Колись ми вже писали про спливаючі вікна при вході на сайт, а сьогодні ми хочемо написати чергову замітку про спливаючі вікна на сайті, і розглянемо варіант спливаючого вікна при кліці на кнопку або посилання.
В даному прикладі при створенні спливаючого вікна ми будемо використовувати розмітку html, css і js код. Спливаюче вікно буде з'являтися при кліці на посилання або кнопку, і закриватися при кліці по спеціальному тексту або клік за кордоном вікна.
Взагалі спливаючі вікна на сайті або як їх ще називають popup вікно або спливаюче модальне вікно, дуже корисні і дозволяють виводити в них найрізноманітнішу інформацію, наприклад в них можна виводити форму підписки, або форму замовлення, або ж просто якусь додаткову інформацію до якогось елемента на сайті.
За допомогою спливаючих вікон на сайті також дуже зручно і швидко можна збільшити кількість підписчиків. Наприклад якщо добре розкручений сайт приносив в день 10-15 підписчиків з якоїсь непомітної форми підписки, яка розміщувалася десь на сторінках сайту, то при підключенні спливаючого вікна цю кількість можна відразу множити на 100, 200 а іноді і більше відсотків.
При розробці сайтів мене дуже часто клієнти запитують як створити спливаюче вікно, тому я і вирішив написати тут невелику статтю по цьому приводу, ну і плюс зробити для себе невелику замітку.
Які переваги дають спливаючі вікна?
- Основна мета спливаючого вікна це привернути увагу вашого відвідувача. При відвідуванні вашого сайту користувач відразу бачить спливаюче модальне вікно, в якому надана якась смакота, тобто якась корисна інформація яку ви ему пропонуєте.
- Практика показує що використання спливаючих вікон позитивно впливає на конверсію сайту. Тим самим дозволяє збільшити відвідуваність сайту і кількість переглядів. Ви можете істотно поліпшити результат, отримати більше продажів, або підписчиків ніж від звичайного статичного блоку.
- Спливаюче вікно дозволяє створити швидко зворотний зв’язок клієнта з вами, якщо в ньому ви розмістите форму контактів. Або ж ви можете розмістити в ньому відповіді на якісь популярні питання клієнтів, що дозволить вашому відвідувачеві вирішити швидше зв’язатися з вами.
Недоліки спливаючих вікон?
Є звичайно ж і недоліки від модальних спливаючих вікон, список основних недоліків розглянемо нижче:
- Багатьох користувачів дратують спливаючі вікна, і вони йдуть з вашого сайту не ознайомившись навіть з основною інформацією, тим самим зменшують відвідуваність вашого ресурсу. Тому намагайтеся робити спливаючі вікна не нав’язливими, і рекомендовано щоб вони з’являлися з затримкою за часом. Також робіть їх акуратними і зручними, наприклад не потрібно робити вікно на всю сторінку сайту, інакше користувач просто не знайде потрібну кнопку закриття, і швидше за все піде до вашого конкурента.
- Також не рекомендується вішати на сайт безліч різноманітних спливаючих вікон, так як це може розцінюватися як спам, в результаті чого репутація вашого інтернет ресурсу може різко впасти. Обов’язково прийміть цей факт до уваги.
- З’явилося дуже багато блокувальників реклами, які встановлюються в браузері користувача, в такому випадку вашу рекламу відвідувач не побачить. Але не всі користуються даними плагінами і розширеннями, тому сильно засмучуватися не варто, але все ж якийсь відсоток відсівається.
Ну ось власне і все основні факти про використання спливаючих вікон на сайті.
А сейчас давайте все же приступим к самому всплывающему окну. Напомню еще раз мы делаем всплывающее окно именно для кнопок и ссылок, то есть окно которое появляться будет только при клике.
Перше вам потрібно перевірити чи підключена у вас бібліотека jQuery, якщо немає то вам її потрібно підключити, наприклад так:
|
1 |
<script src="https://code.jquery.com/jquery-1.11.1.js"></script> |
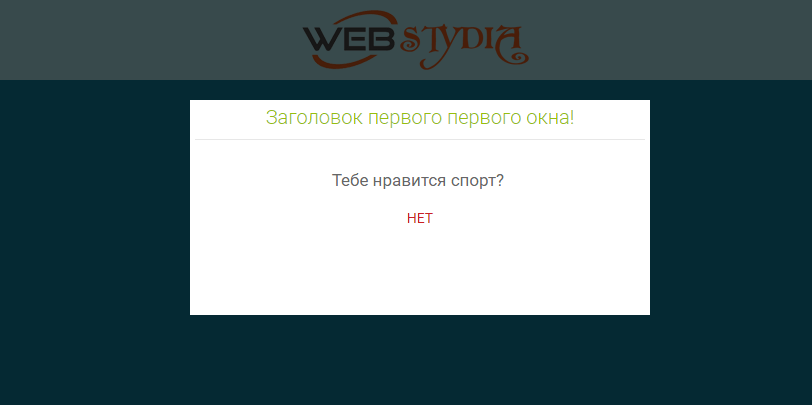
Приклад того як буде виглядати це вікно на фото нижче:
Або подивитися живий приклад, ви можете у нас на сайті:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div align="center" class="fond"> <div id="myfond_gris" opendiv=""></div> <div align="center" style="padding-top:35px;"> <div style="background-color:#2d3b44;" iddiv="box_1" class="mymagicoverbox"> Кнопка приклад 1 </div> <div style="background-color:#cb2025;" iddiv="box_2" class="mymagicoverbox"> Кнопка приклад 2 </div> </div> <div id="box_1" class="mymagicoverbox_fenetre" style="left:-225px; width:450px;"> Тема першого першого вікна! <div class="mymagicoverbox_fenetreinterieur" style="height:150px; "> <div align="center"> <br>Тобі подобається спорт? <br><br> <div style="width:100px" align="center" class="mymagicoverbox_fermer">НІ</div> </div> </div> </div> <div id="box_2" class="mymagicoverbox_fenetre" style="left:-225px; width:450px;"> Тема другого вікна! <div class="mymagicoverbox_fenetreinterieur" style="height:150px; "> <div align="center"> <br>Земля кругла? <br><br> <div style="width:100px" align="center" class="mymagicoverbox_fermer">ТАК</div> </div> </div> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script type="text/javascript"> $(document).ready(function(){ $(".mymagicoverbox").click(function() { $('#myfond_gris').fadeIn(300); var iddiv = $(this).attr("iddiv"); $('#'+iddiv).fadeIn(300); $('#myfond_gris').attr('opendiv',iddiv); return false; }); $('#myfond_gris, .mymagicoverbox_fermer').click(function() { var iddiv = $("#myfond_gris").attr('opendiv'); $('#myfond_gris').fadeOut(300); $('#'+iddiv).fadeOut(300); }); }); </script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
.fond { position:absolute; padding-top:0px; top:0; left:0; right:0; bottom:0; background-color:#1289aa; } .mymagicoverbox { display:inline-block; color:#ffffff; padding:10px; margin:10px; cursor:pointer; font-weight:300; font-family:'Roboto'; -webkit-box-shadow: 0 1px 3px 0 #b5b5b5; border: 1px solid #a4b9a5; background-color:#cb2025; } .mymagicoverbox_fenetre { z-index:9999; position:fixed; margin-left:50%; top:100px; text-align:center; display:none; padding:5px; background-color:#ffffff; color:#97BF0D; font-style:normal; font-size:20px; font-weight:300; font-family:'Roboto'; } .mymagicoverbox_fenetreinterieur { text-align:center; overflow:auto; padding:10px; background-color:#ffffff; color:#666666; font-weight:400; font-family:'Roboto'; font-size:17px; border-top:1px solid #e7e7e7; margin-top:10px } .mymagicoverbox_fermer { color:#CB2025; cursor:pointer; font-weight:400; font-size:14px; font-style:normal font-family:'Roboto'; } #myfond_gris { display: none; background-color:#000000; opacity:0.7; width:100%; height:100%; z-index:9998; position:fixed; top:0; bottom:0; right:0; left:0; |
Пробуйте і у вас все вийде, удачі вам в нашій нелегкій справі. ![]()










Немає коментарів
Ви можете залишити коментар першим.