Good day dear users!
For a long time I did not write anything here, today, one of the clients required to withdraw in terms of, in shares, in the search itd ... except for the ability to display basic information about the product yet and all the attributes that are present in the product, in this regard, I I decided to publish the decision of the question here.
This article and many others on our website by and large written as a note for myself, but I'll be glad if you will come in handy this information.
And so, today, I will try to briefly describe all the steps of how to list items on the site, that is, the categories and the like display attributes to the goods, do we two solutions, the first is what we derive all available product attributes and the second way is to conclude only those attributes that you need that is selectively.
All the actions we will carry on opencart 1,5 ...
The first thing we need to make some changes in the category of controller (If you add to shares, search, manufacturers ... What do all similar)
Open the file:
|
1 |
catalog/controller/product/category.php |
And in it after the line:
|
1 |
'description' => utf8_substr(strip_tags(html_entity_decode($result['description'], ENT_QUOTES, 'UTF-8')), 0, 300) . '..', |
Add:
|
1 |
'attribute_groups' => $this->model_catalog_product->getProductAttributes($result['product_id']), |
With the controller completed now proceed to file category.tpl our active template in the store:
|
1 |
catalog/view/theme/YOUR_TEMPLATE/template/product/category.tpl |
Find the unit responsible for the output of goods, each pattern of his style can be different and in any place we add the code shown below I have added it to your template before the final product DIV block.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="buy-buttons"> <div class="buy-buttons-text"> <?php if($product['attribute_groups']) { ?> <table> <?php foreach($product['attribute_groups'] as $attribute_group) { ?> <tbody> <?php foreach($attribute_group['attribute'] as $attribute) { ?> <tr> <td><?php echo $attribute['name']; ?>:</td> <td><span><?php echo $attribute['text']; ?></span></td> </tr> <?php } ?> </tbody> <?php } ?> </table> <?php } ?> </div> </div> |
The above piece of code we display all available product attributes.
If you want to display is defined custom attributes instead of the above piece of code, we add the following code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div class="buy-buttons"> <div class="buy-buttons-text"> <?php if($product['attribute_groups']) { ?> <table> <?php foreach($product['attribute_groups'] as $attribute_group) { ?> <tbody> <?php foreach($attribute_group['attribute'] as $attribute) { ?> <?php if(in_array($attribute['attribute_id'], array(12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28))) { ?> <tr> <td><?php echo $attribute['name']; ?>:</td> <td><span><?php echo $attribute['text']; ?></span></td> </tr> <?php } ?> <?php } ?> </tbody> <?php } ?> </table> <?php } ?> </div> </div> |
Pay attention on the list tsiferok code 12, 13, 14, 15, ..... it is precisely our selected these attributes, that is where we add a comma-separated attribute ID.
Check ID attribute is very simple, go to the admin panel in the Attributes tab, and on the other hand, we desired to display an attribute click to change the browser bar to watch the link at the end of the link will be displayed attribute ID.
In total, you should already appear in the category attributes, but they would look without the formatting, to put it mildly crooked.
To our attributes nice looking, we need to add to them a little style, styles, in this example, I'll point out the ones that I have used for your website, you will also probably have to tinker with them a little bit for yourself!
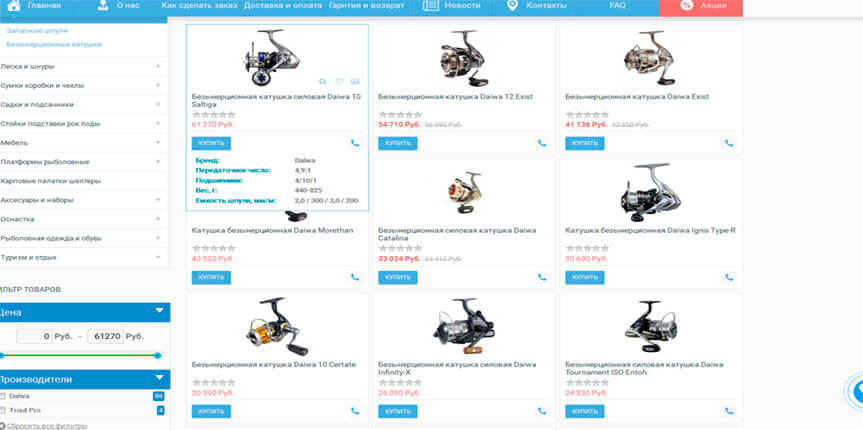
And so in this example, I bring it attributes when you hover on the product, that is, they are hidden initially, but as soon as we direct the mouse pointer to the desired item appears to us the attributes. Example You can look at the photo in the article!
So add to your stylesheet template code style:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/*Window when you hover in the category*/ .product-grid > div > div .buy-buttons { position: absolute; display: none; left: 0px; right: 0px; z-index: 10; background: #fff; box-shadow: inset 0px 0px 0px 1px #e8e8e8; } .product-grid > div > div:hover .buy-buttons { display: block; padding-top: 10px; padding-bottom: 10px; margin-left: 3px; margin-right: 3px; border-left: 1px solid #6caddf; border-right: 1px solid #6caddf; box-shadow: 0px 1px 0px 0px #6caddf; } .buy-buttons-text { padding-left: 15px; } .buy-buttons-text table { width: 100%; } .buy-buttons-text tr { } .buy-buttons-text tr td { font-weight: 700; color: #028298; } .buy-buttons-text tr td span { font-weight: 700; color: #747474; padding-left: 10px; } |
That's basically it.
There are several variants of this decision, but in my opinion he seemed to me the most correct and simple.
General try if something will not work or you want to offer a different solution to write in the comments!








No Comment
You can post first response comment.