Приветствуем тебя на нашем сайте уважаемый посетитель.
С каждым днем мы все ближе и ближе приближаемся к такому замечательному празднику как новый год и рождество, и владельцы своих сайтов задаются мыслю как же украсить свой сайт к этому чудесному празднику.
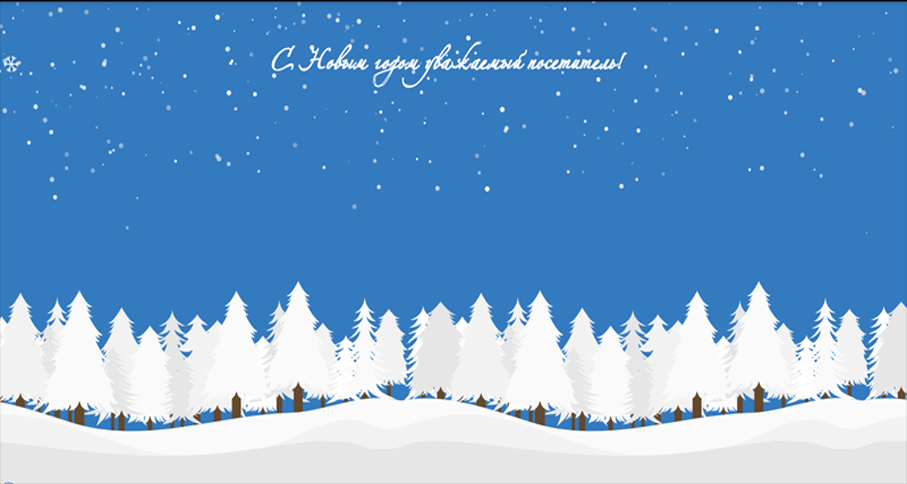
Сегодня мы хотим Вам предоставить отличную возможность украсить свой сайт новогодним паралаксом, с красивым живым фоном и новогодней мелодией, пример вы можете посмотреть ниже.
Данный новогодний эффект может быть применен в любом месте вашего сайта, к примеру как новогодний фон или же новогодняя шапка на сайт, общим тут уже зависит от вашей фантазии и дизайна вашего сайта.
Делать данный замечательный новогодний эффект мы будем при помощи простых стилей и JS кода. Все просто но очень стильно и привлекательно, ваши посетители обязательно оценят и останутся довольными.
Посмотреть живой пример вы можете у нас на сайте:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<nav> <div id="merrywrap" class="merrywrap"> <div class="giftbox"></div></div> </nav> <section> <h1>C Новым годом уважаемый посетитель!</h1> <div id="container" class="container"> <ul id="scene" class="scene"> <li class="layer" id="im"data-depth="1.00"><img src="img/layer.png"></li> <li class="layer" id="im1" data-depth="1.00"><img src="img/layer.png"></li> <li class="layer" id="im2" data-depth="1.00"><img src="img/layer.png"></li> <li class="layer" id="im3" data-depth="1.00"><img src="img/layer.png"></li> <li class="layer" id="im4" data-depth="1.00"><img src="img/layer.png"></li> <li class="layer" id="im5" data-depth="1.00"><img src="img/layer.png"></li> <li class="layer" id="im6" data-depth="1.00"><img src="img/layer.png"></li> </ul> </div> </section> |
Общим пользуйтесь, удачи вам!











2 комментария
Подскажите, куда вставлять ваши файлы и куда прописывать код, желательно путь к файлу, если не сложно.
Ну, так вроде же в статье все описано!
Ну или же при вашем желании мы можем Вам установить на Ваш сайт, но на платной основе.