Привет друзья, многие пользователи мне не однократно задают вопрос "как добавить дату на страницу сайта?", да очень просто, и сегодня я вам это докажу, а чтоб вопросов на эту тему осталось как можно меньше то мы здесь детально и с примерами изучим несколько методов вывода даты на страницы сайта.
В сети очень много различных вариантов вывода текущей даты на свой сайт, согласитесь ведь дата и время на сайте это одно из самых полезных вещей на любом веб ресурсе без которой не обходится практически не один нормальный сайт, мы конечно же не будем изучать все варианты вставки даты на HTML-страницу, а рассмотрим только самые основные и которые я сам использую в своих проектах.
И так сегодня мы с вами рассмотрим скрипт даты посредством JavaScript , а так же научимся показывать текущую дату на сайте с использованием простого кода php, какой из вариантов и создание скрипта даты использовать решать конечно же только вам, то есть скрипт текущей даты для своего сайта вы выбираете тот который вас больше устроит.
Ну что же давайте приступим и вы убедитесь в том что вставить дату на страницу сайта очень легко, особенно когда есть примеры создание скрипта даты. И так первым пунктом мы разберем несколько вариантов дата на сайте с использованием простых стандартных методов JavaScript.
1.Первый вариант отображения даты на сайте с использованием JavaScript:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script language="javascript" type="text/javascript"><!-- var d = new Date(); var day=new Array("Воскресенье","Понедельник","Вторник", "Среда","Четверг","Пятница","Суббота"); var month=new Array("января","февраля","марта","апреля","мая","июня", "июля","августа","сентября","октября","ноября","декабря"); document.write(day[d.getDay()]+" " +d.getDate()+ " " + month[d.getMonth()] + " " + d.getFullYear() + " г."); //--></script> |
Это самый простой способ добавить дату на сайт, просто вставьте данный код даты в нужное место на вашем сайте.
Ниже пример как он будет смотреться на сайте.
2. Хорошо, теперь давайте рассмотрим второй вариант вывода даты на сайте с использованием JavaScript только условие зададим немного посложнее:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<script type="text/javascript">// <![CDATA[ day = new Date(); hour = day.getHours(); if (hour>=5 && hour<12) greeting = "Доброе утро"; else { if (hour>=12 && hour<18) greeting = "Добрый день"; else { if (hour>=18 && hour<24) greeting = "Добрый вечер"; else { if (hour>=0 && hour<5) greeting = "Доброй ночи"; } } } document.write(greeting); // ]]> // ]]> // ]]> // ]]> // ]]> // ]]></script> ! Сегодня <script type="text/javascript">// <![CDATA[ // <![CDATA[ var d = new Date(); var day=new Array("Воскресенье","Понедельник","Вторник", "Среда","Четверг","Пятница","Суббота"); var month=new Array("января","февраля","марта","апреля","мая","июня", "июля","августа","сентября","октября","ноября","декабря"); document.write(day[d.getDay()]+" " +d.getDate()+ " " + month[d.getMonth()] + " " + d.getFullYear() + " г."); // ]]> // ]]> // ]]> // ]]> // ]]> // ]]></script> |
Ну а пример отображения вы можете наглядно посмотреть ниже:
! Сегодня
Точно так же как и в первом варианте чтобы добавить дату на свой сайт просто вставьте код в нужное место страницы. Ну и я думаю не лишним будет данный пример кода даты немного разобрать, изучить так сказать.
Ну что же, давайте начнем с переменной значения даты d, после создадим массивы (Array) для дней (day) и конечно же месяцев (month), задаем нужную нам грамматическую форму: число, падение, Заглавная буква и другие значения которые посчитаете нужным.
В самом конце присутствует строчка (document.write), вот она и выведет нашу дату на экран, но для нее нужно еще добавить несколько простых условий которые укажут что и в каком порядке выводить в строке даты на сайте. Все значения мы отделяем один от другого знаком +. А для того чтоб добавить пробел используем " ", ну и для отображения буквы года (г) используем значение " г.".
Данные о дате выполняет функция get, которая позволяет получить следующие элементы:
- getDate() - возвращает число от 1 до 31, число месяца;
- getDay() - возвращает день недели как целое число от 0 (воскресенье) до 6 (суббота);
- getMonth() - возвращает номер месяца в году;
- getFullYear() - возвращает год. Если использовать просто getYear(), то будет выводиться текущий год минус 1900;
- get Hours() - возвращает час суток;
- getMinutes() - возвращает минуты как число от 0 до 59;
- getSeconds() - возвращает число секунд от 0 до 59.
Ну вот собственно и все, теперь вы знаете как добавить дату на свой сайт используя простой код javascript.
3. Но мы не останавливаемся, и перейдем к следующему нашему пункту, Дата и время на PHP. Сейчас мы рассмотрим самый простой код PHP при помощи которого и будем выводить дату на сайте.
Итак чтобы получить дату в php на свой сайт используем следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?php // Дата по-русски function getDateRus(){ $monthes = array( 1 => 'Января', 2 => 'Февраля', 3 => 'Марта', 4 => 'Апреля', 5 => 'Мая', 6 => 'Июня', 7 => 'Июля', 8 => 'Августа', 9 => 'Сентября', 10 => 'Октября', 11 => 'Ноября', 12 => 'Декабря' ); return ( (int)date('d') . ' ' . $monthes[(date('n'))] . date(' Y')); } // День недели по-русски function getDayRus(){ $days = array( 'Воскресенье', 'Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота' ); return $days[(date('w'))]; } echo "Добрый день!"; echo " "; echo "Сегодня"; echo " "; echo getDayRus(); echo " "; echo getDateRus(); echo " "; echo "год."; echo "<br>"; date_default_timezone_set("Europe/Kiev"); echo "Киевское время " . date("G:i"); ?> |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script type="text/javascript"> function startTime() { var tm=new Date(); var h=tm.getHours(); var m=tm.getMinutes(); var s=tm.getSeconds(); m=checkTime(m); s=checkTime(s); document.getElementById('timer').innerHTML=h+":"+m+":"+s; t=setTimeout('startTime()',500); } function checkTime(i) { if (i < 10) { i="0" + i; } return i; } </script> |
и в нужное желаемое место сайта добавим сам вывод часов:
|
1 2 3 |
<body onload="startTime()"> <div id="timer"></div> </body> |
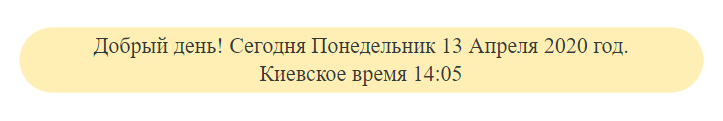
А вот так все это будет смотреться:
Ну вот теперь смело могу ставить точку, теперь вы знаете как добавлять и показывать дату и время на своем сайте.
Пользуйтесь на здоровье.









5 комментариев
Как менять цвета ???
Ну наверное стилями
для 1.5.4 подойдет?
Подойдет конечно.
Василий, всё это здорово, но было бы неплохо, если бы вы добавили к этому CSS. А то получился какой-то полуфабрикат…