В современное время адаптивность имеет огромное значение, так как все больше и больше пользователей используют различные гаджеты для пользования интернетом, и часто посещают различные сайты и веб ресурсы именно с телефонов или планшетов, так как это очень удобно, гаджет всегда с вами в отличии от персонального компьютера.
В связи с этим большинство вебмастеров переделывают свои сайты именно под адаптивную или резиновую верстку, что бы их сайт одинаково выглядел на любом устройстве.
Вот и мы сегодня поговорим об адаптивности немного, и попытаемся сделать для нашего сайта адаптивные вкладки, которые будут идеально смотреться на любом устройстве.
В сегодняшней статье я хотел бы ознакомить вас с интересной возможностью создания компактного вида блока вкладок (табов) , и использованием CSS разметки и JS кода.
При создании нашего блока адаптивных вкладок мы будем стараться не использовать ничего лишнего и громоздкого, и сделаем все с минимальным набором кода, при этом ваши вкладки будут иметь очень привлекательный вид, и у вас появится на сайте красивый современный и адаптивный блок вкладок, который идеально впишется в любую страницу вашего сайта, будь то отдельная страница, боковая колонка или же какое либо всплывающее окно, ваши вкладки будут идеально смотреться на любом из разделов сайта.
Создание вкладок и использование их на своем сайте очень полезно и удобно , так как это позволяет разместить на одной странице сайта максимум информации и не сильно растянуть саму страницу.
Ну что же краткое предисловие написал ![]() теперь давайте приступим к выполнению самой задачи, и создадим уже наши вкладки для сайта.
теперь давайте приступим к выполнению самой задачи, и создадим уже наши вкладки для сайта.
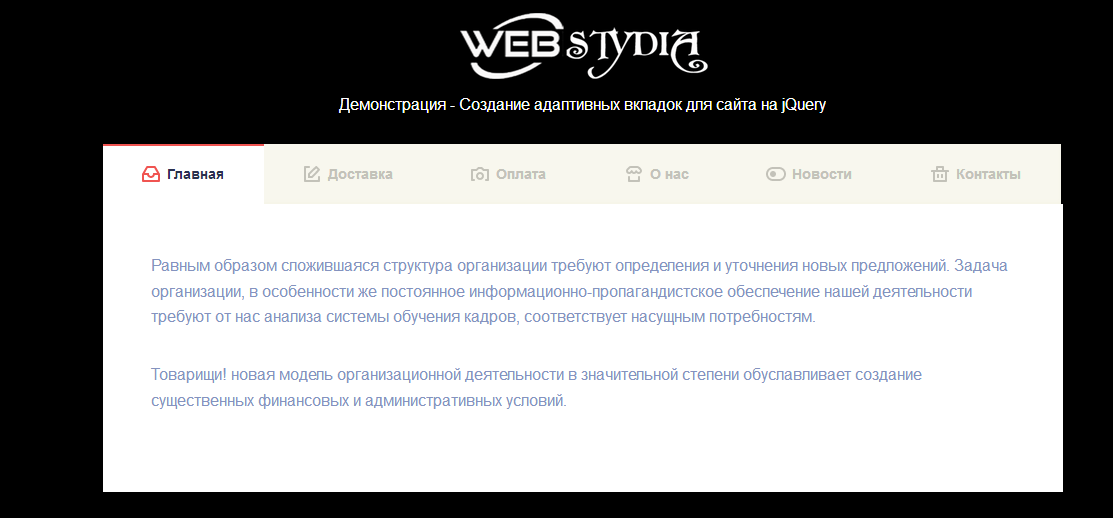
Пример того как будут выглядеть созданные вкладки вы можете посмотреть на фото ниже:
Ну или же вы можете посмотреть живой пример вкладок на нашем сайте:
Вы можете скачать готовый исходник скрипта вкладок по кнопке выше, ну а ниже мы немного разберем сам скрипт и его добавление на ваш сайт.
Пункт первый HTML:
Первым делом что мы сделаем так это подключим к нашей странице скрипты js, подключаем их в самом начале сайта рекомендовано до тега body .
|
1 2 |
<script src="js/jquery-2.1.1.js"></script> <script src="js/main.js"></script> |
Обратите внимание: Если у вас на сайте уже подключен jQuery то второй раз его подключать не нужно, так как это может вызвать конфликт скриптов , что повлечет за собой не работоспособность создаваемых вкладок, да и в целом JS скриптов на вашем сайте.
Далее добавляем на страницу html блок с разметкой наших вкладок:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
div class="cd-tabs"> <nav> <ul class="cd-tabs-navigation"> <li><a data-content="inbox" class="selected" href="#0">Вкладка</a></li> <li><!-- ... --></li> </ul> </nav> <ul class="cd-tabs-content"> <li data-content="inbox" class="selected"> <p>Здесь будет ваше описание описание</p> </li> <li><!-- ... --></li> </ul> </div> |
Пункт второй CSS:
При создании вкладок мы будем использовать в CSS медиа запросы что позволит нам сделать позиционирования вкладок от горизонтальных к вертикальным и обратно. Так как мы приняли первый мобильный подход, элемент имеет определение: авто, чтобы скрыть часть неупорядоченного списка — ширина которого выше.
Так же, мы использовали -webkit для прокрутки: сенсорное отображение иметь плавную прокрутку которое применяется к элементу:
|
1 2 3 4 5 |
.cd-tabs nav { overflow: auto; -webkit-overflow-scrolling: touch; /*...*/ } |
В конечном итоге у нас получились идеальные вкладки которые придадут новый вид вашему сайту, и помогут сэкономить огромное количество его пространства.
Будем рады если данная статья будет вам полезной!











4 комментария
Эти вкладки не адаптивные. Проверьте сами.
Я конечно извиняюсь, но Вы то сами их пробовали ставить?
Возможно правильнее было бы их назвать резиновыми но все же…
Вот пример вкладок на скрине с телефона
Разочарован. Нельзя разместить меню. Убирает маркеры. Может у Вас имеется выход?
Выход есть всегда. но для начала нужно понимать суть и видеть самого пациента.