Kind time of the day dear visitor.
We all know that in the opencart option in the product card, by default not selected and when the buyer makes a purchase in your store, he needs to manually specify the desired option option, that is, select the desired option, (provided that this option is present in the product card and It is mandatory).
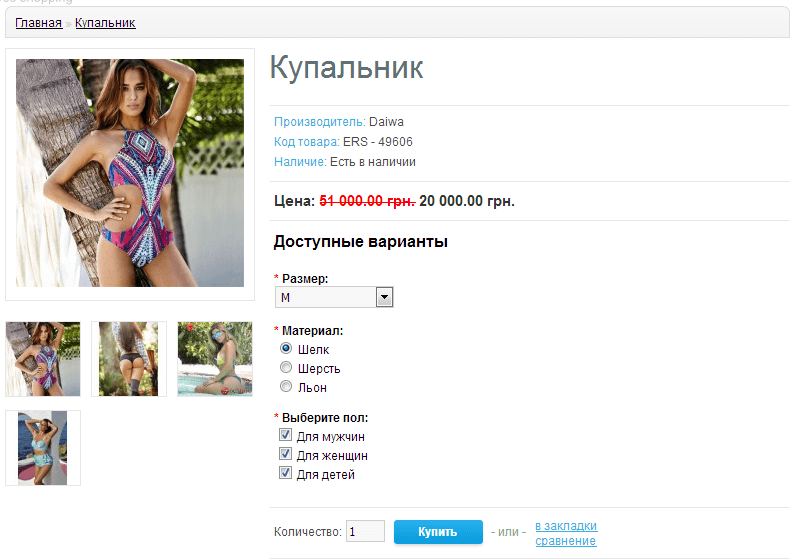
But what to do if you want to do so that the customer went to the product card and the first options were already automatically marked.
In principle, there is nothing complicated here, and in this article we will learn how to do it today so that the options in the product are immediately marked automatically.
To accomplish this task, all we need is to change several sections of code in the template of your store, namely in the file:
|
1 |
catalog/view/theme/default/template/product/product.tpl |
All the manipulations I will do on the default template, so if you have a template that is very different from the default template, then maybe you have to do a little differently, but the main principle always remains the same!
So let's get down to our task and set up our product card immediately with the marked options.
There are several options available in the store, but we will change the most popular options from the selection section, namely the list, the switch, the checkbox and the image.
But let's get everything in order.
1. Drop-down list
Well, everything is simple, find the following line in the file:
|
1 |
<option value=""><?php echo $text_select; ?></option> |
And comment it out or just delete it, thus you will remove the first parameter from the list (--- Select ---), and in the first place it will be displayed the first option from the list with the lower order of sorting.
2. Switch (Radio button)
Well, here it's a bit more complicated, in order to note exactly the first option we need to do so that the system could calculate this very first option.
The radio button options are formed by the foreach loop, we need to calculate the first element in the array and add it to the checked input.
And so we find the code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php if ($option['type'] == 'radio') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <?php foreach ($option['option_value'] as $option_value) { ?> <input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /> <label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label> <br /> <?php } ?> </div> <br /> <?php } ?> |
And replace it with:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?php if ($option['type'] == 'radio') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <?php $i = 0; $len = count($option['option_value']); foreach ($option['option_value'] as $option_value) { if ($i == 0) {?> <input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" checked/> <label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label> <br /> <?php } else { ?> <input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /> <label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label> <br /> <?php } $i++; }?> </div> <br /> <?php } ?> |
So we made marked the first option of Radio Buttons
3. Checkbox
If you want to check all the checkboxes of this option at once, then just add "checked" in the output code of this option type, which would work like this:
|
1 |
<input type="checkbox" name="option[<?php echo $option['product_option_id']; ?>][]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" checked /> |
If you only need to mark the first box, check the first option, then you need to do the same as with the switch option, namely:
Find the code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php if ($option['type'] == 'checkbox') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <?php foreach ($option['option_value'] as $option_value) { ?> <input type="checkbox" name="option[<?php echo $option['product_option_id']; ?>][]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /> <label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label> <br /> <?php } ?> </div> <br /> <?php } ?> |
And replace it with the following:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?php if ($option['type'] == 'checkbox') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <?php $i = 0; $len = count($option['option_value']); foreach ($option['option_value'] as $option_value) { if ($i == 0) {?> <input type="checkbox" name="option[<?php echo $option['product_option_id']; ?>][]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" checked /> <label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label> <br /> <?php } else { ?> <input type="checkbox" name="option[<?php echo $option['product_option_id']; ?>][]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /> <label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label> <br /> <?php } $i++; }?> </div> <br /> <?php } ?> |
Now you already know how to make the Chebox option checked, now let's do another version with the images.
4. Image
Here we need to do the same thing in the printer as the checkbox and the switch in the options, only the code will look a bit different because there are still photos of the options.
And so again we find the code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php if ($option['type'] == 'image') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <table class="option-image"> <?php foreach ($option['option_value'] as $option_value) { ?> <tr> <td style="width: 1px;"><input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /></td> <td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><img src="<?php echo $option_value['image']; ?>" alt="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" /></label></td> <td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label></td> </tr> <?php } ?> </table> </div> <br /> <?php } ?> |
And replace it with the tone below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<?php if ($option['type'] == 'image') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <table class="option-image"> <?php $i = 0; $len = count($option['option_value']); foreach ($option['option_value'] as $option_value) { if ($i == 0) {?> <tr> <td style="width: 1px;"><input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" checked /></td> <td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><img src="<?php echo $option_value['image']; ?>" alt="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" /></label></td> <td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label></td> </tr> <?php } else { ?> <tr> <td style="width: 1px;"><input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /></td> <td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><img src="<?php echo $option_value['image']; ?>" alt="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" /></label></td> <td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label></td> </tr> <?php } $i++; }?> </table> </div> <br /> <?php } ?> |
Well, in principle, and all that we needed to do, this method works on all versions of opencart versions 1.5 .... for the second version in printsype, too, the option is suitable, but there will need a little more code, general try, test, ask questions as possible answer .








No Comment
You can post first response comment.