Today it's hard to imagine any website on the Internet that would not use buttons to share in different social networks. After all, now social networks are very rapidly developing and traffic to the site from them can sometimes with the correct approach exceed traffic from search engines several times.
In this regard, I want today and talk a little about how to add social networking buttons to share on your site. What is difficult to say here, because now there are many services that offer to quickly install your code on any site that will share your page in popular social networks.
But in this method there are some disadvantages through which I do not recommend using third-party services to add social networks to your web resource, and when creating sites I also try to avoid as far as possible connect third-party scripts to the site. As everyone already knows free cheese only in a mousetrap and even though there it is not completely free and the mouse pays for it with its own life.
The same is with the buttons of social networks from third-party services, no one will work for free and in such a loud statement as "social media buttons for free" there is a fee that you will still pay, for example: adding a third-party service to your site, you add an extra external link on their web resource, most of these services use this code in their hidden advertising purposes, collect information about your users, and much more, and sometimes even happens that adding such code you can not even understand if you add the virus to Ait.
Well, I'm not talking about the fact that you are completely dependent on their service, and if something happened with their server, it will be displayed at download speed and your site too, because your site will try to connect to their service thereby increasing the page opening time your website, as well as optimizing and promoting your Internet resource, you probably want to increase the indicators of google pagespeed but due to the inability to make changes to the third-party service that you installed as buttons that you share, you can not achieve the desired th result you.
Ok, I think you already understood why I recommend as few as possible to add third-party services to your site, now let's take a look at how to add buttons to share your site without using any third-party services, especially since this is not so already it's difficult, and I'll provide you today a ready-made script of social buttons on the site, which you can easily install yourself, and do not depend on anyone.
And so let's get down to implementing and setting the buttons to share on your site. All we need with you is a few styles to add, a little HTML code and connect a javascript file with a minimum of settings.
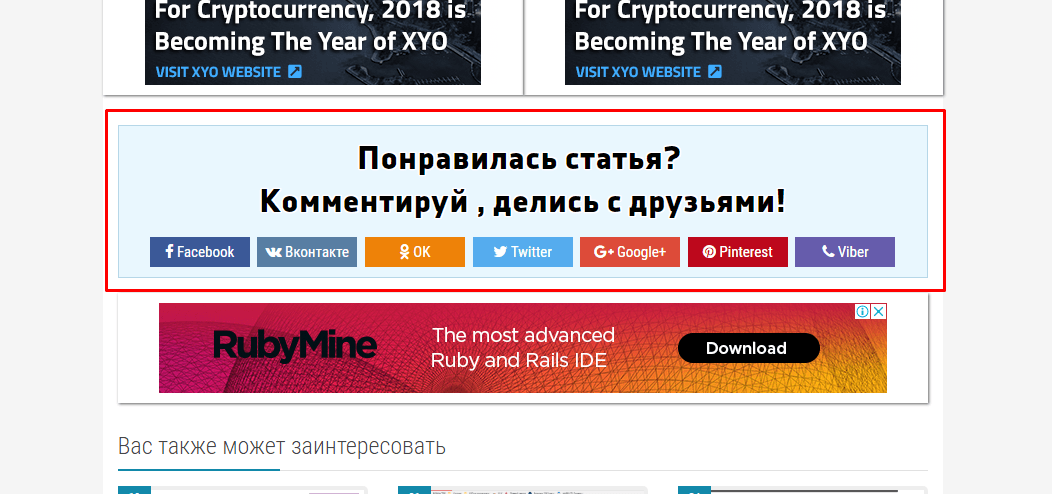
The first is the HTML code of the social buttons themselves, which you need to add to the site of your choice:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="share"> <div class="like">Liked? Share it with your friends!</div> <div class="social" data-url="<?php echo 'https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];?>" data-title="Stylish buttons will share in social networks without using third-party services"> <a class="push facebook" data-id="fb"><i class="fa fa-facebook"></i> Facebook</a> <a class="push vkontakte" data-id="vk"><i class="fa fa-vk"></i> Vkontakte</a> <a class="push ok" data-id="ok"><i class="fa fa-odnoklassniki"></i> OK</a> <a class="push twitter" data-id="tw"><i class="fa fa-twitter"></i> Twitter</a> <a class="push google" data-id="gp"><i class="fa fa-google-plus"></i> Google+</a> <a class="push pinterest" data-id="pin"><i class="fa fa-pinterest"></i> Pinterest </a> <a class="push viber" data-id="viber"><i class="fa fa-phone"></i> Viber </a> </div> </div> |
As you can see, there is nothing complicated here, there is a list of links to the social networks you need, except for a few moments. In the code there is such line as:
|
1 |
<?php echo 'https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];?> |
What is this line? - this is just your link to the page where the person is going to share, and depending on your SMS on which the site is made this value can change, for example the above line will display a link to the page where you are using the PHP method, accordingly your page should either support PHP code or be a php file, if you have WordPress, you can replace it with:
|
1 |
<?php the_permalink() ?> |
If you have a different type of site then the link should be displayed in accordance with your SMS. The next value is the name of the TITLE page that you are going to share:
|
1 |
data-title="Stylish buttons will share in social networks without using third-party services"> |
If this is just some kind of single-page site, then you can register your title directly in the code above, if you have a site on one of the popular SMS where there are many pages and each generates its title, then you need to again refer to the documentation of your SMS, for WordPress for example this will be the code:
|
1 |
<?php the_title(); ?> |
Also, in the code for displaying social network icons, Font Awesome icons are used, and you can also use them for yourself, but you must first connect them to your site.
How to add Font Awesome icons to your site you can read in next article. In case you do not want to use this icon font, you will need to assign social network images at your discretion, and make some changes to the CSS code.
The next step is to add the CSS code for the buttons to share:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
/* Styles for buttons to share */ #share { width:100%; margin: 0 auto; background:#fff; text-align:center; } .like { font-size: 16px; font-weight: 700; padding-top: 10px; margin-bottom: 10px; } .push { display: inline-block; min-width: 100px; margin: 5px 2px 10px 2px; font-size: 15px; text-align: center; color: #fff; cursor: pointer; padding: 5px; } .facebook {background-color:#3b5998;} .facebook:hover {background-color:#2d4373;color:#fff;text-decoration: none;} .google {background-color:#dd4b39;} .google:hover {background-color:#c23321;color:#fff;text-decoration: none;} .pinterest {background-color:#bd081c;} .pinterest:hover {background-color:#881f12;color:#fff;text-decoration: none;} .viber {background-color:#665cac;} .viber:hover {background-color:#881f12;color:#fff;text-decoration: none;} .twitter {background-color:#55acee;} .twitter:hover {background-color:#2795e9;color:#fff;text-decoration: none;} .vkontakte {background-color:#587ea3;} .vkontakte:hover {background-color:#466482;color:#fff;text-decoration: none;} .ok {background-color:#ee8208;} .ok:hover {background-color: #a05f20; color:#fff;text-decoration: none;} /* Styles for buttons to share */ |
I think to describe the code itself does not make sense, but you can add to your site in two ways, the first is to add the above CSS code to your main style file and the second is to create a separate file for example share-style.css and add the code to it, after connect the script, add a line between <head></head> for example:
|
1 |
<link href="../share-sicial-a/share-style.css" rel="stylesheet"> |
In this case, be sure to check the path to the css file that you are connecting.
Well, the last site is a javascript file, you can download it under this article, well, connect it to your site, as well as we did with styles when connecting, between <head></head> we add:
|
1 |
<script src="../share-sicial-a/share.js"></script> |
Well, again, check the correctness of the paths to this file when connecting. That's all, so we hooked up the button script to share for your site and did not use any third-party service for this.
Use health, ask questions in the comments, you will need to add some other button that will not share in the script, just kindly ask in the comment to the article.
PS: If you need ready-made online store but there is no time and desire to develop it, you can buy an already ready-made online store site inexpensively in our web studio.










No Comment
You can post first response comment.