Наскільки часто у вас виникали ситуації коли вам потрібно було відобразити посилання на інформаційну статтю в потрібному місці на вашому сайті аналогічно тих що ви виводите в підвалі сайту, наприклад вам потрібно додати посилання на сторінку в меню або в іншому місці в шапці інтернет магазину!?
Першим що приходить на думку прописати потрібне вам посилання прям в шаблоні магазину, але я вважаю цей підхід не зовсім вірним, і на це є кілька причин.
Припустимо у вас сайт на різних мовах тоді ви не зможете просто вказати назву посилання що б на різних мовах вона вірно відображалася, або ж у вас змінилася адреса посилання, і вам доводиться постійно лізти в шаблон і змінювати дане посилання, ну і є інші недоліки такого рішення.
Тому тут вам вирішувати який метод для вас більш прийнятний, але я сьогодні хочу розповісти як вивести посилання в шапку інтернет магазину або меню аналогічно тим що ви виводите в підвалі з можливістю включати і вимикати потрібну інформаційну сторінку.
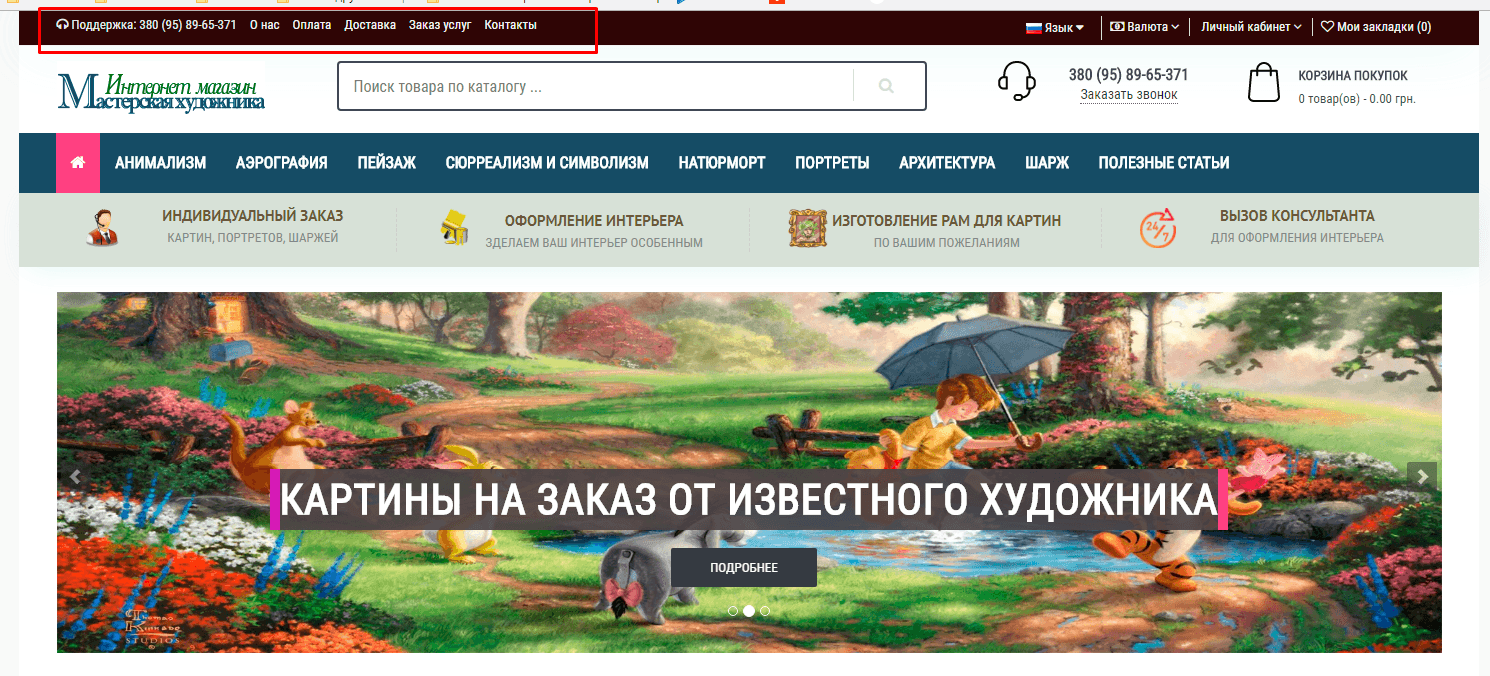
Як це виглядає можете наочно подивитися на скріншоті нижче:
Ну що ж приступимо до виконання нашого завдання і додамо можливість показувати інформаційні посилання додані в адмін панелі магазину opencart в шапку або меню.
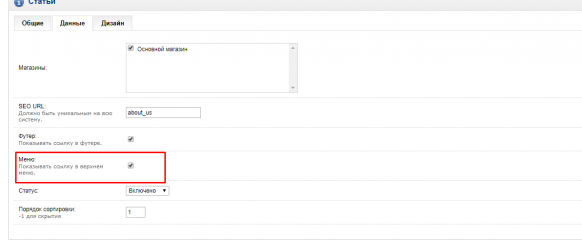
Насамперед додамо можливість в адмін панелі включати або вимикати відображення посилання на потрібну статтю.
1. Відкриваємо файл admin/view/template/catalog/information_form.tpl
Знаходимо шматок коду:
|
1 2 3 4 5 6 7 8 |
<tr> <td><?php echo $entry_bottom; ?></td> <td><?php if ($bottom) { ?> <input type="checkbox" name="bottom" value="1" checked="checked" /> <?php } else { ?> <input type="checkbox" name="bottom" value="1" /> <?php } ?></td> </tr> |
І після нього додаємо:
|
1 2 3 4 5 6 7 8 |
<tr> <td><?php echo $entry_top; ?></td> <td><?php if ($top) { ?> <input type="checkbox" name="top" value="1" checked="checked" /> <?php } else { ?> <input type="checkbox" name="top" value="1" /> <?php } ?></td> </tr> |
2. Відкриваємо файл admin/controller/catalog/information.php
Шукаємо рядок:
|
1 |
$this->data['entry_bottom'] = $this->language->get('entry_bottom'); |
Після якого додаємо:
|
1 |
$this->data['entry_top'] = $this->language->get('entry_top'); |
Далі знаходимо код:
|
1 2 3 4 5 6 7 |
if (isset($this->request->post['bottom'])) { $this->data['bottom'] = $this->request->post['bottom']; } elseif (!empty($information_info)) { $this->data['bottom'] = $information_info['bottom']; } else { $this->data['bottom'] = 0; } |
Після якого додаємо наступне:
|
1 2 3 4 5 6 7 |
if (isset($this->request->post['top'])) { $this->data['top'] = $this->request->post['top']; } elseif (!empty($information_info)) { $this->data['top'] = $information_info['top']; } else { $this->data['top'] = 0; } |
3. Відкриваємо мовний файл admin/language/russian/catalog/information.php
Знаходимо рядок:
|
1 |
$_['entry_bottom'] = 'Футер:<br /><span class="help">Показувати посилання в футере.</span>'; |
Після якого додаємо:
|
1 |
$_['entry_top'] = 'Меню:<br /><span class="help">Показувати посилання в меню.</span>'; |
Те ж саме робимо і з іншими мовними файлами.
4. Відкриваємо файл admin/model/catalog/information.php
Знаходимо рядок:
|
1 |
. "', bottom = '" . (isset($data['bottom']) ? (int)$data['bottom'] : 0) |
і замінюємо його на:
|
1 |
. "', bottom = '" . (isset($data['bottom']) ? (int)$data['bottom'] : 0) . "', top = '" . (isset($data['top']) ? (int)$data['top'] : 0) |
Цей рядок зустрічається два рази і обидва рази ми робимо заміну.
5. Йдемо в базу даних нашого магазину використовуючи phpmyadmin або будь-який інший спосіб яким ви користуєтеся для керування таблицями бази:
Шукаємо таблицю:
|
1 |
oc_information (префікс oc_ може бути інший в залежності який ви встановили) |
і в цій таблиці додамо нове поле після поля bottom в яке будемо записувати значення включення або відключення виведення посилання:
|
1 |
ім'я top , Тип int, довжина 1, за замовчуванням як визначено 0. |
Все з настройками в адмін панелі закінчили, і тепер у вас в статті з'явився новий чебокс який ви включаєте або відключаєте, тепер приступимо безпосередньо до самого вiдображення посилання в шапці шаблону або ж меню шаблону.
1. Відкриваємо файл: catalog/controller/common/header.php
Знаходимо в ньому рядок з кодом:
|
1 |
$this->language->load('common/header'); |
І перед цією рядком додаємо наступний код:
|
1 2 3 4 5 6 7 8 |
foreach ($this->model_catalog_information->getInformations() as $result) { if ($result['top']) { $this->data['informations'][] = array( 'title' => $result['title'], 'href' => $this->url->link('information/information', 'information_id=' . $result['information_id']) ); } } |
2. Відкриваємо файл catalog/view/theme/default/template/common/header.tpl
У ньому шукаємо вивід меню і десь в кінці виведення самого меню:
Додаємо:
|
1 2 3 |
<?php foreach ($informations as $information) { ?> <li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li> <?php } ?> |
Щоб в результаті у вас вийшло приблизно так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php if ($categories) { ?> <div id="menu"> <ul> <?php foreach ($categories as $category) { ?> <li><?php if ($category['active']) { ?> <a href="<?php echo $category['href']; ?>" class="active"><?php echo $category['name']; ?></a> <?php } else { ?> <a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a> <?php } ?> <?php if ($category['children']) { ?> <div> <?php for ($i = 0; $i < count($category['children']);) { ?> <ul> <?php $j = $i + ceil(count($category['children']) / $category['column']); ?> <?php for (; $i < $j; $i++) { ?> <?php if (isset($category['children'][$i])) { ?> <li><a href="<?php echo $category['children'][$i]['href']; ?>"><?php echo $category['children'][$i]['name']; ?></a></li> <?php } ?> <?php } ?> </ul> <?php } ?> </div> <?php } ?> </li> <?php foreach ($informations as $information) { ?> <li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li> <?php } ?> <?php } ?> </ul> </div> <?php } ?> |
Ось в принципі і все, тепер ви можете включати або вимикати потрібні вам статті з адмін панелі і виводити їх в меню сайту.
Так, і ще якщо ви хочете виводити їх не в меню а наприклад в самому верху шапки сайту, там де у вас йдуть посилання увійти, зареєструватися, головна і.т.д
Тоді самий останній пункт виконуємо трохи по іншому тобто шукаємо рядок:
|
1 |
<div class="links"><a href="<?php echo $home; ?>"><?php echo $text_home; ?></a><a href="<?php echo $wishlist; ?>" id="wishlist-total"><?php echo $text_wishlist; ?></a><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopping_cart; ?></a><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?></a></div> |
і додаємо в нього:
|
1 2 3 |
<?php foreach ($informations as $information) { ?> <a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a> <?php } ?> |
Щоб в результаті було так:
|
1 2 3 4 5 |
<div class="links"> <?php foreach ($informations as $information) { ?> <a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a> <?php } ?> <a href="<?php echo $home; ?>"><?php echo $text_home; ?></a><a href="<?php echo $wishlist; ?>" id="wishlist-total"><?php echo $text_wishlist; ?></a><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopping_cart; ?></a><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?></a></div> |
Ну в загальному то і все!
Тепер вам не потрібно постійно щось міняти, ви просто включаєте відображеня потрібної статті в шапку вашого інтернет магазину, в точності так само як ви це робили з відображеням посилань в підвалі.
Тестуйте і коментуйте, удачі.










Немає коментарів
Ви можете залишити коментар першим.