Доброго часу доби шановний відвідувач нашого сайту.
Зовсім недавно ми писали про те, як можна зробити відображення атрибутів в категорії, і сьогодні ми хочемо продовжити тему про атрибути в товарах.
Іноді бувають випадки що потрібно відобразити в параметрах атрибутів будь-який HTML код, тобто нам потрібно зробити підтримку відображення HTML в атрибутах.
За замовчуванням Opencart з коробки не дає вам можливість відображення свого html коду в атрибутах і все що ви будете писати в поле атрибута, буде відображатися саме текстом.
Але як же бути якщо ви хочете там вставити посилання або ж фото, або ж будь-який інший свій html код? Сьогодні ми опишемо тут рішення даного питання.
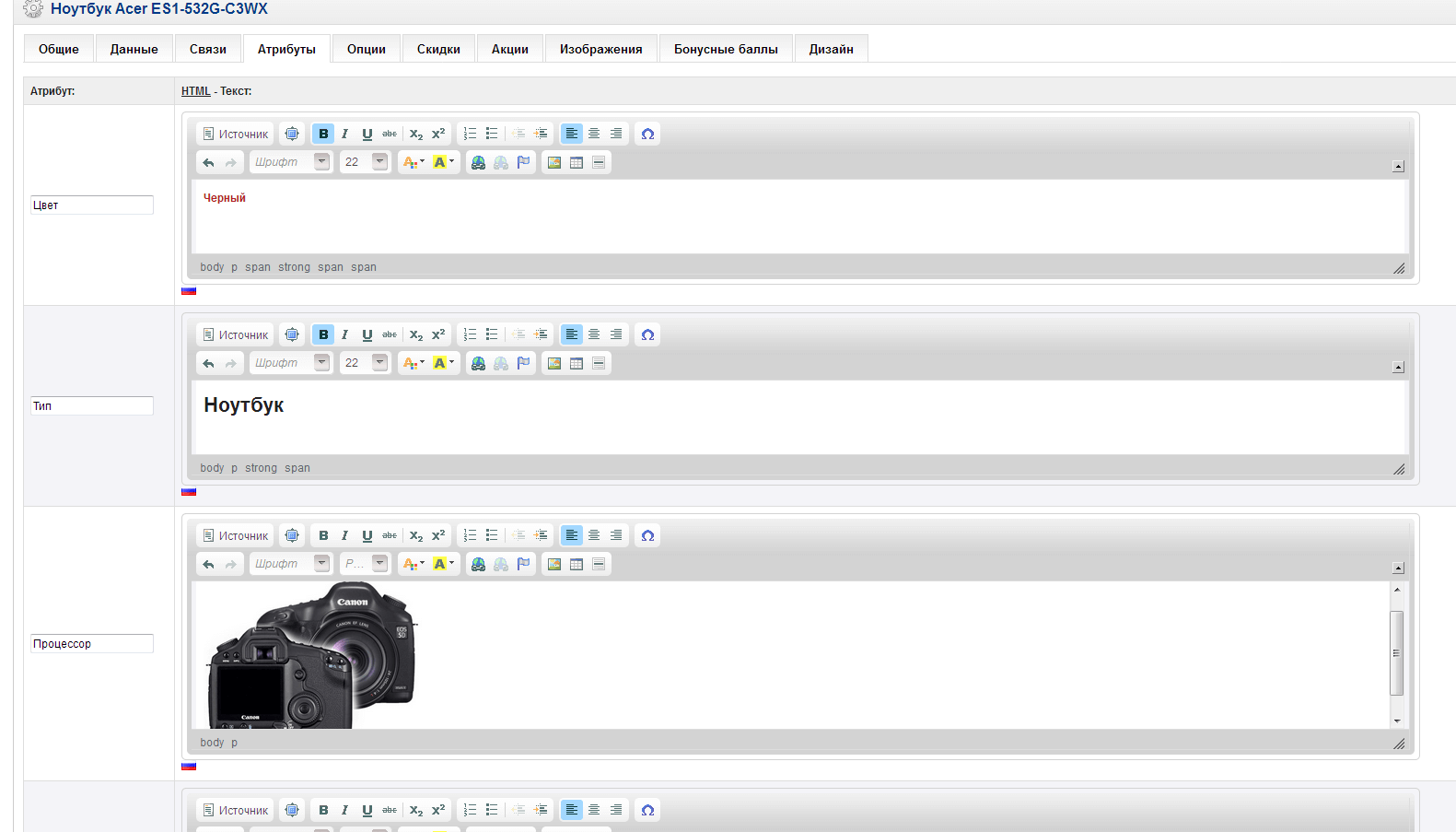
І так у нас стоїть завдання зробити можливим виведення будь-якого коду html в пунктах атрибутів, для цього ми додамо в картку товару при редагуванні редактор коду і уможливимо підтримку html коду на вітрині товару саме в картці, що дасть нам можливість додавати що завгодно для значень атрибутів , а так само зможемо додавати будь-які свої css стилі.
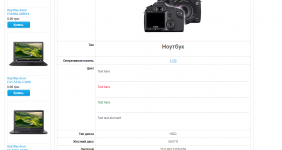
Приклад того що у нас вийде ви можете побачити на фото нижче:
Отже давайте вже все ж приступимо до нашого завдання і зробимо підтримку html в атрибутах opencart.
Зміни будуть вноситися всього в три файли:
1. Відкриваємо файл вашої активної теми (я використовую в прикладі стандартний шаблон за замовчуванням).
|
1 |
catalog/view/theme/default/template/common/header.tpl |
Знаходимо в ньому рядок коду:
|
1 |
<?php echo $google_analytics; ?> |
І відразу перед ним додаємо трохи стилів:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<style type="text/css"> div.html-pa { margin:0; padding:0; border:0; } div.html-pa p { overflow:hidden; margin:0; padding:1em 0; border-bottom:1px solid #ccc; } div.html-pa p.last { border-bottom:0; } div.html-pa.left, div.html-pa.left p { text-align: left; } div.html-pa.right, div.html-pa.right p { text-align: right; } div.html-pa.center, div.html-pa.center p { text-align: center; } div.html-pa.one p { height:1em; } div.html-pa.two p { height:2em; } div.html-pa.three p { height:3em; } div.html-pa.four p { height:4em; } div.html-pa.five p { height:5em; } div.html-pa.six p { height:6em; } div.html-pa.seven p { height:7em; } div.html-pa.eight p { height:8em; } div.html-pa.nine p { height:9em; } div.html-pa.ten p { height:10em; } </style> |
Ну або ж ви можете ці стилі безпосередньо прописати в файлі стилів вашого шаблону, по суті різниці немає.
2. Переходимо в папку адміністратора і відкриваємо файл:
|
1 |
admin/model/catalog/product.php |
знаходимо рядок:
|
1 |
foreach ($product_attribute['product_attribute_description'] as $language_id => $product_attribute_description) { |
після якого додаємо:
|
1 |
$product_attribute_description['text'] = html_entity_decode($product_attribute_description['text'], ENT_QUOTES, 'UTF-8'); |
3. Ну і нарешті відкриваємо останній файл:
|
1 |
admin/view/template/catalog/product_form.tpl |
Знаходимо в самому низу рядок:
|
1 |
<?php echo $footer; ?> |
І перед ним знову ж додамо кілька стилів і JS код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<style type="text/css"> a.fs-donate{ display:inline-block;float:left;text-align:left; font-size:12px; font-family:Arial; font-weight:normal; font-style:italic; font-weight:bold; padding:2px 16px; cursor:pointer; text-decoration:none; text-shadow:0px 0px 0px #003366; color:#003366; border: 1px solid #FF9933; border-radius:50px; -moz-border-radius:50px; -webkit-border-radius:50px; box-shadow:inset 0px -2px 10px 0px #FF9933; -moz-box-shadow:inset 0px -2px 10px 0px #FF9933; -webkit-box-shadow:inset 0px -2px 10px 0px #FF9933; background:-webkit-linear-gradient(90deg, #FFBA4D 15%, #FFF5E7 83%); background:-moz-linear-gradient(90deg, #FFBA4D 15%, #FFF5E7 83%); background:-ms-linear-gradient(90deg, #FFBA4D 15%, #FFF5E7 83%); background:linear-gradient(180deg, #FFF5E7 15%, #FFBA4D 83%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#FFF5E7', endColorstr='#FFBA4D'); /*background-color:#FFBA4D;*/ } a.fs-donate:hover{ background:-webkit-linear-gradient(90deg, #FFF5E7 15%, #FFBA4D 83%); background:-moz-linear-gradient(90deg, #FFF5E7 15%, #FFBA4D 83%); background:-ms-linear-gradient(90deg, #FFF5E7 15%, #FFBA4D 83%); background:linear-gradient(180deg, #FFBA4D 15%, #FFF5E7 83%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#FFBA4D', endColorstr='#FFF5E7'); /*background-color:#FFF5E7;*/ } p.fs-donate{padding:5px;color:#fff;background:#333;border-radius:5px;position:absolute;bottom:20px;z-index:999;width:300px;} </style> <script type="text/javascript"><!-- $('#attribute td').eq(1).prepend('<span onclick="pacHelp($(this));" style="text-decoration:underline;cursor:help;">HTML</span> - '); function pacHelp($this) { $pacVersion = 'HTML Code to Attribute v1.7'; $pacHelp = '<div style="width:300px;position:absolute;padding:7px;background:#eee;color:#000;border:1px solid #000;z-index:999;">'; $pacHelp += ' <div style="float:left;">Height: from one to ten.<br />Text-align: left, center, right.</div>'; $pacHelp += ' <div style="float:right;font-weight:bold;color:#F00;" onmouseover="$(this).parent().remove();">X</div>'; $pacHelp += ' <div style="clear:both;" id="pac-content"><textarea style="box-sizing:border-box;-moz-box-sizing:border-box;width:100%;height:130px;"><div class="html-pa three left">

<p>Text here</p>
<p style="color:red;">Text here</p>
<p style="color:green;">Text here</p>
<p class="last">Text last element</p>

</div></textarea></div>'; $pacHelp += ' <span>PS:Для включення HTML редактора просто клікніть два рази в поле значення атрибута</span>'; $pacHelp += '</div>'; $($this).before($pacHelp); } function fsDonate($el) { $('.fs-donate').remove(); $el.before($fsDonate); $('a.fs-donate').on({mouseover:function(e){e.preventDefault();$(this).before('<p class="fs-donate">' + $(this).attr("data-tooltip") + '</p>');}}); } //--></script> <script type="text/javascript"><!-- function pacCKEditor($el) { CKEDITOR.replace($el, { //toolbar: 'full', resize_enabled: true, width: '90%', height: '80px', autoParagraph:false, filebrowserBrowseUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserImageBrowseUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserFlashBrowseUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserUploadUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserImageUploadUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>', filebrowserFlashUploadUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>' }); } //--></script> |
Там же шукаємо рядок:
|
1 |
<td class="left"><a onclick="$('#attribute-row<?php echo $attribute_row; ?>').remove();" class="button"><?php echo $button_remove; ?></a></td> |
Перед яким додаємо:
|
1 2 3 4 5 |
<?php foreach ($languages as $language) { ?> <script type="text/javascript"><!-- $('textarea[name="product_attribute[<?php echo $attribute_row; ?>][product_attribute_description][<?php echo $language['language_id']; ?>][text]"]').on("dblclick", function(){ pacCKEditor(this); }); //--></script> <?php } ?> |
Далі нам потрібно знайти рядок:
|
1 |
html += ' <td class="left"><a onclick="$(\'#attribute-row' + attribute_row + '\').remove();" class="button"><?php echo $button_remove; ?></a></td>'; |
І перед ним додати:
|
1 2 3 4 5 |
<?php foreach ($languages as $language) { ?> html += '<script type="text/javascript">'; html += '$(\'textarea[name="product_attribute[' + attribute_row + '][product_attribute_description][<?php echo $language['language_id']; ?>][text]"]\').on("dblclick", function(){ pacCKEditor(this); });'; html += '</script>'; <?php } ?> |
Ось в принципі і все що потрібно для можливості писати HTML код в поле атрибутів.
У розділі атрибутів тепер у вас додався невеличкий текст з підказкою і прикладом базового коду для ознайомлення, а так само поле атрибута спочатку відображається як звичайний textarea, тобто так само як було спочатку, але якщо вам потрібно включити HTML редактор ckeditor то просто клікніть два рази в поле textarea.
Ну власне і все, пробуйте і коментуйте, удачі вам в нашій нелегкій справі! ![]()










5 коментарів
На жаль, в мене нічого не змінилось
Данного комментария очень мало для того чтобы что то можно было Вам ответить!
Скорей всего вы что то упустили, данное решение применялось на opencart 1.5…
Перепроверьте все еще раз или же вы можете обратится к нам за платной помощью через форму выше!
Дякую за відповідь.
В мене ocStore 2.3.0.2.3
Для двойки нет под рукой готовой инструкции, но там по сути изменения не сильно отличаются…
Вы же кеш модификаторов сбрасывали после изменений?!
Ні
Але в мене немає модифікаторів які можуть змінювати адмін панель.
Дякую спробую.