Kind time of the day dear visitor of our site.
Most recently, we wrote about how you can make display the attributes in the category, and today we want to continue the topic about the attributes in the goods.
Sometimes there are cases that you want to display some HTML code in the attribute parameters, that is, we need to make HTML display support in the attributes.
By default, Opencart from the box does not allow you to display your html code in the attributes and everything you write in the attribute field will be displayed exactly as text.
But what if you want to insert a link or a photo, or any other html code? Today we will describe here the solution of this issue.
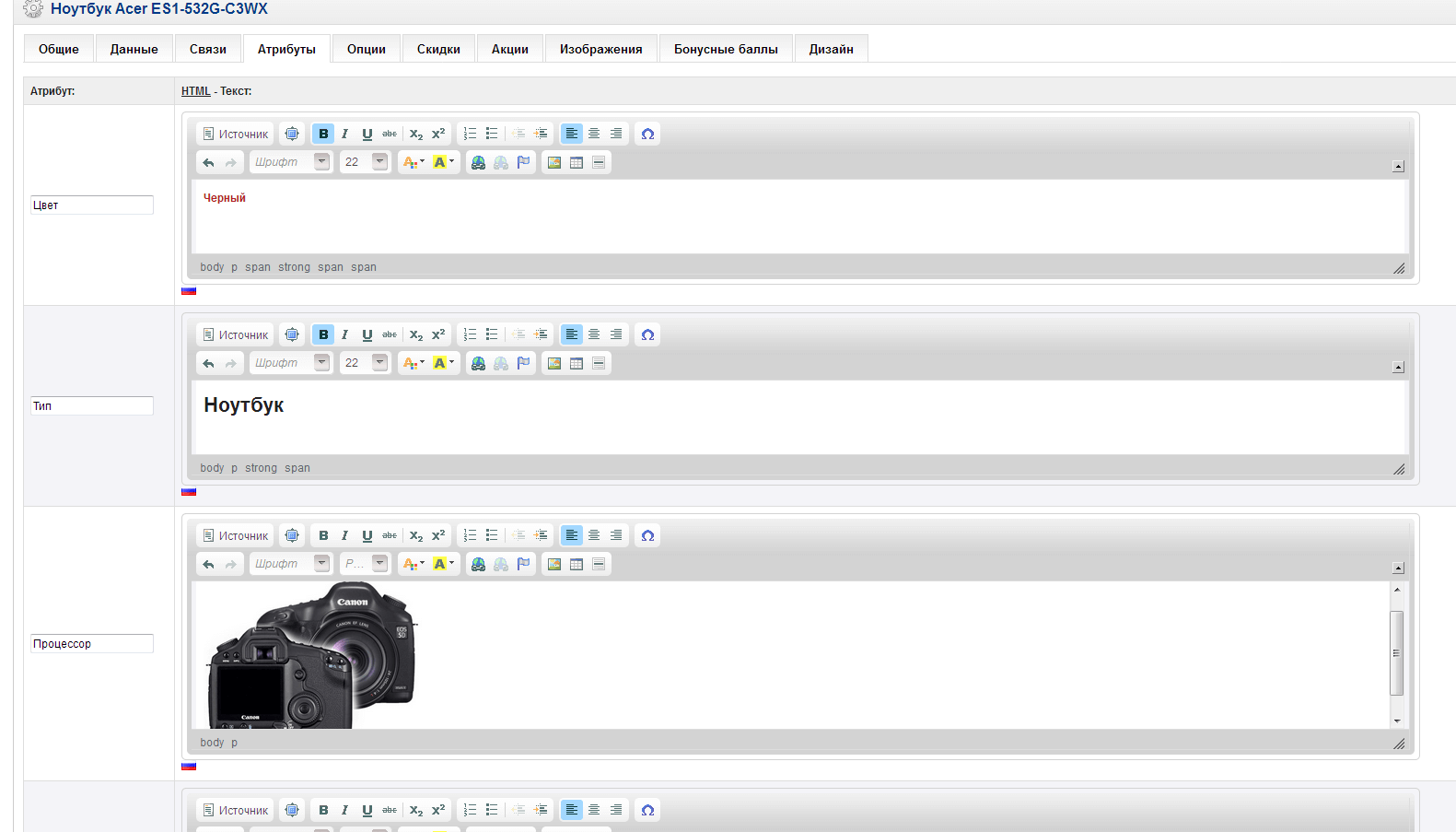
And so we have the task of making it possible to output any html code in the attribute points, for this we will add the code editor to the product card when editing the code editor and make it possible to support the html code in the goods display in the card, which will enable us to add anything for the attribute values , As well as be able to add any of your css styles.
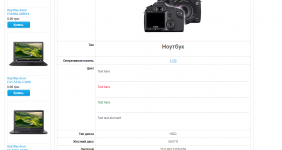
An example of what we will get you can see in the photo below:
And so let's get down to our task and make html support in the opencart attributes.
Changes will be made in only three files:
1. Open the file of your active theme (I use the default template in the example).
|
1 |
catalog/view/theme/default/template/common/header.tpl |
We find in it a line of code:
|
1 |
<?php echo $google_analytics; ?> |
And immediately before it we add a few styles:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<style type="text/css"> div.html-pa { margin:0; padding:0; border:0; } div.html-pa p { overflow:hidden; margin:0; padding:1em 0; border-bottom:1px solid #ccc; } div.html-pa p.last { border-bottom:0; } div.html-pa.left, div.html-pa.left p { text-align: left; } div.html-pa.right, div.html-pa.right p { text-align: right; } div.html-pa.center, div.html-pa.center p { text-align: center; } div.html-pa.one p { height:1em; } div.html-pa.two p { height:2em; } div.html-pa.three p { height:3em; } div.html-pa.four p { height:4em; } div.html-pa.five p { height:5em; } div.html-pa.six p { height:6em; } div.html-pa.seven p { height:7em; } div.html-pa.eight p { height:8em; } div.html-pa.nine p { height:9em; } div.html-pa.ten p { height:10em; } </style> |
Well, or you can directly add these styles to the stylesheet of your template, in fact there is no difference.
2. Go to the administrator folder and open the file:
|
1 |
admin/model/catalog/product.php |
Find the line:
|
1 |
foreach ($product_attribute['product_attribute_description'] as $language_id => $product_attribute_description) { |
After which we add:
|
1 |
$product_attribute_description['text'] = html_entity_decode($product_attribute_description['text'], ENT_QUOTES, 'UTF-8'); |
3. Finally, open the last file:
|
1 |
admin/view/template/catalog/product_form.tpl |
We find at the bottom of the line:
|
1 |
<?php echo $footer; ?> |
And before it, again, add some styles and JS code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<style type="text/css"> a.fs-donate{ display:inline-block;float:left;text-align:left; font-size:12px; font-family:Arial; font-weight:normal; font-style:italic; font-weight:bold; padding:2px 16px; cursor:pointer; text-decoration:none; text-shadow:0px 0px 0px #003366; color:#003366; border: 1px solid #FF9933; border-radius:50px; -moz-border-radius:50px; -webkit-border-radius:50px; box-shadow:inset 0px -2px 10px 0px #FF9933; -moz-box-shadow:inset 0px -2px 10px 0px #FF9933; -webkit-box-shadow:inset 0px -2px 10px 0px #FF9933; background:-webkit-linear-gradient(90deg, #FFBA4D 15%, #FFF5E7 83%); background:-moz-linear-gradient(90deg, #FFBA4D 15%, #FFF5E7 83%); background:-ms-linear-gradient(90deg, #FFBA4D 15%, #FFF5E7 83%); background:linear-gradient(180deg, #FFF5E7 15%, #FFBA4D 83%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#FFF5E7', endColorstr='#FFBA4D'); /*background-color:#FFBA4D;*/ } a.fs-donate:hover{ background:-webkit-linear-gradient(90deg, #FFF5E7 15%, #FFBA4D 83%); background:-moz-linear-gradient(90deg, #FFF5E7 15%, #FFBA4D 83%); background:-ms-linear-gradient(90deg, #FFF5E7 15%, #FFBA4D 83%); background:linear-gradient(180deg, #FFBA4D 15%, #FFF5E7 83%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#FFBA4D', endColorstr='#FFF5E7'); /*background-color:#FFF5E7;*/ } p.fs-donate{padding:5px;color:#fff;background:#333;border-radius:5px;position:absolute;bottom:20px;z-index:999;width:300px;} </style> <script type="text/javascript"><!-- $('#attribute td').eq(1).prepend('<span onclick="pacHelp($(this));" style="text-decoration:underline;cursor:help;">HTML</span> - '); function pacHelp($this) { $pacVersion = 'HTML Code to Attribute v1.7'; $pacHelp = '<div style="width:300px;position:absolute;padding:7px;background:#eee;color:#000;border:1px solid #000;z-index:999;">'; $pacHelp += ' <div style="float:left;">Height: from one to ten.<br />Text-align: left, center, right.</div>'; $pacHelp += ' <div style="float:right;font-weight:bold;color:#F00;" onmouseover="$(this).parent().remove();">X</div>'; $pacHelp += ' <div style="clear:both;" id="pac-content"><textarea style="box-sizing:border-box;-moz-box-sizing:border-box;width:100%;height:130px;"><div class="html-pa three left">

<p>Text here</p>
<p style="color:red;">Text here</p>
<p style="color:green;">Text here</p>
<p class="last">Text last element</p>

</div></textarea></div>'; $pacHelp += ' <span>PS:To enable the HTML editor, just double-click the attribute value field</span>'; $pacHelp += '</div>'; $($this).before($pacHelp); } function fsDonate($el) { $('.fs-donate').remove(); $el.before($fsDonate); $('a.fs-donate').on({mouseover:function(e){e.preventDefault();$(this).before('<p class="fs-donate">' + $(this).attr("data-tooltip") + '</p>');}}); } //--></script> <script type="text/javascript"><!-- function pacCKEditor($el) { CKEDITOR.replace($el, { //toolbar: 'full', resize_enabled: true, width: '90%', height: '80px', autoParagraph:false, filebrowserBrowseUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserImageBrowseUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserFlashBrowseUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserUploadUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserImageUploadUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserFlashUploadUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>' }); } //--></script> |
In the same place we search for a line:
|
1 |
<td class="left"><a onclick="$('#attribute-row<?php echo $attribute_row; ?>').remove();" class="button"><?php echo $button_remove; ?></a></td> |
Before which we add:
|
1 2 3 4 5 |
<?php foreach ($languages as $language) { ?> <script type="text/javascript"><!-- $('textarea[name="product_attribute[<?php echo $attribute_row; ?>][product_attribute_description][<?php echo $language['language_id']; ?>][text]"]').on("dblclick", function(){ pacCKEditor(this); }); //--></script> <?php } ?> |
Next, we need to find the line:
|
1 |
html += ' <td class="left"><a onclick="$(\'#attribute-row' + attribute_row + '\').remove();" class="button"><?php echo $button_remove; ?></a></td>'; |
And before it add:
|
1 2 3 4 5 |
<?php foreach ($languages as $language) { ?> html += '<script type="text/javascript">'; html += '$(\'textarea[name="product_attribute[' + attribute_row + '][product_attribute_description][<?php echo $language['language_id']; ?>][text]"]\').on("dblclick", function(){ pacCKEditor(this); });'; html += '</script>'; <?php } ?> |
That's basically all that was required for the ability to write HTML code in the attributes field.
In the Attributes section, now you have added a little text with a hint and an example of the base code for review, and the attribute field is initially displayed as a regular textarea, that is, as it was initially, but if you need to enable the ckeditor HTML editor, just double-click In the textarea field.
Well, in fact, everything, try and comment, good luck to you in our not easy business! ![]()










No Comment
You can post first response comment.