I often at creating an online store customers are asking how to add a quantity to the category opencart, that could be immediately from the list of goods from the category add the right amount to the basket.
Online stores are different, and it is not always necessary for the client to enter the card itself, so the number in the category opencart is very convenient for the buyer and he can immediately buy several products from the category with the right amount.
Of course, this will be relevant provided that the product does not have options that need to be selected. If the product has options, the customer will in any case be forced to enter the product card and from there already make a purchase, well, or you can display the options in the category, too.
Today I want to make a note not about the options, but about the possibility to add the right amount to the basket immediately from the category. There is nothing complicated here, all you need to do is make small changes to the controller of the opencart category and also to the template itself and of course to embellish the whole thing with styles.
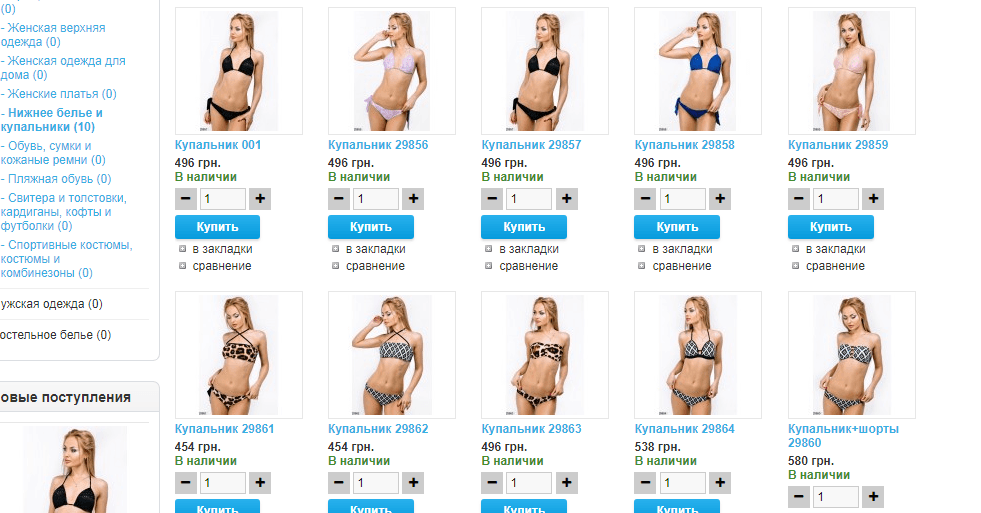
And so our task is to add a field for entering the quantity of goods in front of the button in the category opencart, well, and we will also make the buttons plus a minus for this field, so that the client would be more comfortable. How all this will look can look at the picture below:
This method will work on any version of opencart except for some moments. And so, we proceed to perform the task itself and edit first the category controller file catalog/controller/product/category.php
We find in it:
|
1 |
'product_id' => $result['product_id'], |
Below under this line, we need to add:
|
1 |
'minimum' => $result['minimum'], |
This is all, the controller file can be closed, and go directly to the template file of the active theme catalog/view/theme/default/template/product/category.tpl
We need to change the button of purchase and add the quantity form in front of it, we find the output code for the button itself:
|
1 |
<input type="button" value="<?php echo $button_cart; ?>" onclick="addToCart('<?php echo $product['product_id']; ?>');" class="button" /> |
And change it to:
|
1 |
<input type="button" value="<?php echo $button_cart; ?>" onclick="addToCart('<?php echo $product['product_id']; ?>',document.getElementById('quantity_<?php echo $product['product_id']; ?>').value);" class="button" /> |
After before the above row of the button, we need to add a quantity input field with plus and minus buttons, that is, add:
|
1 2 3 4 5 6 |
<div class="cart-quantity"> <i onclick="$(this).next().val($(this).next().val()-1);$(this).parents('form').submit();" class="fa fa-minus"></i> <input type="text" name="quantity" size="2" value="<?php echo $product['minimum']; ?>" id="quantity_<?php echo $product['product_id']; ?>"/> <i onclick="$(this).prev().val(~~$(this).prev().val()+1);$(this).parents('form').submit();" class="fa fa-plus"></i> <input type="hidden" name="product_id" size="2" value="<?php echo $product['product_id']; ?>" /> </div> |
That's all, now in the category of goods will be the ability to choose the quantity of goods. Now you can embellish it with a little bit of style, for example, by adding a style to your stylesheet file:
|
1 2 3 4 5 6 7 8 9 10 11 |
.cart-quantity { margin-bottom: 5px; } .cart-quantity i { background: #ccc; height: 22px; line-height: 22px; width: 22px; text-align: center; cursor: pointer; } |
By the same method, you can add a quantity field to either an opencart module or to a search page, a vendor, etc.
General try, if that does not work or you have a better solution comment.









No Comment
You can post first response comment.