Вітаю тебе шановний відвідувач на нашому сайті. У даній статті ми будемо вчиться додавати на сайт спливаюче вікно при кліці на кнопку.
Я думаю Ви вже неодноразово бачили на сайтах різні спливаючі модальні вікна, деякі з них використовуються для авторизації на сайті, деякі для будь-якої довідкової інформації, ну а деякі просто для реклами, загалом спливаючі (модальні вікна) істотно можуть збільшити конверсію на вашому сайті, звичайно ж при правильному їх застосуванні.
Але зараз ми поговоримо не про те як використовувати модальні вікна, а про те як швидко створити найпростіше модальне вікно, яке буде відкриватися кліком користувача за посиланням або кнопці.
В інтернеті існує величезна кількість різноманітних рішень і модулів для спливаючих вікон, Ви можете завантажити вже готові скрипти модальних вікон, і підключити їх до свого сайту, але проблема в тому, що деякі з них дуже складні в підключенні, а деякі просто занадто об'ємні, тому ми і розглянемо сьогодні найпростіший варіант, і навчимося додавати на сайт красиві спливаючі вікна з вашою інформацією.
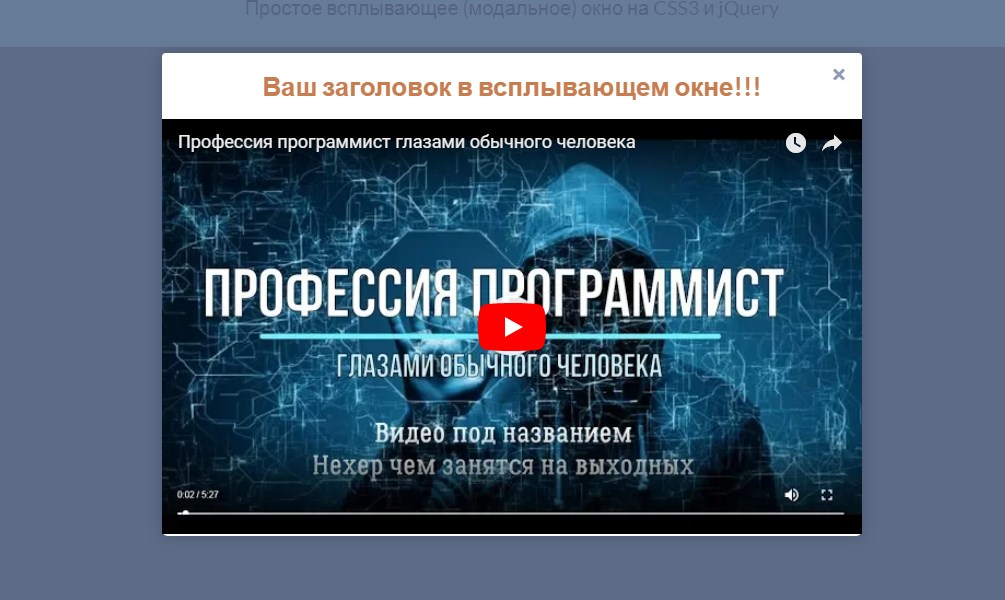
І так, наша задача полягає в тому щоб створити спливаюче вікно без будь-яких сторонніх плагінів і складних скриптів, яке буде відкриватися саме при кліці по посиланню або кнопці на вашому сайті, буде містити в собі якийсь Ваш текст або відео, буде мати кнопку для закриття вікна, а також буде затемнювати задній фон вашого сайту при перегляді інформації. І так, приступимо до розгляду і створення коду модального вікна.
Насамперед нам потрібно додати на сайт просту HTML розмітку, структуру спливаючого вікна:
Структура HTML вікна проста і складається з: .cd-popup-div, який містить спливаюче вікно, сам контейнер cd-popup, який є оболонкою вмісту вікна, невпорядкований список для двох викликів - Кнопок дій і тега прив'язки, який використовується для закриття спливаючого вікна.
Отже додаємо код з вмістом вікна:
|
1 2 3 4 5 6 7 8 |
<div class="cd-popup" role="alert"> <div class="cd-popup-container"> <h2>Ваш заголовок в спливаючому вікні !!!</h2> <div><iframe width="100%" height="415" src="https://www.youtube.com/embed/41Ye12ya388?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div> <a href="#0" class="cd-popup-close img-replace">Закрыть</a> </div> </div> |
А також виводимо на сторінці в потрібному місці кнопку виклику вікна:
|
1 |
<a href="#0" class="cd-popup-trigger">ВІДКРИТИ МОДАЛЬНЕ ВІКНО</a> |
Після нам потрібно підключити скрипти jQuery, на сторінку.
В першу чергу перевірте чи підключена у Вас на сайті бібліотека jQuery, в більшості сайтів вона вже додана але якщо ж у вас її немає додайте її десь перед тегом head:
|
1 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> |
Так само тепер там же підключіть скрипти спливаючого вікна:
|
1 2 |
<script src="js/modernizr.js"></script> <script src="js/main.js"></script> |
Самі файли jQuery скриптів Ви можете завантажити під цією статтею.
Ну і останній крок - це CSS стилі нашого спливаючого вікна:
Підключіть їх на сайті в такий спосіб, знову десь над тегом head додайте такі рядки:
|
1 2 |
<link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> |
Основне, що б ми відзначили в CSS стилі - це відмінний перехід, коли модальне вікно стає видимим. Це досягається шляхом об'єднання властивостей видимості і непрозорості з переходом CSS3. Для обгортки вмісту вікна позиція за замовчуванням злегка зрушена вгору на початку transform: translateY (-40px) і змінена в кінці переходу на translateY (0).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.cd-popup { opacity: 0; visibility: hidden; transition: opacity 0.3s 0s, visibility 0s 0.3s; } .cd-popup.is-visible { opacity: 1; visibility: visible; transition: opacity 0.3s 0s, visibility 0s 0s; } .cd-popup-container { transform: translateY(-40px); transition-property: transform; transition-duration: 0.3s; } .is-visible .cd-popup-container { transform: translateY(0); } |
Ну, а повний код CSS ви зможете вивчити скачавши даний скрипт під цією статтею.
Ось власне і все що нам було потрібно, тепер на вашому сайті буде відображатися красиве спливаюче вікно в яке ви зможете додавати будь-яку інформацію, і тим самим економити місце на вашому сайті і поліпшити юзабіліті. Користуйтеся на здоров'я.
PS: Якщо вам потрібен готовий інтернет магазин але немає часу і бажання займатися його розробкою, ви можете купити вже готовий сайт інтернет магазину недорого в нашій веб студії або замовити його розробку.










Немає коментарів
Ви можете залишити коментар першим.