Доброго часу доби шановний відвідувач нашого сайту. Якщо ти знаходишся на даній сторінці то напевно тебе зацікавила можливість виведення опцій товару в категорію (список) товарів. Дане завдання дуже часто у мене виникає коли клієнт замовляє розробку інтернет магазину, в зв'язку з цим я опишу тут реалізацію даного способу, адже складного тут нічого немає і після ознайомлення і слідуючи інструкції ви без зусиль зможете відобразити всі доступні опції товару в категорії opencart.
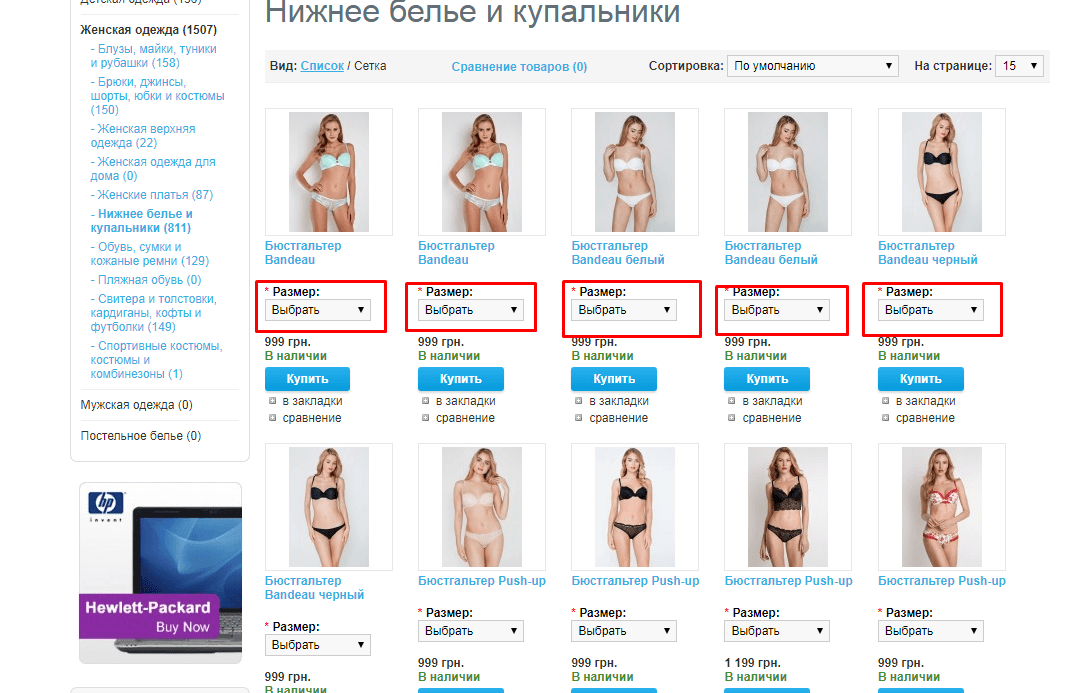
За замовчуванням opencart дає можливість вибору відповідної опції тільки в самій картці товару, але нам потрібно саме відображення опцій в списку товарів на сторінці категорії, по суті нам потрібно скопіювати існуючу конструкцію опцій картки товару і помістити її в категорію, просте копіювання звичайно ж нічого не дасть і потрібно буде трохи змінити і додати код, що б опції не просто показувалися але і ще що б була можливість робити покупку товару не виходячи зі сторінки категорії.
Опції в категорії дуже зручно особливо для якихось однотипних товарів для яких клієнтові не обов'язково дивитися опис і характеристики товару, і він зможе не йдучи з загального списку додати всі потрібні йому позиції в кошик.
Що ще можна сказати, даний метод виведення опцій в категорії буде працювати саме на версії opencart 1.5 ... Так як саме на цій версії клієнт купив у мене готовий інтернет магазин і саме для нього я писав інструкцію для опцій. Даний спосіб звичайно ж можна використовувати і для двійки або ж інших версій, але із застосуванням невеликих змін але по суті все залишається таким же.
Загалом, я не буду тут розводити що й до чого, кожен сам вирішує чи потрібні йому опції в категорії або ж непотрібні, я просто опублікую тут готове рішення яке дозволить вам додати опції товару в категорію, і так приступимо.
Зміни ми будемо вносити всього в три файли:
- catalog/language/russian/product/category.php (мовний файл)
- catalog/controller/product/category.php (контролер категорії)
- catalog/view/theme/Ваш_шаблон/template/product/category.tpl (Ну і сам шаблон TPL категорії)
Першим відкриваємо файл контролера catalog/controller/product/category.php і вносимо необхідні зміни:
Знаходимо код:
|
1 |
$this->data['products'][] = array( |
І відразу ж перед ним додаємо:
|
1 |
$options = $this->model_catalog_product->getProductOptions($result['product_id']); |
Там же трохи нижче шукаємо код:
|
1 |
'product_id' => $result['product_id'], |
і після нього додаємо:
|
1 |
'options' => $options, |
Далі шукаємо наступний шматок коду:
|
1 |
$this->data['text_limit'] = $this->language->get('text_limit'); |
Після якого додаємо наступне:
|
1 |
$this->data['text_select'] = $this->language->get('text_select'); |
Все з контролером закінчили і тепер можна приступати до виправлення наступного файлу.
Другим відкриваємо файл шаблону категорії вашої теми (шаблону) Opencart, а саме відкриваємо файл catalog/view/theme/Ваш_шаблон/template/product/category.tpl
Знаходимо шматок коду:
|
1 |
<div class="description"><?php echo $product['description']; ?></div> |
Після якого і виведемо блок з переліком опцій а саме:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<div class="options"> <?php if ($product['options']) { ?> <div id="option_<?php echo $product['product_id']; ?>"> <br /> <?php foreach ($product['options'] as $option) { ?> <?php if ($option['type'] == 'select') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <select name="option[<?php echo $option['product_option_id']; ?>]"> <option value=""><?php echo $text_select; ?></option> <?php foreach ($option['option_value'] as $option_value) { ?> <option value="<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </option> <?php } ?> </select> </div> <br /> <?php } ?> <?php if ($option['type'] == 'radio') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <?php foreach ($option['option_value'] as $option_value) { ?> <input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /> <label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label> <br /> <?php } ?> </div> <br /> <?php } ?> <?php if ($option['type'] == 'checkbox') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <?php foreach ($option['option_value'] as $option_value) { ?> <input type="checkbox" name="option[<?php echo $option['product_option_id']; ?>][]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /> <label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label> <br /> <?php } ?> </div> <br /> <?php } ?> <?php if ($option['type'] == 'image') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <table class="option-image"> <?php foreach ($option['option_value'] as $option_value) { ?> <tr> <td style="width: 1px;"><input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /></td> <td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><img src="<?php echo $option_value['image']; ?>" alt="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" /></label></td> <td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?> (<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>) <?php } ?> </label></td> </tr> <?php } ?> </table> </div> <br /> <?php } ?> <?php if ($option['type'] == 'time') { ?> <div id="option-<?php echo $option['product_option_id']; ?>" class="option"> <?php if ($option['required']) { ?> <span class="required">*</span> <?php } ?> <b><?php echo $option['name']; ?>:</b><br /> <input type="text" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option['option_value']; ?>" class="time" /> </div> <br /> <?php } ?> <?php } ?> </div> <?php } ?> </div> |
Після шукаємо шматок коду:
|
1 |
html += ' <div class="description">' + $(element).find('.description').html() + '</div>'; |
І після нього додамо наступне:
|
1 |
html += ' <div class="options">' + $(element).find('.options').html() + '</div>'; |
Далі після рядка:
|
1 |
html += '<div class="description">' + $(element).find('.description').html() + '</div>'; |
Додамо наступне:
|
1 |
html += ' <div class="options">' + $(element).find('.options').html() + '</div>'; |
Після шукаємо код:
|
1 |
<?php echo $content_bottom; ?></div> |
І додаємо після нього трохи стилів і JS код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<style type="text/css"> .product-list .options { z-index:999999999; margin-top:-70px; margin-left:420px; } .product-list .description { line-height: 15px; margin-bottom: 5px; width:410px; color: #4D4D4D; } .product-grid .options { } </style> <script type="text/javascript"> function add_bc(product_id) { data = $('#option_'+product_id+' input[type=\'text\'], #option_'+product_id+' input[type=\'radio\']:checked, #option_'+product_id+' input[type=\'checkbox\']:checked, #option_'+product_id+' select, #option_'+product_id+' textarea'); $.ajax({ url: 'index.php?route=checkout/cart/add', type: 'post', data: data.serialize() + '&product_id=' + product_id, dataType: 'json', beforeSend: function(){ }, success: function(json) { $('.success, .warning, .attention, information, .error').remove(); if (json['error']) { if (json['error']['warning']) { $('#notification').html('<div class="warning" style="display: none;">' + json['error']['warning'] + '<img src="catalog/view/theme/default/image/close.png" alt="" class="close" /></div>'); $('.warning').fadeIn('slow'); } for (i in json['error']) { $('#option-' + i).after('<span class="error">' + json['error'][i] + '</span>'); } } if (json['success']) { $('#notification').html('<div class="success" style="display: none;">' + json['success'] + '<img src="catalog/view/theme/default/image/close.png" alt="" class="close" /></div>'); $('.success').fadeIn('slow'); $('#cart-total').html(json['total']); $('html, body').animate({ scrollTop: 0 }, 'slow'); } } }); } </script> |
І самим останнім пунктом потрібно буде знайти на сторінці:
|
1 |
addToCart |
І замінити його на:
|
1 |
add_bc |
Все з файлом шаблону закінчили.
Останнім третім файлом буде файл catalog/language/russian/product/category.php в якому нам потрібно буде в довільному місці додати одну єдину строчку перекладу а саме:
|
1 |
$_['text_select'] = 'Вибрати'; |
Вставити можна наприклад після:
|
1 |
$_['text_model'] = 'Модель:'; |
Ось власне і все що нам потрібно було зробити, тепер всі доступні опції будуть у вас в категорії і покупець зможе їх вибрати не залишаючи самої сторінки категорії.
Звичайно ж у кожного з вас різні шаблони магазину, і можливо що то буде мати трохи інший вид але загальний принцип завжди залишається однаковим, так само тут немає прикладу CSS стилів так як вони тут ні до чого через різні шаблони, кожен вид опцій вже підправляє під себе.
Загалом удачі вам, пробуйте і у вас все вийде.








Немає коментарів
Ви можете залишити коментар першим.