І так, дорогі друзі як ви вже зрозуміли з назви статті, сьогодні ми будемо говорити про те як додати на сайт спливаюче вікно яке буде з'являтися відразу ж як тільки користувач відкрив ваш сайт або потрібну вам сторінку.
Ви напевно вже не раз помічали даний функціонал який реалізований на багатьох сайтах, і виглядає все це дуже навіть симпатично.
Особисто я звичайно не дуже люблю використовувати всякі там вікна даного роду, але все таки іноді без спливаючого вікна на сайті не обійтися. Так як це дуже зручна можливість піднести вашому відвідувачеві важливу на вашу думку інформацію, про якусь знижку, акцію, новину, або ж просто про щось його повідомити або попередити!
Сьогодні ми розглянемо дуже ефективний і в той же час дуже простий метод виведення спливаючого вікна на сайті, при тому що при відкритті даного popup вікна задній фон сайту буде розмитим, для того що б сконцентрувати всю увагу користувача саме на необхідної інформації яку ви вкажете в даному спливаючому вікні.
Плюс ми додамо в це вікно живу кнопку при кліці на яку користувач потрапить на підготовлену вами заздалегідь сторінку, тим самим ми додамо нашому спливаючому вікну більшої інформативності, тобто зробимо її більш красивою і зрозумілою ....
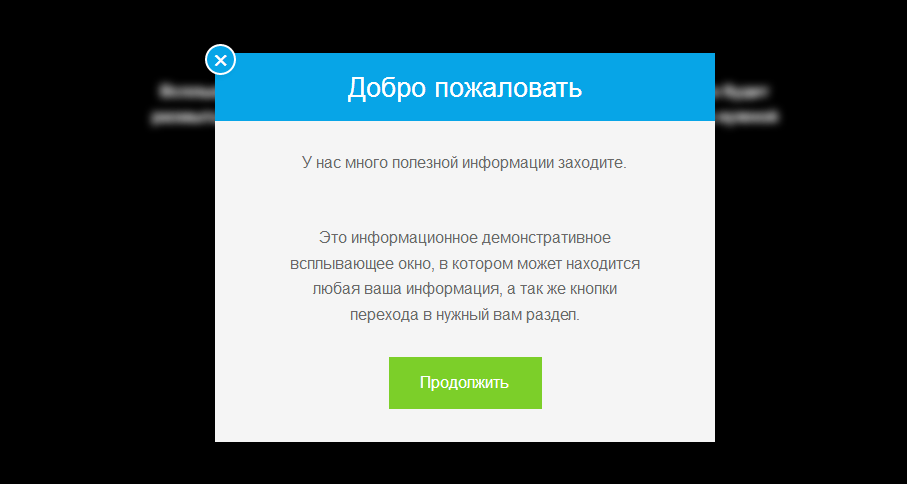
Приклад того як буде виглядати це спливаюче вікно ви можете подивитися на фото нижче:
Ну або ж ви можете подивитися живий приклад спливаючого вікна у нас на сайті:
Ви можете завантажити готовий код скрипту спливаючого вікна по кнопці вище, ну а нижче ми розберемо сам скрипт і його додавання на ваш сайт.
І так приступимо до створення спливаючого вікна яке буде складатися з назви (заголовка вікна), і контейнера з вашим текстом а також кнопкою переходу на заздалегідь підготовлену вами сторінку, так само ми додамо ще звичайно і кнопку закриття вікна з невеликою анімацією.
Пункт перший:
Створюємо оболонку з HTML коду, в який ми помістимо елементи нашого вікна і укладемо все це в єдиний контейнер:
|
1 2 3 4 5 6 7 8 9 |
<div class="row pop-up"> <div class="box small-6 large-centered"> <a href="#" class="close-button">✖</a> <h3>Ласкаво просимо на сайт</h3> <p>Тут ми пишемо короткий опис</p> <p>Ну і звичайно ж повний текст вікна.</p> <a href="#" class="button">Перейти сюди</a> </div> </div> |
Ми додали заголовок спливаючого вікна, короткий текст, повний опис, а так само живу і реалістичну кнопку переходу на потрібну нам сторінку, яка буде оживати при наведенні на неї.
Пункт другий:
В даному пункті ми додамо до спливаючого вікна CSS стилі що б сформувати правильний і гарний вигляд для вікна. Сформуємо і визначимо параметри контейнера вікна, додамо заливку кольору, і додамо стиль кнопці. Так само ми тут додамо розмиття заднього фону вікна, для того що б привернути увагу відвідувача саме до інформації розташованої у вікні, що б не відволікати на все інше.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 |
.cover { height: 100%; width: 100%; position: absolute; z-index: 1; } .blur-in { -webkit-animation: blur 2s forwards; -moz-animation: blur 2s forwards; -o-animation: blur 2s forwards; animation: blur 2s forwards; } .blur-out { -webkit-animation: blur-out 2s forwards; -moz-animation: blur-out 2s forwards; -o-animation: blur-out 2s forwards; animation: blur-out 2s forwards; } @-webkit-keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } 100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } } @-moz-keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } 100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } } @-o-keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } 100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } } @keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } 100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } } @-webkit-keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } 100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } } @-moz-keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } 100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } } @-o-keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } 100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } } @keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } 100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } } .content { width: 650px; margin: 0 auto; padding-top: 100px; } span { color: dimgray; } .pop-up { position: fixed; margin: 5% auto; left: 0; right: 0; z-index: 2; } .box { background-color: whitesmoke; text-align: center; margin-left: auto; margin-right: auto; margin-top: 10%; position: relative; -webkit-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); -moz-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); } .button { margin 0 auto; background-color: #FF8566; margin-bottom: 33px; } .button:hover { background-color: #7CCF29; -webkit-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); -moz-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); } |
Пункт третій:
Останнім пунктом у нас буде підключення JS коду для можливості відображення вікна, а так само додамо можливість включення і відключення розмиття заднього фону.
|
1 2 3 4 5 6 7 8 9 10 |
$(function() { $('.pop-up').hide(); $('.pop-up').fadeIn(1000); $('.close-button').click(function (e) { $('.pop-up').fadeOut(700); $('#overlay').removeClass('blur-in'); $('#overlay').addClass('blur-out'); e.stopPropagation(); }); }); |
Ну от як би і все, тепер у вас буде на сайті стильне сучасне а також адаптивне спливаюче вікно, користуйтеся на здоров'я!










Немає коментарів
Ви можете залишити коментар першим.