Guys how often you had situations when you needed to display a link to an information article in the right place on your site similarly to those that you display in the basement of the site, for example you need to add a link to the page in the menu or anywhere else in the header of the online store! ?
The first thing that comes to mind is to write down the link you need straight in the store template, But I think this approach is not entirely correct, and there are several reasons for this.
Let's say you have a site in different languages then you can not just specify the name of the link that would be displayed correctly in different languages, or you have changed the address of the link, and you have to constantly climb into the template and change this link, well, there are other disadvantages of this solutions.
On this here you decide which method is more acceptable for you, but today I want to tell you how to bring a link to the header of an online store or menu similarly to what you display in the basement with the ability to turn on and off the necessary information page.
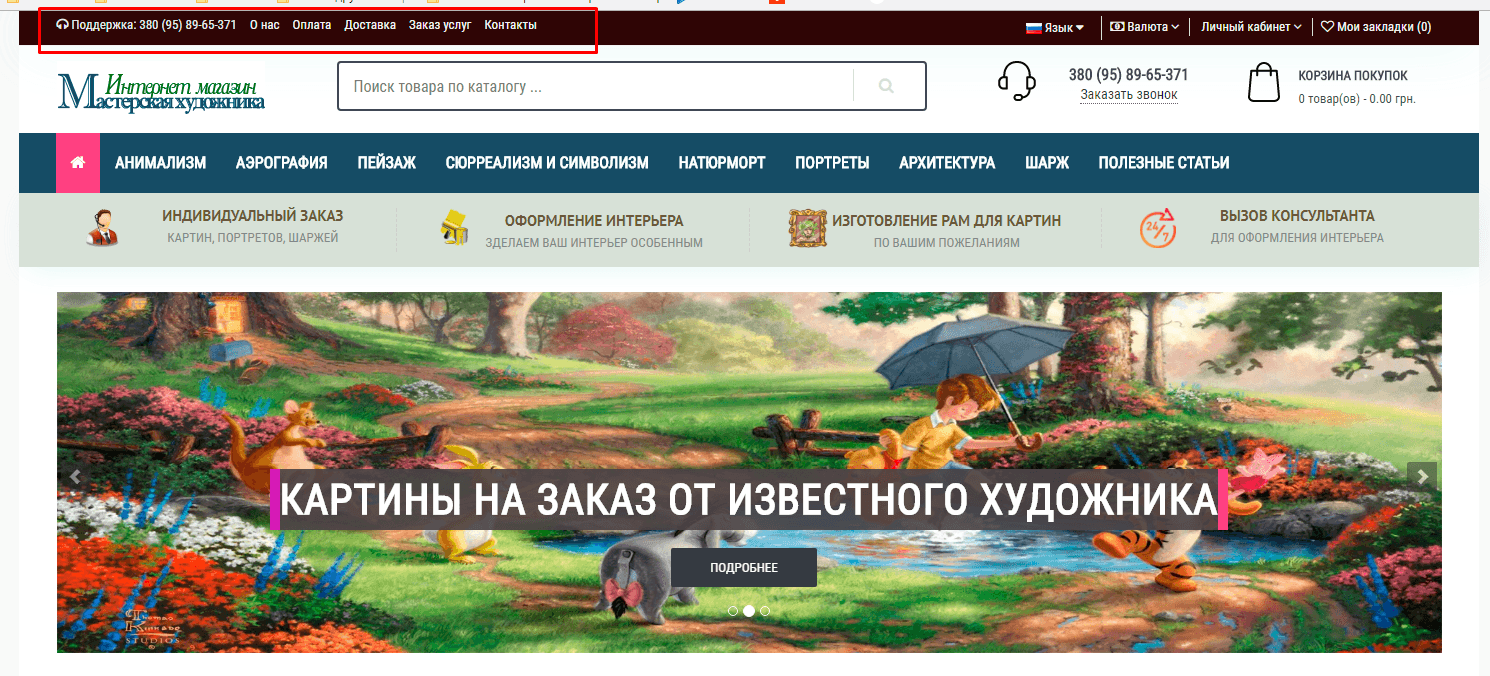
As it looks you can clearly see in the screenshot below:
Well, let's start our task and add the ability to display information links added to the admin panel of the opencart store in the header or menu.
First of all, let's add the option in the admin panel to enable or disable the display of the link to the desired article.
1. Open the file admin/view/template/catalog/information_form.tpl
We find a piece of code:
|
1 2 3 4 5 6 7 8 |
<tr> <td><?php echo $entry_bottom; ?></td> <td><?php if ($bottom) { ?> <input type="checkbox" name="bottom" value="1" checked="checked" /> <?php } else { ?> <input type="checkbox" name="bottom" value="1" /> <?php } ?></td> </tr> |
And after it we add:
|
1 2 3 4 5 6 7 8 |
<tr> <td><?php echo $entry_top; ?></td> <td><?php if ($top) { ?> <input type="checkbox" name="top" value="1" checked="checked" /> <?php } else { ?> <input type="checkbox" name="top" value="1" /> <?php } ?></td> </tr> |
2. Open the file admin/controller/catalog/information.php
We are looking for a line:
|
1 |
$this->data['entry_bottom'] = $this->language->get('entry_bottom'); |
After which we add:
|
1 |
$this->data['entry_top'] = $this->language->get('entry_top'); |
Further we find the code:
|
1 2 3 4 5 6 7 |
if (isset($this->request->post['bottom'])) { $this->data['bottom'] = $this->request->post['bottom']; } elseif (!empty($information_info)) { $this->data['bottom'] = $information_info['bottom']; } else { $this->data['bottom'] = 0; } |
After which we add the following:
|
1 2 3 4 5 6 7 |
if (isset($this->request->post['top'])) { $this->data['top'] = $this->request->post['top']; } elseif (!empty($information_info)) { $this->data['top'] = $information_info['top']; } else { $this->data['top'] = 0; } |
3. Open the language file admin/language/russian/catalog/information.php
We find a row:
|
1 |
$_['entry_bottom'] = 'Futer:<br /><span class="help">Show the link in the footer.</span>'; |
After which we add:
|
1 |
$_['entry_top'] = 'Menu:<br /><span class="help">Show link in the menu.</span>'; |
The same is done with other language files.
4. Open the file admin/model/catalog/information.php
Find the string:
|
1 |
. "', bottom = '" . (isset($data['bottom']) ? (int)$data['bottom'] : 0) |
And replace it with:
|
1 |
. "', bottom = '" . (isset($data['bottom']) ? (int)$data['bottom'] : 0) . "', top = '" . (isset($data['top']) ? (int)$data['top'] : 0) |
This line occurs twice and both times we make a replacement.
5. We go to the database of our store using phpmyadmin or any other method that you use to manage the database tables:
Look for the table:
|
1 |
oc_information (The oc_ prefix may be different depending on which one you installed) |
And in this table we add a new field after the bottom field in which we will write the value of the inclusion or deactivation of the output of the link:
|
1 |
Name top , Type int, length 1, By default as defined 0. |
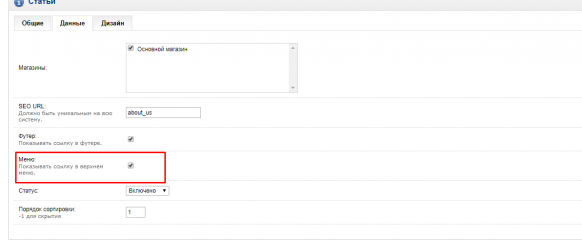
All of the settings in the admin panel have finished, and now you have a new chebox that you enable or disable in the article, now proceed directly to the link output itself in the template header or template menu.
1. Open the file: catalog/controller/common/header.php
We find in it a row with the code:
|
1 |
$this->language->load('common/header'); |
And before this line, add the following code:
|
1 2 3 4 5 6 7 8 |
foreach ($this->model_catalog_information->getInformations() as $result) { if ($result['top']) { $this->data['informations'][] = array( 'title' => $result['title'], 'href' => $this->url->link('information/information', 'information_id=' . $result['information_id']) ); } } |
2. Open the file catalog/view/theme/default/template/common/header.tpl
In it we search for the output of the menu and where at the end of the output of the menu:
Adding:
|
1 2 3 |
<?php foreach ($informations as $information) { ?> <li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li> <?php } ?> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php if ($categories) { ?> <div id="menu"> <ul> <?php foreach ($categories as $category) { ?> <li><?php if ($category['active']) { ?> <a href="<?php echo $category['href']; ?>" class="active"><?php echo $category['name']; ?></a> <?php } else { ?> <a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a> <?php } ?> <?php if ($category['children']) { ?> <div> <?php for ($i = 0; $i < count($category['children']);) { ?> <ul> <?php $j = $i + ceil(count($category['children']) / $category['column']); ?> <?php for (; $i < $j; $i++) { ?> <?php if (isset($category['children'][$i])) { ?> <li><a href="<?php echo $category['children'][$i]['href']; ?>"><?php echo $category['children'][$i]['name']; ?></a></li> <?php } ?> <?php } ?> </ul> <?php } ?> </div> <?php } ?> </li> <?php foreach ($informations as $information) { ?> <li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li> <?php } ?> <?php } ?> </ul> </div> <?php } ?> |
That's basically all, now you can turn on or off the necessary articles from the admin panel and display them in the site menu.
Yes, and even if you want to display them not in the menu but for example at the very top of the site header, where you have the links to log in, register, main, etc. ...
Then the last item is done a bit differently, that is, we look for the line:
|
1 |
<div class="links"><a href="<?php echo $home; ?>"><?php echo $text_home; ?></a><a href="<?php echo $wishlist; ?>" id="wishlist-total"><?php echo $text_wishlist; ?></a><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopping_cart; ?></a><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?></a></div> |
And add to it:
|
1 2 3 |
<?php foreach ($informations as $information) { ?> <a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a> <?php } ?> |
What would have happened in the end:
|
1 2 3 4 5 |
<div class="links"> <?php foreach ($informations as $information) { ?> <a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a> <?php } ?> <a href="<?php echo $home; ?>"><?php echo $text_home; ?></a><a href="<?php echo $wishlist; ?>" id="wishlist-total"><?php echo $text_wishlist; ?></a><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopping_cart; ?></a><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?></a></div> |
Well, in general, that's all!
Now you do not need to constantly change something, you just include the output of the desired article in the header of your online store, just like you did with the output of the links in the basement.
Test and comment, good luck.










No Comment
You can post first response comment.