Доброго времени суток уважаемые читатели, сегодня мне хотелось бы поговорить о таком замечательном и красивом удержании ваших клиентов как всплывающие модальные окна с подпиской, или социальными кнопками или же просто с нужной информацией.
В одно время я очень сильно намучился с данными окнами когда поставил себе такую задачу найти хороший скрипт на css для этих целей, но везде на сайтах или что то не дописуют или же пишут столько не нужной информации что аж голова обертом, и в большинстве не было того что мне требовалось, и сейчас хочу поделится с Вами прекрасным и очень простым методом создания модальных окон с задержкой появления по времени,которые вы можете использовать на любом сайте.
Рассмотрим два варианта создания
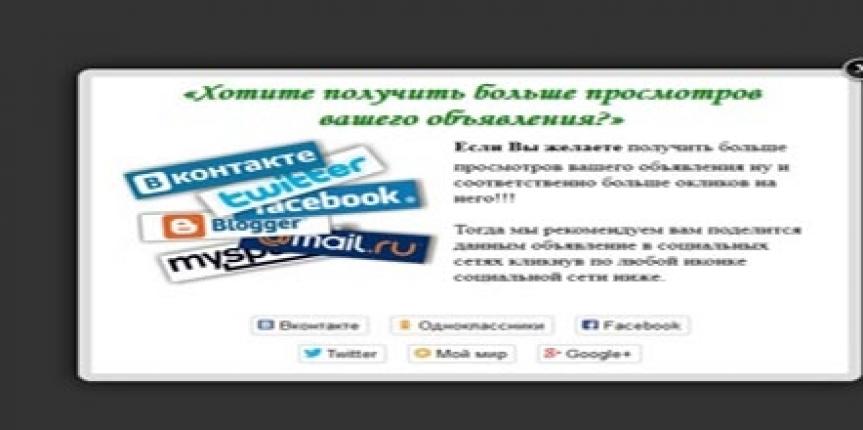
Первый вариант: это Всплывающее окно jquery на css который появляется только один раз из записью в куки
А вот выглядит оно так как на фото ниже
Данное окно я поставил был себе на одном из сайтов и применяю его для увеличения подписной базы. Данное окно появляется только один раз при открытии страницы и отображается в правом верхнем углу сайта и будет зафиксировано поверх страницы, это значит что при прокрутке страницы сайта оно будет не подвижно, и само главное не сильно пугает пользователя , куки стоят именно на кнопке закрытия то есть если пользователь нажал на крестик то данное окно пользователю уже не будет появляться. И так я не буду сильно расписывать что да как просто скачайте готовый скрипт и тестируйте! Скачать скрипт .
Думаю с кодом вы разберетесь сложного в нем нет совсем.
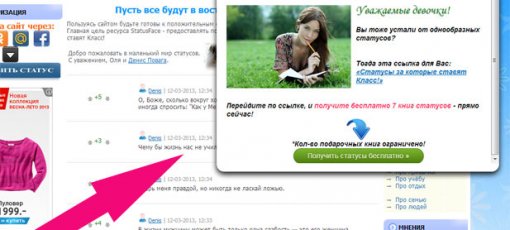
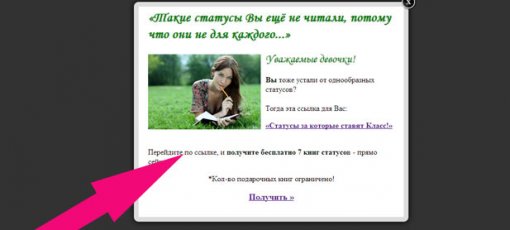
Второй вариант: Это всплывающее модальное окно css jquery с задержкой по времени.
Данный вариант мною используется в большинстве сайтов и хорош тем что можно выставить время через которое будет появляться данное окно, а так же при открытии данного окна задний фон сайта затемняется.
А выглядит данное окно так:
Очень его расписывать его не буду ,скажу только то что данное окно очень даже неплохо смотрится и очень удобно , так что проверяйте тестируйте,комментируйте.
А скачать его Вы можете здесь по ссылке Скачать скрипт .
Ну вот в принципе и все, так что желаю Вам удачного повышения конверсии .











2 комментария
Очень полезная информация, спасибо. Да и во втором случае Вы не указали привязку куков, для тех кто в танке это делается элементарно, здесь все абсолютно также: линкуешь файл jquery.min.js, там где описание кнопки закрытия ставим id=»setCoockie»: X
Ну и сам скрипт будет выглядеть так:
Да спасибо Дмитрий, я действительно не указал для куков данную информацию.