Kind time of the day dear users of our site.
For a long time already nothing here wrote, all time did not suffice, today I want to share the simple method of adding content using tabs (tabs) on the information pages of opencart.
I often ask users about this possibility, many simply do not want to produce pages on the site and describe all the necessary information on one page, but since sometimes the text has a lot and even it's different then that page can turn out to be not beautiful and very long due to this many I would like to use the tabs on the pages exactly as in the product card itself ....
You can certainly find various scripts on the Internet for these purposes and make tabs on html, but why look for if in opencart already have this functionality in the product card, let's use it for information pages.
In fact, everything is simpler nowhere and it comes down to simply adding a few lines to the template file that displays the page itself ...
Okay I will not be here to breed poetry and proceed directly to the task itself, and late I'm already writing with half-closed sleepy eyes ... ![]()
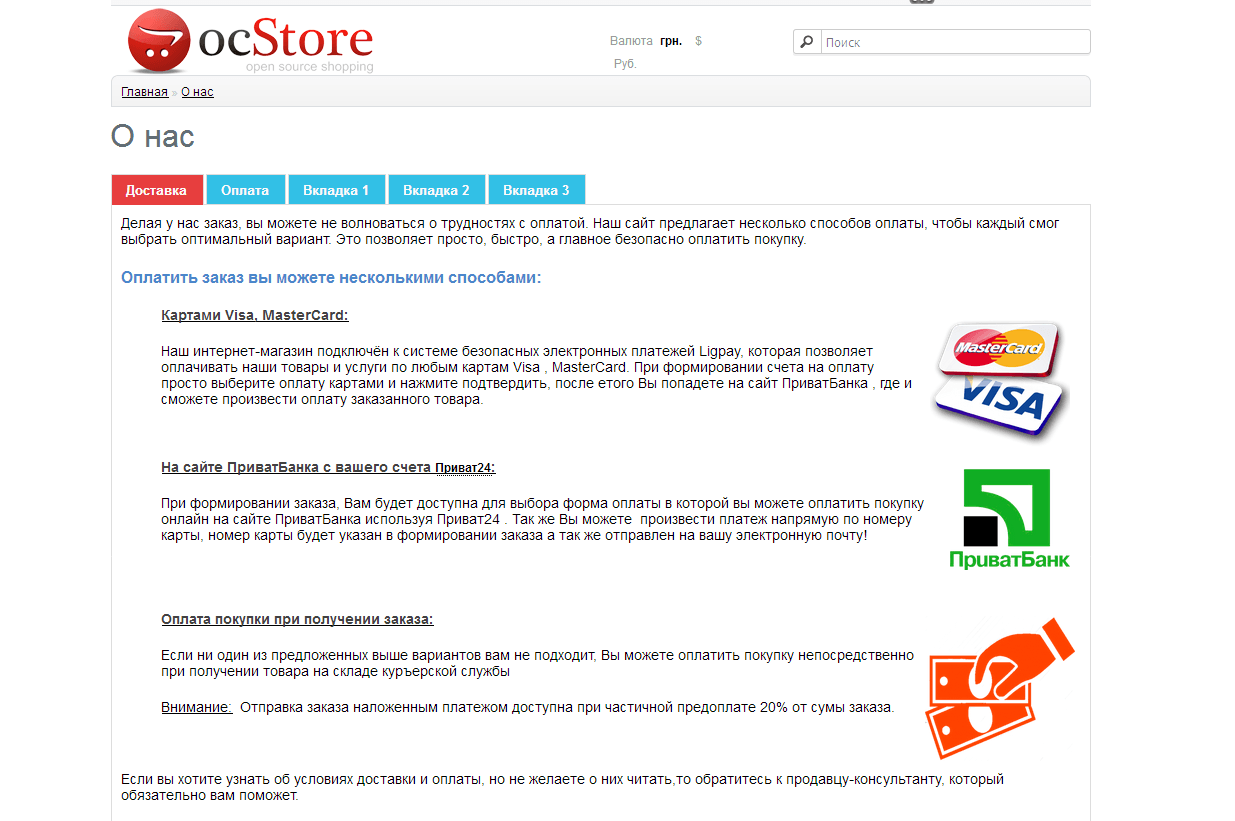
Below in the photo you can see what we will end up with:
And so in order to display tabs on opencart in the pages we need to open the file:
|
1 |
catalog/view/theme/default/template/information/information.tpl |
And add in front of the basement output code:
|
1 |
<?php echo $footer; ?> |
The following code:
|
1 2 3 4 |
<script type="text/javascript" src="catalog/view/javascript/jquery/tabs.js"></script> <script type="text/javascript"><!-- $('#tabs a').tabs(); //--></script> |
More and more nothing to edit, then go to admin panel and open the necessary page for editing, and in it we add our text with the use of such markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="tabs" class="htabs"> <a href="#tab1">Delivery</a> <a href="#tab2">Payment</a> <a href="#tab3">Tab 1</a> <a href="#tab4">Tab 2</a> <a href="#tab5">Tab 3</a> </div> <div id="tab1" class="tab-content">Your text for the first tab</div> <div id="tab2" class="tab-content">Your second tab text</div> <div id="tab3" class="tab-content">Your text of the third tab</div> <div id="tab4" class="tab-content">Your text is the fourth tab</div> <div id="tab5" class="tab-content">Your fifth tab text</div> |
Well, that's all, now you have on the page will show the added information in tabs.
Try testing if that does not work ask in the comments.









No Comment
You can post first response comment.