Greetings to the distinguished visitor on our website. In this article we will learn how to add a pop-up window to the site by clicking the button.
I think you have repeatedly seen on the sites various pop-up modal windows, some of them are used for authorization on the site, some for some reference information, well, some are just for advertising, in general, pop-ups (modal windows) can significantly increase the conversion on your site , of course with proper application.
But now we will not talk about how to use modal windows, but how to quickly create the most simple modal window that will be opened by clicking a user on a link or button.
On the Internet, there are a huge number of different solutions and modules for pop-ups, you can download ready-made scripts for modal windows, and connect them to your site, but the problem is that some of them are very complicated to connect, and some are simply too large, therefore we'll look at the simplest version today, and learn how to add beautiful pop-ups to your site with your information.
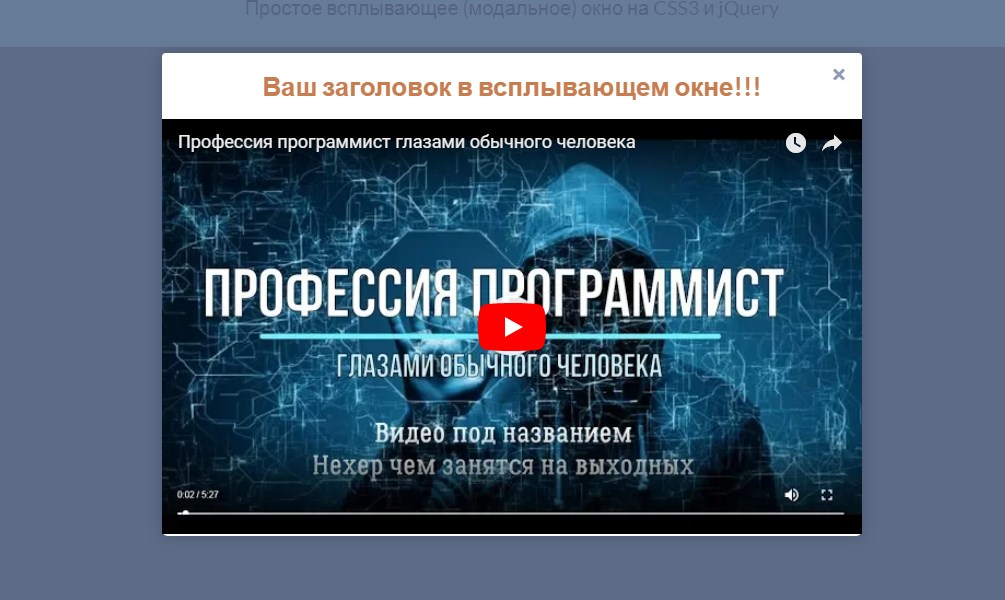
And so, our task is to create a pop-up window without any third-party plug-ins and complex scripts that will open exactly when clicking on a link or button on your site, will contain some sort of your text or video, will have a button for closing the window, as well as darken the background of your site when viewing information. And so, let's start reviewing and creating the modal window code.
First of all, we need to add to the site simple HTML markup, the structure of the pop-up window:
The structure of the HTML window is simple and consists of: .cd-popup-div, which contains a pop-up window, the cd-popup container itself, which is the contents of the window, an unordered list for two calls - Action buttons and binding tag, which is used to close the pop-up window.
And so add the code with the contents of the window:
|
1 2 3 4 5 6 7 8 |
<div class="cd-popup" role="alert"> <div class="cd-popup-container"> <h2>Your header in the popup window !!!</h2> <div><iframe width="100%" height="415" src="https://www.youtube.com/embed/41Ye12ya388?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div> <a href="#0" class="cd-popup-close img-replace">Close</a> </div> </div> |
And we also display the window call button in the right place:
|
1 |
<a href="#0" class="cd-popup-trigger">OPEN THE MODAL WINDOW</a> |
Afterwards, we need to connect the jQuery scripts to the page.
First of all, check if you have a jQuery library on your site, in most sites it is already added, but if you do not have it, add it somewhere before the head:
|
1 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> |
Also, now, connect the pop-up window scripts there:
|
1 2 |
<script src="js/modernizr.js"></script> <script src="js/main.js"></script> |
You can download the jQuery scripts files under this article.
Well, the most recent step is the CSS styles of our pop-up window:
Connect them to the site in the following way, again somewhere above the head tag, add the following lines:
|
1 2 |
<link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> |
The main thing that we would mark in the CSS style is an excellent transition, when the modal window becomes visible. This is achieved by combining visibility properties and opacity with the CSS3 transition. To wrap the contents of the window, the default position is slightly shifted up at the beginning of the transform: translateY (-40px) and changed at the end of the transition to translateY (0).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.cd-popup { opacity: 0; visibility: hidden; transition: opacity 0.3s 0s, visibility 0s 0.3s; } .cd-popup.is-visible { opacity: 1; visibility: visible; transition: opacity 0.3s 0s, visibility 0s 0s; } .cd-popup-container { transform: translateY(-40px); transition-property: transform; transition-duration: 0.3s; } .is-visible .cd-popup-container { transform: translateY(0); } |
Well, you can learn the complete CSS code by downloading this script under this article.
That's all we needed, now on your site will be displayed a beautiful pop-up window in which you can add any information, and thus save space on your site and improve usability. Use on health.
PS: If you need ready-made online store but there is no time and desire to develop it, you can buy a ready-made website of an online store inexpensively in our web studio or order its development.










No Comment
You can post first response comment.