так вже й складно, і я вам сьогодні надам готовий скрипт соціальних кнопок на сайт, який ви без зусиль зможете собі встановити, і не залежати ні від кого.
І так давайте ж приступимо до реалізації та установки кнопок поділиться на свій сайт. Все що нам з Вами потрібно це трохи стилів додати, трохи HTML коду і підключити файл javascript з мінімум настройками.
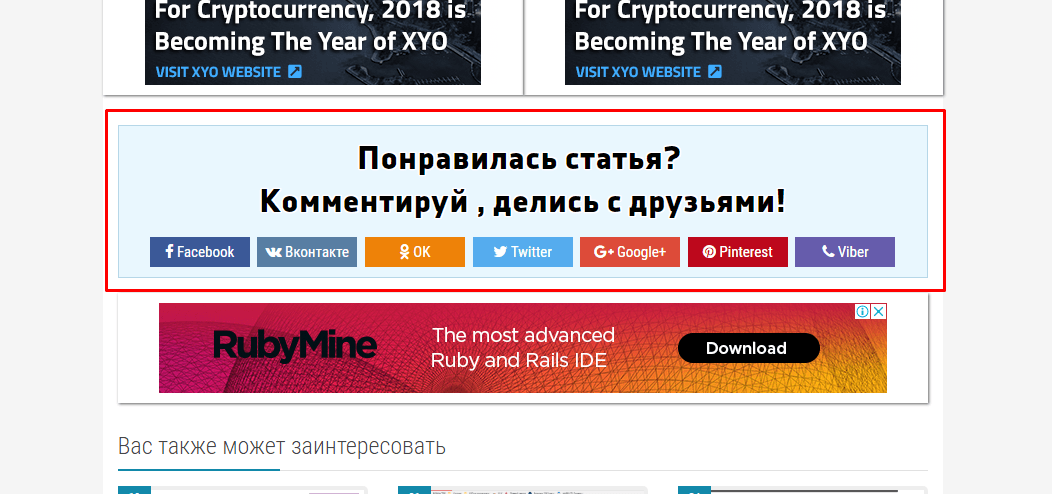
Перше це HTML код самих соціальних кнопок які вам потрібно додати в потрібне вам місце сайту:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="share"> <div class="like">Подобається? Поділіться з друзями!</div> <div class="social" data-url="<?php echo 'https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];?>" data-title="Стильні кнопки поділиться в соц мережах без використання сторонніх сервісів"> <a class="push facebook" data-id="fb"><i class="fa fa-facebook"></i> Facebook</a> <a class="push vkontakte" data-id="vk"><i class="fa fa-vk"></i> Вконтакті</a> <a class="push ok" data-id="ok"><i class="fa fa-odnoklassniki"></i> OK</a> <a class="push twitter" data-id="tw"><i class="fa fa-twitter"></i> Twitter</a> <a class="push google" data-id="gp"><i class="fa fa-google-plus"></i> Google+</a> <a class="push pinterest" data-id="pin"><i class="fa fa-pinterest"></i> Pinterest </a> <a class="push viber" data-id="viber"><i class="fa fa-phone"></i> Viber </a> </div> </div> |
Як ви бачите тут нічого складного немає, йде список посилань на потрібні вам соц мережі, за винятком деяких моментів. У коді присутня такий рядок як:
|
1 |
<?php echo 'https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];?> |
Що це за рядок? - це якраз ваше посилання на сторінку якої людина збирається поділиться, і в залежності від вашої смс на якій зроблений сайт це значення може змінюватись, наприклад вище вказанний рядок виведе посилання на сторінку на якій ви перебуваєте методом PHP, відповідно ваша сторінка повинна або підтримувати PHP код або бути файлом php, якщо ж у вас WordPress то можна її замінити на:
|
1 |
<?php the_permalink() ?> |
якщо ж у вас інший тип сайту то посилання потрібно вивести відповідно до вашої смс. Наступне значення ця назва сторінки TITLE якою ви збираєтеся ділитися:
|
1 |
data-title="Стильні кнопки поділиться в соц мережах без використання сторонніх сервісів"> |
Якщо це просто якийсь односторінковий сайт то ви можете безпосередньо як і в коді вище прописати свій тайтл, якщо ж у вас сайт на одній з популярних смс де безліч сторінок і кожна генерує свій заголовок, то вам потрібно знову ж звернутися до документації вашої смс, для WordPress наприклад це буде код:
|
1 |
<?php the_title(); ?> |
Також в коді для виводу іконок соціальних мереж використовуються іконки Font Awesome, і ви можете їх також застосовувати у себе, але попередньо їх потрібно підключити на свій сайт.
Як додати іконки Font Awesome на свій сайт ви можете ознайомитись в наступній статті. В разі якщо ви не хочете використовувати цей іконочние шрифт, вам потрібно буде прописати картинки соціальних мереж на свій розсуд, і внести деякі зміни в код CSS.
Наступним кроком буде додавання коду CSS для кнопок поділиться:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
/* Стилі для оформлення кнопок поділитися */ #share { width:100%; margin: 0 auto; background:#fff; text-align:center; } .like { font-size: 16px; font-weight: 700; padding-top: 10px; margin-bottom: 10px; } .push { display: inline-block; min-width: 100px; margin: 5px 2px 10px 2px; font-size: 15px; text-align: center; color: #fff; cursor: pointer; padding: 5px; } .facebook {background-color:#3b5998;} .facebook:hover {background-color:#2d4373;color:#fff;text-decoration: none;} .google {background-color:#dd4b39;} .google:hover {background-color:#c23321;color:#fff;text-decoration: none;} .pinterest {background-color:#bd081c;} .pinterest:hover {background-color:#881f12;color:#fff;text-decoration: none;} .viber {background-color:#665cac;} .viber:hover {background-color:#881f12;color:#fff;text-decoration: none;} .twitter {background-color:#55acee;} .twitter:hover {background-color:#2795e9;color:#fff;text-decoration: none;} .vkontakte {background-color:#587ea3;} .vkontakte:hover {background-color:#466482;color:#fff;text-decoration: none;} .ok {background-color:#ee8208;} .ok:hover {background-color: #a05f20; color:#fff;text-decoration: none;} /* Стилі для оформлення кнопок поділитися */ |
Думаю описувати сам код не має сенсу, а от додати на свій сайт ви можете двома способами, перший це додати вищевказаний код CSS у свій основний файл стилів і другий це створити окремий файл наприклад share-style.css і додати код в нього, після підключити скрипт додамо рядок між <head></head> наприклад так:
|
1 |
<link href="../share-sicial-a/share-style.css" rel="stylesheet"> |
При цьому обов'язково перевіряйте шлях до файлу css який підключаєте.
Ну і останнє це сайт файл javascript, скачати його можна під цією статтею, ну і підключити його на свій сайт, так само як ми чинили згідно зі стилями при підключенні, між <head></head> додаємо:
|
1 |
<script src="../share-sicial-a/share.js"></script> |
Ну і знову ж таки, перевіряйте правильність шляхів до даного файлу при підключенні. Ось власне і все, таким чином ми підключили скрипт кнопок поділитися для свого сайту і при цьому не використовували жодного стороннього сервісу для цього.
Користуйтеся на здоров'я, будуть питання задавайте в коментарях, потрібно буде додати якусь іншу кнопку поділиться якої немає в скрипті, також ласкаво просимо в коментарі до статті.
PS: Якщо вам потрібен готовий інтернет магазин але немає часу і бажання займатися його розробкою, ви можете купити вже готовий сайт інтернет магазину недорого в нашій веб студії.










3 коментарі
Доброго дня. Дуже зацікавив ваш код для кнопок соціальних мереж. Не підкажете де знайти код для Joomla 3 з матеріалами від ZOO? Для WordPres ви вказали Буду дуже вдячний за будь-яку підказку.
Це для WordPres. Якщо можна, то підкажіть хоч як правильно написати для пошуку.
Тут, все індивідуально, залежить від версії джумли, шаблону і багато чого іншого… але принцип такий самий.