Доброго часу доби шановні читачі, сьогодні мені хотілося б поговорити про таке чудове і красиве утримання ваших клієнтів, як спливаючі модальні вікна з підпискою, або соціальними кнопками або ж просто з потрібною інформацією.
В один час я дуже сильно намучився з даними вікнами коли поставив собі таке завдання знайти хороший скрипт на css для цих цілей, але всюди на сайтах або щось не дописують або ж пишуть стільки непотрібної інформації що аж голова іде обертом, і в більшості не було того що мені було потрібно, і зараз хочу поділиться з Вами прекрасним і дуже простим методом створення модальних вікон з затримкою появи по часу, які ви можете використовувати на будь-якому сайті.
Розглянемо два варіанти створення
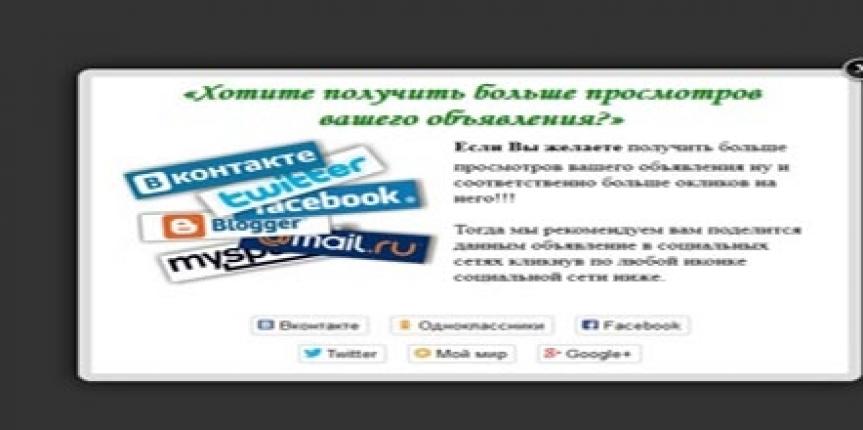
Перший варіант: це спливаюче вікно jquery на css яке з'являється тільки один раз з записом в куки
А ось виглядає воно так як на фото нижче
Дане вікно я поставив був собі на одному з сайтів і застосовую його для збільшення передплатної бази. Дане вікно з'являється тільки один раз при відкритті сторінки і відображається в правому верхньому куті сайту і буде зафіксовано поверх сторінки, це означає що при прокручуванні сторінки сайту воно буде не рухомо, і саме головне не сильно лякає користувача, куки стоять саме на кнопці закриття тобто якщо користувач натиснув на хрестик то дане вікно користувачеві вже не буде з'являтися. І так я не буду сильно розписувати що та як, просто скачайте готовий скрипт і тестуйте! Завантажити скрипт .
Думаю з кодом ви розберетеся, складного в ньому немає нічого зовсім.
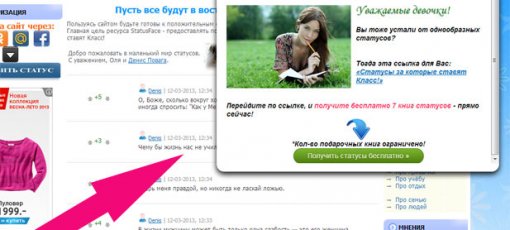
Другий варіант: Це спливаюче модальне вікно css jquery з затримкою за часом.
Даний варіант мною використовується в більшості сайтів і хороший тим що можна виставити час через яке буде з'являтися дане вікно, а так само при відкритті даного вікна задній фон сайту затемнюється.
А виглядає це вікно так:
Дуже розписувати його не буду ,скажу тільки те що дане вікно дуже навіть непогано виглядає і дуже зручно, так що перевіряйте тестуйте, коментуйте.
А скачати його Ви можете тут за посиланням Завантажити скрипт .
Ну ось в принципі і все, так що бажаю Вам вдалого підвищення конверсії.











Немає коментарів
Ви можете залишити коментар першим.