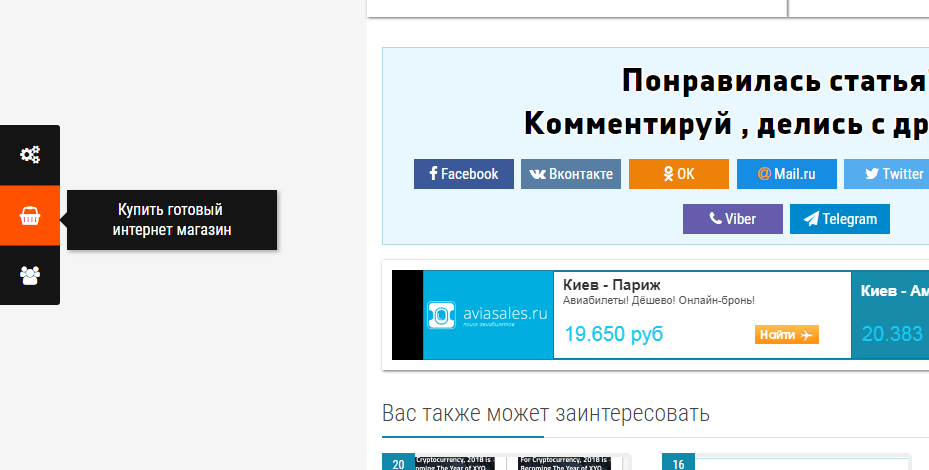
Вітаю тебе шановний відвідувач нашого сайту. У сьогоднішній короткій статті ми поговоримо про те як додати на свій сайт стильні бічні кнопки.
Бічні кнопки на сайт вебмастера використовують по різному, хтось відображає в них посилання на важливі розділи свого інтернет ресурсу, хтось додає кнопки соціальних мереж для посилань на свої сторінки в соціальних мережах, хтось використовує кнопки для виведення віджетів або будь-якої іншої інформації, тому для чого і як використовувати кнопки збоку сайту кожен вирішує сам, сьогодні ж ми просто обговоримо спосіб як додати кнопки збоку будь-якого сайту.
Для вирішення даного завдання нам потрібно найменше, це кілька рядків HTML і кілька рядків коду CSS. В даному прикладі ми не будемо використовувати якісь складні JS скрипти а створимо бічні кнопки на чистому CSS.
Подивитися приклад ви можете внизу даної сторінки там же ви можете і завантажити вже готові бічні кнопки і просто встановити їх на свій сайт методом копіювання потрібних ділянок коду, отже давайте вже приступимо.
Як я вже писав спочатку, ми будемо робити стильні бічні кнопки без використання JS скриптів, а також без застосування будь-яких картинок, але так як нам потрібно зробити кнопки більш презентабельні то замість картинок для іконок ми будемо застосовувати іконочні шрифти Font Awesome, тому перевірте чи не підключений вже у вас цей шрифт на сайті, якщо не підключений то використовуйте інформацію з нашої колишньої публікації де детально описано як підключити на свій сайт шрифт Font Awesome.
І так, припустимо що шрифт Font Awesome у вас вже підключений, це добре, що ж далі, а далі ми додаємо на свій сайт наприклад відразу після тега <body> наступну HTML розмітку:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div id="left-buttons"> <div class="buy-supplement"> <a class="field-tip" href="#" target="_blank"><i class="fa fa-shopping-basket" aria-hidden="true"></i><span class="tip-content">купити шаблон</span></a> </div> <div class="admin-panel"> <a class="field-tip" href="#" target="_blank"><i class="fa fa-cogs" aria-hidden="true"></i><span class="tip-content">Адмін панель<br>логин и пароль: demo</span></a> </div> <div class="documentation"> <a class="field-tip" href="#" target="_blank"><i class="fa fa-file-text-o" aria-hidden="true"></i><span class="tip-content">Документація</span></a> </div> <div class="support"> <a class="field-tip" href="#" target="_blank"><i class="fa fa-users" aria-hidden="true"></i><span class="tip-content">Технічна підтримка</span></a> </div> </div> |
Як ви вже бачите тут немає нічого складного, кілька блоків div, кілька стилів, і самі посилання на потрібні нам сторінки.
Добре HTML розмітка з кнопками додана, наступним нашим завданням буде зробити гарне відображення наших бічних кнопочок, і для цього в основний ваш файл стилів додайте наступний код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
@media only screen and (max-width:992px) { #left-buttons { display: none; } } @media only screen and (min-width:992px) { #left-buttons { display: block; left: 0; position: fixed; top: 20%; width: 60px; z-index: 100; } #left-buttons div>a { background: #141414; border-top: 1px solid #4c4c4c; display: block; height: 60px; text-align: center; } #left-buttons div.buy-supplement>a { border-top: 0; border-top-right-radius: 3px; moz-border-radius-topright: 3px; webkit-border-top-right-radius: 3px; } #left-buttons div.support>a { border-bottom-right-radius: 3px; moz-border-radius-bottomright: 3px; webkit-border-bottom-right-radius: 3px; } #left-buttons div>a:hover { background: #ff5100; } #left-buttons div>a i { color: #fff; font-size: 18px; line-height: 60px; } } .field-tip { position: relative; } .field-tip .tip-content { background: #141414; box-shadow: 2px 2px 5px #aaa; color: #fff; margin-right: -220px; moz-box-shadow: 2px 2px 5px #aaa; moz-transition: opacity 250ms ease-out; ms-transition: opacity 250ms ease-out; opacity: 0; o-transition: opacity 250ms ease-out; padding: 10px; position: absolute; right: 9999px; top: 4px; transition: opacity 250ms ease-out; webkit-box-shadow: 2px 2px 5px #aaa; webkit-transition: opacity 250ms ease-out; width: 200px; } .field-tip .tip-content:before { border: 8px solid transparent; border-right-color: #141414; color: #141414; content: ' '; height: 0; left: -16px; margin-top: -8px; position: absolute; top: 50%; width: 0; } .field-tip:hover .tip-content { opacity: 1; right: 0px; } |
Ну ось в принципі і все, тепер у вас на сайті зліва збоку будуть красуватися красиві бічні кнопочки, зовнішній вигляд яких ви можете підкоригувати використовуючи доданий код CSS стилів, користуйтеся на здоров'я.










Немає коментарів
Ви можете залишити коментар першим.