Greetings to friends, today I want to publish a short note from some usefulness for the online store opencart, namely in this article I will show how you can display the date of publication of the goods in the card, as well as in the list of goods of the category.
All of you already know that when you publish a product in the form of adding the product to the admin panel, there is a field in which you can specify when this product appeared on the site, and so we will display this field in the store template.
Of course, I rarely use it when develop an online store this opportunity, so I think that the buyer before the light bulb when you added this product, but some customers are asking to do this, so we'll consider the option of displaying the date in the card and product category, perhaps someone else will need this note.
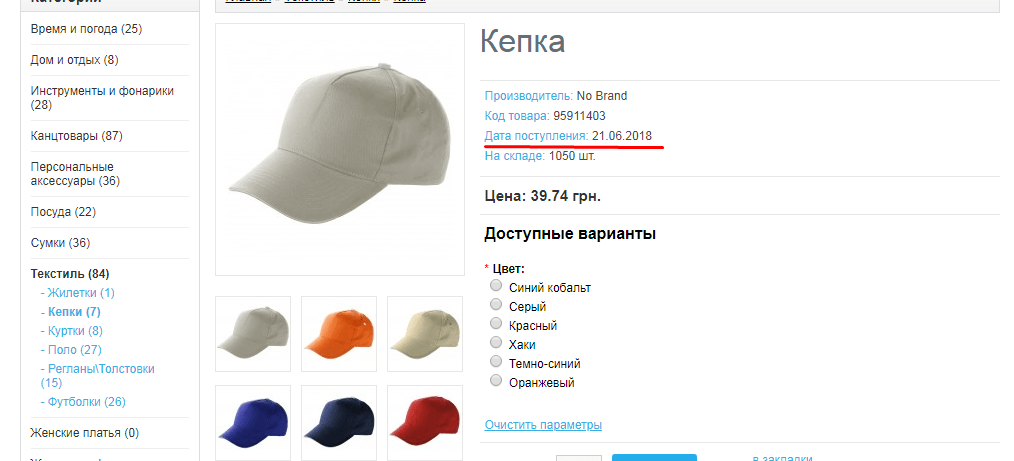
And so proceed first to the card of the goods.
In order to add the date of receipt to the card we need, edit only three files, namely:
|
1 2 3 4 |
catalog/controller/product/product.php catalog/view/theme/*/template/product/product.tpl catalog/language/english/product/product.php (if the site is in two languages) catalog/language/russian/product/product.php |
First we will make changes to the catalog/controller/product/product.php, file, edit:
We are looking for a line:
|
1 |
$this->data['text_wait'] = $this->language->get('text_wait'); |
After that we add the following:
|
1 |
$this->data['text_date_added'] = $this->language->get('text_date_added'); |
That is, we added a language variable.
Further in the same file we are looking for:
|
1 |
$this->data['model'] = $product_info['model']; |
And then we add:
|
1 |
$this->data['date_added'] = $product_info['date_added']; |
The next step is to add the text itself to the catalog/language/russian/product/product.php file, where before:
|
1 |
$_['text_wait'] |
Adding:
|
1 |
$_['text_date_added'] = 'Receipt date:'; |
The same is done with all the languages that you use on your website.
Well, the last point is the output of the publication date in the product template itself in the catalog/view/theme/*/template/product/product.tpl file:
We find something like this:
|
1 |
<span><?php echo $text_model; ?></span> <?php echo $model; ?><br /> |
And lower or higher, add this:
|
1 |
<span><?php echo $text_date_added; ?> </span><?php echo $date_added; ?><br /> |
PS: The date is displayed completely, together from the exact time, if you need to remove the output of time and leave only the date of receipt, then instead of:
|
1 |
$this->data['date_added'] = $product_info['date_added']; |
Add the following code:
|
1 |
$this->data['date_added'] = date($this->language->get('date_format_short'), strtotime($product_info['date_added'])); |
That's all, now next to the field of the model will be the date of receipt of the goods.
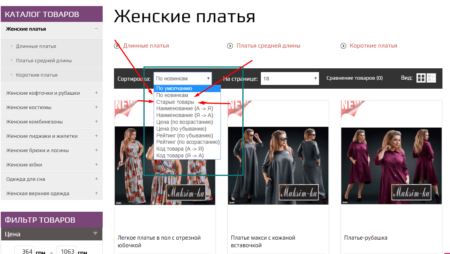
As I promised at the beginning of the article, we will also consider the possibility of outputting the date in the list of goods of the category, and so proceed:
As with the addition of the date in the product card, in the category we will only make changes to the three files, and our actions will be almost identical, except for a few moments.
We will make changes to the files:
|
1 2 3 4 |
catalog/controller/product/category.php catalog/view/theme/*/template/product/category.tpl catalog/language/english/product/category.php (if the site is in two languages) catalog/language/russian/product/category.php |
We will make the first changes to the catalog/controller/product/category.php.
We are looking for a line:
|
1 |
$this->data['text_model'] = $this->language->get('text_model'); |
After that we add the following code:
|
1 |
$this->data['text_date_added'] = $this->language->get('text_date_added'); |
Further in the same file we are looking for:
|
1 |
'product_id' => $result['product_id'], |
And then add the following:
|
1 2 3 |
'date_added' => $result['date_added'], Or 'date_added' => date($this->language->get('date_format_short'), strtotime($result['date_added'])), |
Then open the language file catalog/language/russian/product/category.php
And after:
|
1 |
$_['text_manufacturer'] = 'Manufacturer:'; |
Adding:
|
1 |
$_['text_date_added'] = 'Receipt date:'; |
Well, the last edit the template file category catalog/view/theme/*/template/product/category.tpl :
It's a bit more complicated here, since the list of products as usual has two kinds of display, grid and list, for this we need to do for one and for another option:
And so, to display the date of receipt of goods in the category we will be under the name of the goods:
We find:
|
1 |
<div class="name"><a href="<?php echo $product['href']; ?>"><?php echo $product['name']; ?></a></div> |
And then we add:
|
1 |
<div class="date-cat"><span><?php echo $text_date_added; ?> </span><?php echo $product['date_added']; ?></div> |
Further we are looking for:
|
1 |
html += ' <div class="name">' + $(element).find('.name').html() + '</div>'; |
After we add:
|
1 |
html += ' <div class="date-cat">' + $(element).find('.date-cat').html() + '</div>'; |
After we search:
|
1 |
html += '<div class="name">' + $(element).find('.name').html() + '</div>'; |
And add it again below:
|
1 |
html += ' <div class="date-cat">' + $(element).find('.date-cat').html() + '</div>'; |
That's actually all that needed to be done to ensure that the list of goods under the name added the date of receipt. Use it, I hope I spent my time writing this article knowingly and to whom it will be useful. Good luck to you.








No Comment
You can post first response comment.