И так сегодня давайте поговорим о такой нужной и полезной кнопке как обратная связь , чтоб пользователь мог в любой момент написать вам свое обращение, очень часто пользователи ищут скрипты уже готовые именно под свою смс, но я вам сегодня напишу как можно поставить форму обратной связи на совершенно любой сайт.
Скрипт формы обратной связи который мы будем здесь описывать будет работать на jQuery AJAX, будет иметь встроенную проверку полей, и самое главное работает на любом сайте даже на чистом HTML.
Идея создания скрипта полягала в том что бы кнопка вызова обратной связи была размещена удобно на всех страницах вашего сайта, и пользователь мог в любой момент ее вызвать, по этому мы решили ее выводить виджетом , так же в эту форму можно добавить любые дополнительные поля которые вы пожелаете.
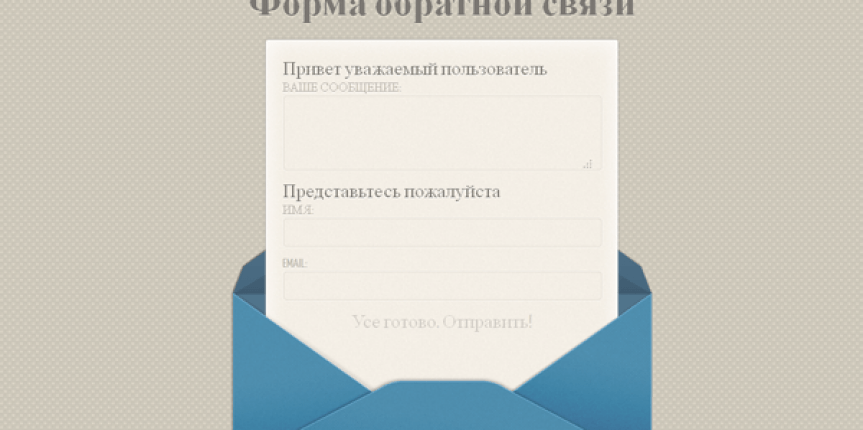
И так давайте все же перейдем к самому скрипту и его реализации, на сайте у вас изначально он будет иметь примерно такой вид как на фото, ( фото кликабельное).
Скрипты обратной связи вы можете скачать ниже:
Если ваш сайт имеет кодировку UTF-8: скачать здесь
Если Ваш сайт в кодировке Windows-1251 скачать скрипт здесь
Если вы не знаете какая кодировка у вашего сайта то это не проблема узнать, просто нажмите Ctrl+U (исходный код страницы)
И в начале кода найдите строку типу такой
|
1 |
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> |
Или такой
|
1 |
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
Ну думаю из этого вы поймете какой файл вам нужно скачать в какой кодировке.
Как установить данную форму на свой сайт!?
Установка скрипта происходит в несколько этапов:
1. Для начала скачиваем архив с нужной нам кодировкой скрипта и распаковываем.
2.Открываем файлы mail.php и jquery.contactable.js и вносим свои данные в них.
3. Папку внутри архива и все ее содержимое загружаем на сервер в нужное вам место.
4. в своем шаблоне сайте найдите теги <head> и </head> и между них вставляем код:
|
1 |
<link rel="stylesheet" href="http://site.ru/your/path/contactable/contactable.css" type="text/css" /> |
изменить в коде http://site.ru/your/path/ на путь к директории /contactable/
5. В шаблоне своего сайта находим тег <body> и после него вставляем:
|
1 |
<div id="contactable"><!-- contactable html placeholder --></div> |
6. В шаблоне своего сайта ищем тег </body> и перед ним вставляем код:
|
1 2 3 4 5 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1"></script> <script type="text/javascript" src="http://site.ru/your/path/contactable/jquery.validate.min.js"></script> <script type="text/javascript" src="http://site.ru/your/path/contactable/jquery.contactable.js"></script> <script type="text/javascript">$(function(){$('#contactable').contactable();});</script> <!--end contactable js --> |
В котором измените http://site.ru/your/path/ на путь к директории /contactable/
ВАЖНО! Эсли у вас библиотека jQuery уже подключена к сайту то второй раз ее не нужно подключать на сайте и первую строку jquery.min.js из вышеуказанного кода добавлять не нужно.
так как это может вызвать конфликт скриптов.
7. Сохранить все изменения и любуемся а так же тестируем форму на своем сайте.
Все форма обратной связи в виде виджета установлена на вашем сайте.
Что еще можно сделать в скрипте:
1. Если вы хотите чтоб после отправки письма пользователь кроме сообщения спасибо еще и переадресовывался на заданную страницу измените чуточку код.
Откройте файл jquery.contactable.js и в нем найдите :
|
1 |
$(this_id_prefix+'#callback').show().append(options.recievedMsg); |
И после данной строки добавляем:
|
1 |
document.location.href="http://вашсайт.com"; |
Вот и все , очень надеюсь что данный скрипт вам будет полезен, пользуйтесь!










16 комментариев
А как сделать, чтобы после отправки сообщения форма не исчезала и можно было отправить еще одно сообщение без перезагрузки страницы?
Найдите строку hideOnSubmit: true и замените на hideOnSubmit: false
Hello! My name is AnnaMarkova, our company need to advertise on your website. What is your prices? Thank you. Best regards, Mary.
Do you speak Russian?
Помогите , уже голову сломал, все вроде сделал правильно, на сайте после отправки, и заполнения всех полей форма пишет что сообщение отправлено успешно, но ничего на почту не приходит, емайл в php файле естественно поменял на свой, емайлы пробовал разные вписывать, пробовал отправлять с денвера и на хостинг выгружал не помогает ничего, может в обработчике чего то еще подправить кроме моей почты нужно?
Если все сделали правильно то проблем не должно быть, возможно у Вас проблемы с почтой? По крайней мере у нас Ваше сообщение из за Вашего имени и Вашего Email разценилось как спам!
Как создать свою форму обратной связи
Извините, а в статье что описывается?
добрый всем!! подскажите добавил номер телефона а где и как сделать валидацию по номеру моб??? спасибо зарание
Для подключения валидации на форму нужно подключить доп скрипт к примеру:
Скачайте это здесь
И подключите его на странице формы.
А так же
Добавьте:
И к нужному полу не забудьте указать ID ( в данном примере это phone )
большое спасибо )) все работает
Рад был помочь!
а такой еще вопрос просто только заметил что когда подключаю его то вся верстка на сайте просто летить а без него не работает кнопка и форма!
С версткой данный скрипт никак не связан, верстка это css , возможно вы не верно подключили скрипт каким то образом нарушили подключение файлов css.
А по поводу не рабочих кнопок то тут да это возможно, если у вас подключены другие js могут возникать конфликты скриптов, более точно ответить не могу не видя самого пациента!
да конфликт с еще одним js шаблона того и поплыл сайт!
Uncaught TypeError: $(…).tooltip is not a function наверное за версий
Ок, рад что проблема нашлась!
Для исправления подобных конфликтов пишется или noconfig или еще можно попробовать переместить подключенные файлы ниже, иногда хоть и редко помогает!