Доброго часу доби шановні користувачі!
Давно я тут нічого не писав, сьогодні одному з клієнтів потрібно вивести в категоріях, в акціях, в пошуку і т.д ... можливість виведення крім основної інформації про товар ще й всі атрибути які присутні в товарі, в зв'язку з цим я вирішив тут опублікувати рішення даного питання.
Дана стаття як і багато інших на нашому сайті за великим рахунком пишеться як замітка для самого себе, але я буду радий якщо і Вам стане в нагоді ця інформація.
І так, сьогодні я постараюся коротко описати всі дії про те як в списках товарів на сайті, тобто в категоріях і їм подібних вивести атрибути до товарів, робити ми будемо два рішення, перше це ми виведемо всі доступні атрибути товару і другий спосіб це висновок тільки тих атрибутів які Вам потрібні тобто вибірково.
Всі дії ми будемо проводити на opencart 1,5 ...
Насамперед нам потрібно внести деякі зміни в контролер категорії (Якщо Ви додаєте для акцій, пошуку, виробників ... То все робите за аналогією)
Відкриваємо файл:
|
1 |
catalog/controller/product/category.php |
І в ньому після рядка:
|
1 |
'description' => utf8_substr(strip_tags(html_entity_decode($result['description'], ENT_QUOTES, 'UTF-8')), 0, 300) . '..', |
Додамо:
|
1 |
'attribute_groups' => $this->model_catalog_product->getProductAttributes($result['product_id']), |
З контролером закінчили, тепер приступимо до файлу category.tpl нашого активного шаблону в магазині:
|
1 |
catalog/view/theme/ВАШ_ШАБЛОН/template/product/category.tpl |
Знаходимо блок відповідає за виведення товару, у кожного шаблону його стилі можуть бути різні і в довільному місці додаємо код вказаний нижче я додав його в своєму шаблоні перед останнім DIV блоку товару.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="buy-buttons"> <div class="buy-buttons-text"> <?php if($product['attribute_groups']) { ?> <table> <?php foreach($product['attribute_groups'] as $attribute_group) { ?> <tbody> <?php foreach($attribute_group['attribute'] as $attribute) { ?> <tr> <td><?php echo $attribute['name']; ?>:</td> <td><span><?php echo $attribute['text']; ?></span></td> </tr> <?php } ?> </tbody> <?php } ?> </table> <?php } ?> </div> </div> |
Зазначеним вище шматком коду ми виводимо всі доступні атрибути товару.
Якщо ж Вам потрібно виводити саме певні вибіркові атрибути то замість вищевказаного шматка коду ми додаємо наступний код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div class="buy-buttons"> <div class="buy-buttons-text"> <?php if($product['attribute_groups']) { ?> <table> <?php foreach($product['attribute_groups'] as $attribute_group) { ?> <tbody> <?php foreach($attribute_group['attribute'] as $attribute) { ?> <?php if(in_array($attribute['attribute_id'], array(12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28))) { ?> <tr> <td><?php echo $attribute['name']; ?>:</td> <td><span><?php echo $attribute['text']; ?></span></td> </tr> <?php } ?> <?php } ?> </tbody> <?php } ?> </table> <?php } ?> </div> </div> |
Зверніть свою увагу на список циферок в коді 12, 13, 14, 15, ..... це як раз і є наші обрані зазначені атрибути, тобто тут ми через кому додаємо ID атрибута.
Дізнатися ID атрибута дуже просто, перейдіть в адмін панелі в вкладку атрибути, і напроти потрібного нам для відображення атрибута тиснемо змінити, в рядку браузера дивимося посилання, в самому кінці посилання буде відображений ID атрибута.
В цілому у Вас вже повинні в категорії з'явиться атрибути, але виглядати вони будуть без форматування, м'яко кажучи криво.
Щоб наші атрибути красиво виглядали нам потрібно додати для них трохи стилів, в даному прикладі стилі я буду вказувати саме ті що я використовував для свого сайту, Вам же скоріше за все доведеться їх трохи підправляти під себе!
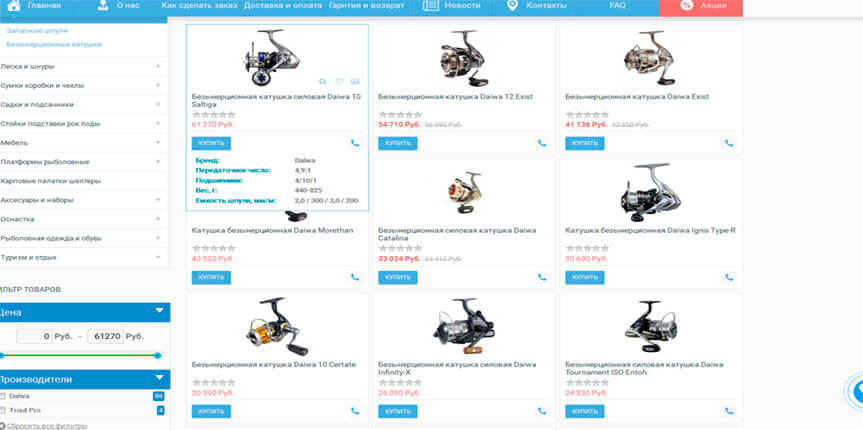
І так в даному прикладі я виводжу атрибути саме при наведенні на товар, тобто спочатку вони приховані, а як тільки наводимо курсор мишки на товар з'являються потрібні нам атрибути. приклад Ви можете подивитися на фото в статті!
І так додаємо в файл стилів вашого шаблону код стилів:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/*Вікно при наведенні в категорії*/ .product-grid > div > div .buy-buttons { position: absolute; display: none; left: 0px; right: 0px; z-index: 10; background: #fff; box-shadow: inset 0px 0px 0px 1px #e8e8e8; } .product-grid > div > div:hover .buy-buttons { display: block; padding-top: 10px; padding-bottom: 10px; margin-left: 3px; margin-right: 3px; border-left: 1px solid #6caddf; border-right: 1px solid #6caddf; box-shadow: 0px 1px 0px 0px #6caddf; } .buy-buttons-text { padding-left: 15px; } .buy-buttons-text table { width: 100%; } .buy-buttons-text tr { } .buy-buttons-text tr td { font-weight: 700; color: #028298; } .buy-buttons-text tr td span { font-weight: 700; color: #747474; padding-left: 10px; } |
Ось в принципі і все.
є кілька варіантів даного рішення, але на моє думки для мене він здався самим правильним і простим.
Загальним пробуйте якщо щось не вийде або Ви хочете запропонувати інше рішення пишіть в коментарях!








Немає коментарів
Ви можете залишити коментар першим.