І так сьогодні давайте поговоримо про таку потрібну і корисну кнопку як зворотний зв'язок, щоб користувач міг у будь-який момент написати вам своє звернення, дуже часто користувачі шукають скрипти вже готові саме під свою смс, але я вам сьогодні напишу як можна поставити форму зворотного зв'язку на абсолютно будь-який сайт.
Скрипт форми зворотного зв'язку який ми будемо тут описувати буде працювати на jQuery AJAX, буде мати вбудовану перевірку полів, і найголовніше працює на будь-якому сайті навіть на чистому HTML.
Ідея створення скрипта полягає в тому щоб кнопка виклику зворотного зв'язку була розміщена зручно на всіх сторінках вашого сайту, і користувач міг у будь-який момент її викликати, з цього ми вирішили її виводити виджетом, так само в цю форму можна додати будь-які додаткові поля які ви побажаєте.
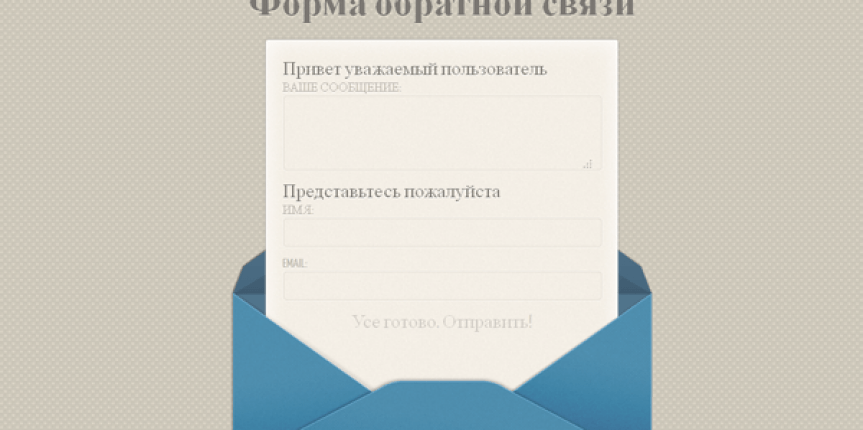
І так давайте все ж перейдемо до самого скрипту і його реалізації, на сайті у вас спочатку він буде мати приблизно такий вигляд як на фото, (фото клікабельно).
Скрипти зворотного зв'язку ви можете завантажити нижче:
Якщо ваш сайт має кодування UTF-8: скачати тут
Якщо Ваш сайт в кодуванні Windows-1251 скачати скрипт тут
Якщо ви не знаєте яке кодування у вашого сайту то це не проблема дізнатися, просто натисніть Ctrl + U (вихідний код сторінки)
І на початку коду знайдіть рядок типу такого
|
1 |
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> |
Або такий
|
1 |
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
Ну думаю з цього ви зрозумієте який файл вам потрібно завантажити в якому кодуванні.
Як встановити дану форму на свій сайт !?
Установка скрипта відбувається в кілька етапів:
1. Для початку завантажуємо архів з потрібним нам кодуванням скрипта з розпаковуємо.
2.Відкриваємо файли mail.php и jquery.contactable.js і вносимо свої дані в них.
3. Папку всередині архіву і весь її вміст завантажуємо на сервер в потрібне вам місце.
4. У своєму шаблоні сайту знайдіть теги <head> и </head> і між них вставляємо код:
|
1 |
<link rel="stylesheet" href="http://site.ru/your/path/contactable/contactable.css" type="text/css" /> |
змінити в коді http://site.ru/your/path/ на шлях до директорії /contactable/
5. У шаблоні свого сайту знаходимо тег <body> і після нього вставляємо:
|
1 |
<div id="contactable"><!-- contactable html placeholder --></div> |
6. У шаблоні свого сайту шукаємо тег </body> і перед ним вставляємо код:
|
1 2 3 4 5 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1"></script> <script type="text/javascript" src="http://site.ru/your/path/contactable/jquery.validate.min.js"></script> <script type="text/javascript" src="http://site.ru/your/path/contactable/jquery.contactable.js"></script> <script type="text/javascript">$(function(){$('#contactable').contactable();});</script> <!--end contactable js --> |
В якому змініть http://site.ru/your/path/ на шлях до директорії /contactable/
ВАЖЛИВО! Якщо у вас бібліотека jQuery вже підключена то вдруге її не потрібно підключати на сайті і перший рядок jquery.min.js з вище вказаного коду додавати не потрібно, так як це може викликати конфлікт скриптів.
7. Зберегти всі зміни і милуємося а також тестуємо форму на своєму сайті.
Все форма зворотного зв'язку у вигляді віджета встановлена на вашому сайті.
Що ще можна зробити в скрипті:
1. Якщо ви хочете щоб після відправлення листа користувач крім повідомлення спасибі ще і переадресовувався на задану сторінку змініть трішки код.
Відкрийте файл jquery.contactable.js і в ньому знайдіть:
|
1 |
$(this_id_prefix+'#callback').show().append(options.recievedMsg); |
І після цього рядка додаємо:
|
1 |
document.location.href="http://вашсайт.com"; |
Ось і все, дуже сподіваюся що даний скрипт вам буде корисний, користуйтеся!










Немає коментарів
Ви можете залишити коментар першим.