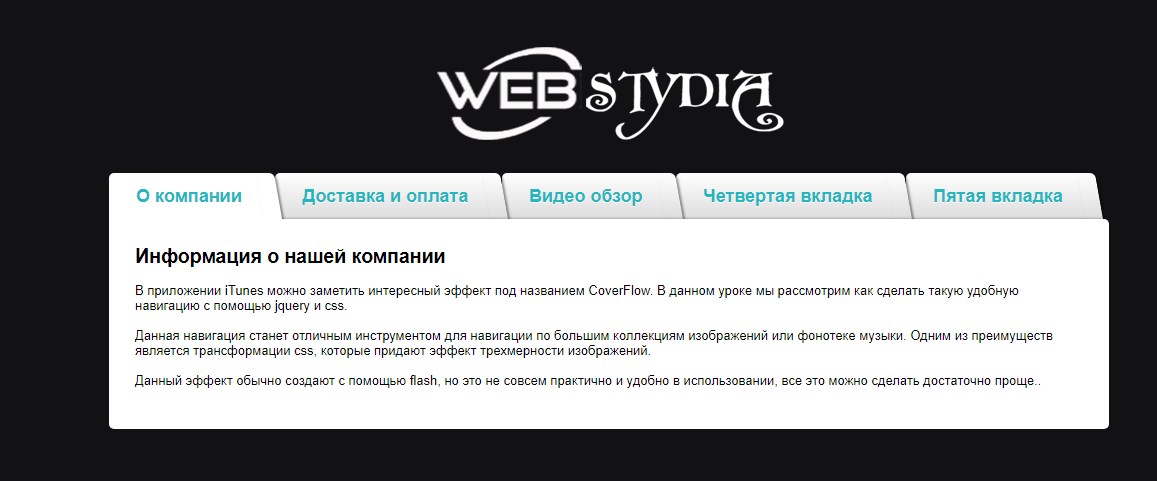
Greetings dear user. Very often when creating sites we need to display a lot of text information on one of the pages, and if you add it to the general block content, then the page we can get very voluminous, and the user just does not get to read the content he needs, and then we come to the aid tabs (tabs) for the site, in which all the content we can distribute into separate tabs, and this allows the visitor conveniently read the content you need, and you thereby visually save space on your page.
Using tabs on web resources is a very popular solution, as they allow not only to save space on the site, but also increase usability and conversion of your site, the tabs with their animation in the transition between them attract the visitor.
Therefore, in this article we will learn how to create simple and convenient tabs that can be used on any page of the site, consider the process of creating tabs for compact and convenient output of content.
In this lesson, when creating tabs, we'll use CSS3 technologies, and just a few lines of JavaScript code, well, let's connect the jQuery library itself. This type of tabs perfectly complements the design of any site, whether your ready-made online store, or the company's website, personal blog, it's not important at all, this solution is suitable for any internet resource. And so we proceed to create our tabs on the site.
First of all, we will get acquainted with the simple structure of the HTML markup itself, pay attention to the attribute title which in our particular case we use in jQuery.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<ul id="tabs"> <li><a href="#" title="tab1">About company</a></li> <li><a href="#" title="tab2">Shipping and payment</a></li> <li><a href="#" title="tab3">Video review</a></li> <li><a href="#" title="tab4">Fourth tab</a></li> <li><a href="#" title="tab5">Fifth Tab</a></li> </ul> <div id="content"> <div id="tab1">...</div> <div id="tab2">...</div> <div id="tab3">...</div> <div id="tab4">...</div> <div id="tab5">...</div> </div> |
Let's look at some of the values that we use in HTML:
#tabs –is an unordered list, with the content of the navigation of the tabs themselves.
#content – this is the container in which there will be content for each specific tab.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
#tabs{ overflow: hidden; width: 100%; margin: 0; padding: 0; list-style: none; } #tabs li{ float: left; margin: 0 .5em 0 0; } #tabs a{ position: relative; background: #ddd; background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd)); background-image: -webkit-linear-gradient(top, #fff, #ddd); background-image: -moz-linear-gradient(top, #fff, #ddd); background-image: -ms-linear-gradient(top, #fff, #ddd); background-image: -o-linear-gradient(top, #fff, #ddd); background-image: linear-gradient(to bottom, #fff, #ddd); padding: .7em 1.5em; float: left; text-decoration: none; color: #25b7bf; text-shadow: 0 1px 0 rgba(255,255,255,.8); -webkit-border-radius: 5px 0 0 0; -moz-border-radius: 5px 0 0 0; border-radius: 5px 0 0 0; -moz-box-shadow: 0 2px 2px rgba(0,0,0,.4); -webkit-box-shadow: 0 2px 2px rgba(0,0,0,.4); box-shadow: 0 2px 2px rgba(0,0,0,.4); font-size: 18px; font-weight: 700; } #tabs a:hover, #tabs a:hover::after, #tabs a:focus, #tabs a:focus::after{ background: #fff; } #tabs a:focus{ outline: 0; } #tabs a::after{ content:''; position:absolute; z-index: 1; top: 0; right: -.5em; bottom: 0; width: 1em; background: #ddd; background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd)); background-image: -webkit-linear-gradient(top, #fff, #ddd); background-image: -moz-linear-gradient(top, #fff, #ddd); background-image: -ms-linear-gradient(top, #fff, #ddd); background-image: -o-linear-gradient(top, #fff, #ddd); background-image: linear-gradient(to bottom, #fff, #ddd); -moz-box-shadow: 2px 2px 2px rgba(0,0,0,.4); -webkit-box-shadow: 2px 2px 2px rgba(0,0,0,.4); box-shadow: 2px 2px 2px rgba(0,0,0,.4); -webkit-transform: skew(10deg); -moz-transform: skew(10deg); -ms-transform: skew(10deg); -o-transform: skew(10deg); transform: skew(10deg); -webkit-border-radius: 0 5px 0 0; -moz-border-radius: 0 5px 0 0; border-radius: 0 5px 0 0; } #tabs #current a, #tabs #current a::after{ background: #fff; z-index: 3; } #content { background: #fff; padding: 2em; position: relative; z-index: 2; -moz-border-radius: 0 5px 5px 5px; -webkit-border-radius: 0 5px 5px 5px; border-radius: 0 5px 5px 5px; -moz-box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5); -webkit-box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5); box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5); } #content h2, #content h3, #content p { margin: 0 0 15px 0; } #about { color: #999; } #about a { color: #eee; } |
You can add this CSS style code directly to the body of the page or attach it as a separate file for example:
|
1 |
<link rel="stylesheet" href="css/style.css"> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function() { $("#content div").hide(); // Hide content $("#tabs li:first").attr("id","current"); // Activate the first tab $("#content div:first").fadeIn(); // Displaying the content $('#tabs a').click(function(e) { e.preventDefault(); $("#content div").hide(); //Hide all content $("#tabs li").attr("id",""); //Reset ID $(this).parent().attr("id","current"); // Activate bookmark $('#' + $(this).attr('title')).fadeIn(); // Display the contents of the current bookmark }); }); </script> |
Also, please note that in order for everything to work correctly on your site, you need to have a jQuery library connected, usually on sites it is already present, but if on your site this library is not already connected, then you need to connect it for example like this:
|
1 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> |
Well, actually, all of our tabs are ready. Agree there is nothing difficult when creating them, you can also download the tabs on the site from this article on the button below under this text, use it for health.










No Comment
You can post first response comment.